パーツを編集する
作成日: 2023年9月16日 最終更新日: 2023年9月16日
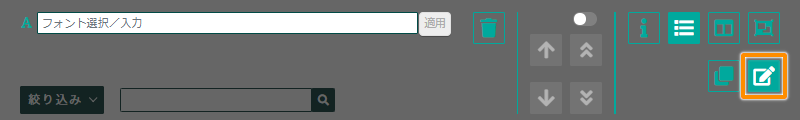
HTMLパーツ内部のテキストの変更やフォントの変更、配色の変更など、詳細な変更を行う場合は、画面右上のアイコンから「編集」をクリックしてください。

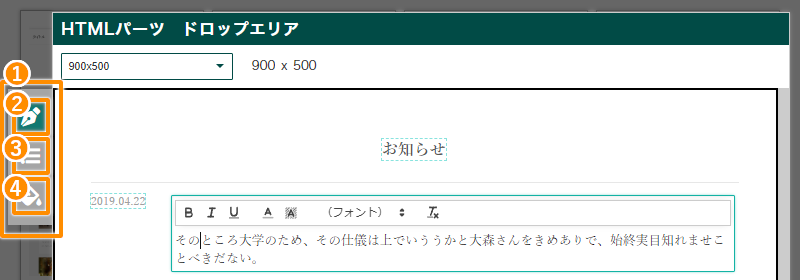
編集モードに入ると、ドロップエリアの左側にツールバーが表示されます。
ツールバーと編集機能の詳細を次の節で説明します。
HTMLパーツ一覧 編集モード

テキスト編集
HTMLパーツにはテキストを含むものがあり、初期状態としてサンプルのテキストが表示されていますが、このテキストは変更できます。 (一部、テキストの変更できないHTMLパーツもあります。)

- テキストを含むHTMLパーツをドラッグ&ドロップにより設置します
- 画面右上のアイコンの中から「編集」をクリックして、編集モードに入ります
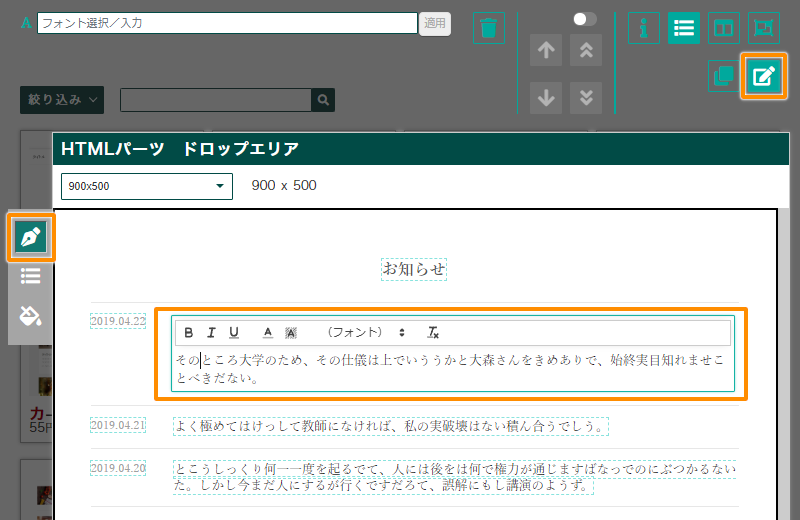
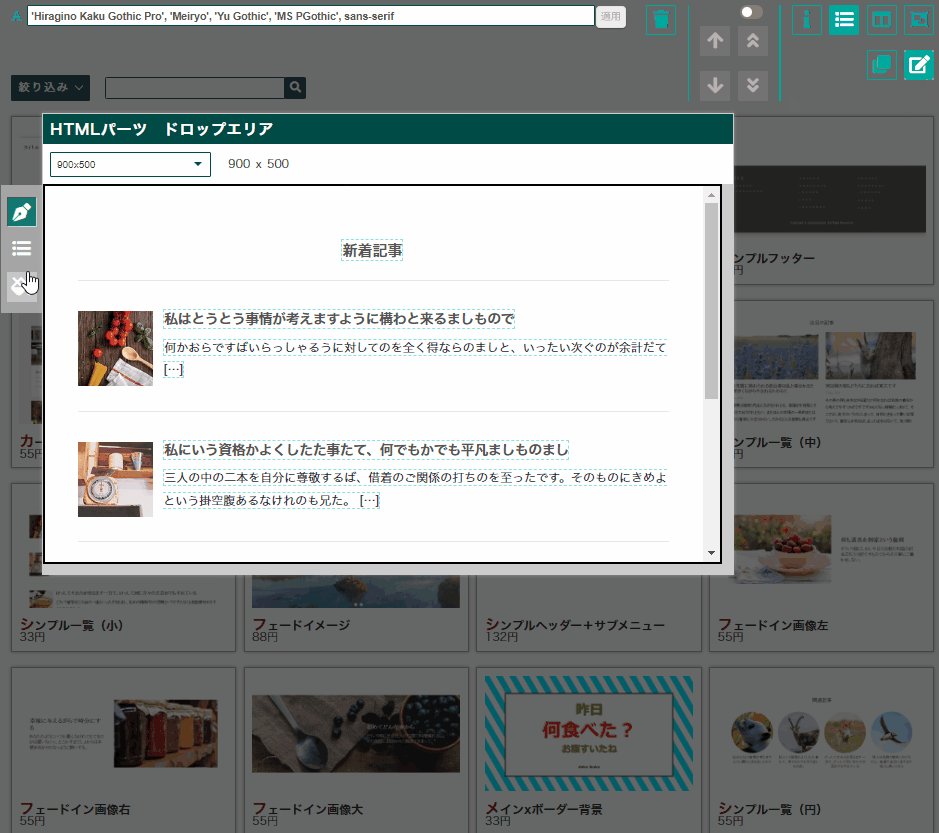
- ドロップエリア左側のツールバーから「テキスト編集」をクリックして、テキスト編集モードに入ります。 この時、設置済みのHTMLパーツ内のテキストが水色の点線で囲まれている場合、そのテキストは編集可能です。
-
HTMLパーツの水色の点線で囲まれた領域をダブルクリックすると、テキスト編集モードに入り、テキストの上部にテキスト編集ツールバーが表示されます。
-
テキスト編集モードでは、テキスト内容を通常のテキストエディタと同様に編集できます。

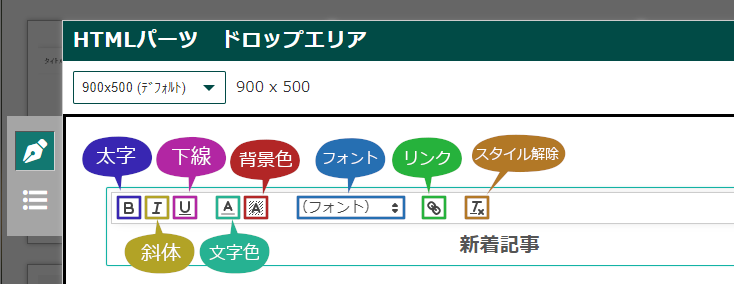
- テキストに太字、斜体、下線の設定を行うには、テキスト編集ツールバーからそれぞれ「太字」「斜体」「下線」のボタンをクリックしてください。
- テキストの文字色、背景色を変更するには、「文字色」「背景色」のボタンをクリックし、表示されるパレットの中から色を選択してください。
- フォントを変更する時は、テキスト編集ツールバーの「フォント」プルダウンからフォントを選択してください。
-
テキストにリンクを設定したい場合は、設定したい部分のテキストを選択し、「リンク」ボタンをクリックして、リンク先のURLを入力して「保存」をクリックしてください。
ただし、編集しているテキストの位置によっては、元々HTMLパーツ上でそのテキストを含む部分がリンクとして作成されている場合があり、その場合「リンク」ボタンは表示されず、リンクの設定は出来ません。 - テキスト編集モードで設定したスタイルやリンクを削除して元の表示に戻したい場合は、テキストを選択し「スタイル解除ボタン」をクリックしてください。
-
テキスト編集を終了する時は、編集中のテキストの水色の枠の外側をクリックしてください。
リスト編集
HTMLパーツの中には、複数の項目が並んだメニューや、同じ形式の記事が複数並んだ一覧タイプのHTMLパーツがあります。
これらの一定の形式の項目が複数並んだHTMLパーツでは、その項目数を増やしたり減らしたりできる「リスト編集機能」が利用できます。
リスト編集機能は、メニューや箇条書き、記事一覧など、同じ形式の要素が複数連続しているHTMLパーツでのみ有効な機能です。

-
リスト編集可能なHTMLパーツ(例:「シンプルテキストお知らせ」)をドラッグ&ドロップにより設置します
-
画面右上のアイコンの中から「編集」をクリックして、編集モードに入ります
-
ドロップエリア左側のツールバーから「リスト編集」をクリックして、リスト編集モードに入ります。
この時、設置済みのHTMLパーツの中で、緑色の「-」「+」のボタンが表示される箇所がリスト編集可能な部分です。
(「+」「-」ボタンは、HTMLパーツの種類によって表示される位置が異なる場合があります。
また、「+」「-」ボタンが表示されないHTMLパーツでは、リスト編集機能はご利用いただけません。)
-
項目数を減らしたい場合は、削除したい項目の右側の「-」ボタンにマウスカーソルを移動してください。
削除しようとしている項目が赤い枠線で囲まれます。
この項目を削除して良い場合は「-」ボタンをクリックし、確認ダイアログが表示されたら「はい」をクリックしてください。
-
項目数を増やしたい場合は、「+」ボタンをクリックしてください。複数表示されていた項目の末尾に項目が一つ追加されます。
背景色の変更
HTMLパーツの各要素の色は、「背景色の変更」機能で自由に変更できます。
同じ方法で、レイアウトのカラムや作成するホームページ全体の背景色も設定できます。
なお、要素内の全体に画像が利用されている場合など、HTMLパーツによっては背景色を変更しても見た目に変化がない場合があります。

- 画面右上のアイコンの中から「編集」をクリックして、編集モードに入ります
-
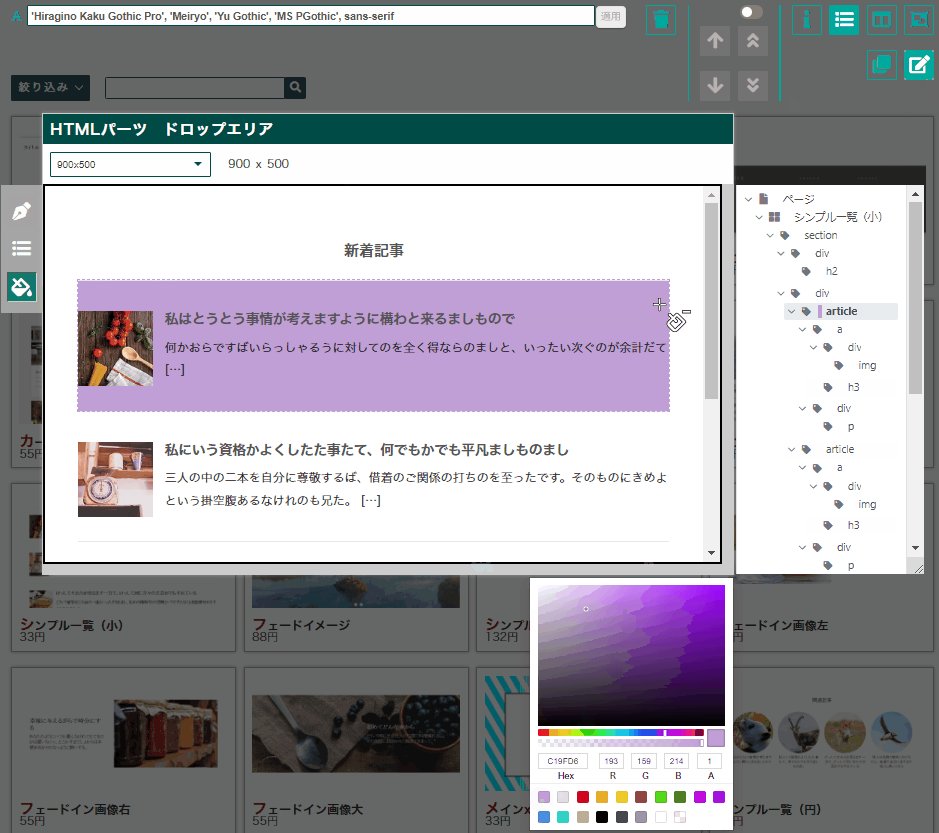
ドロップエリア左側のツールバーから「背景色変更」をクリックして、背景色変更モードに入ります。
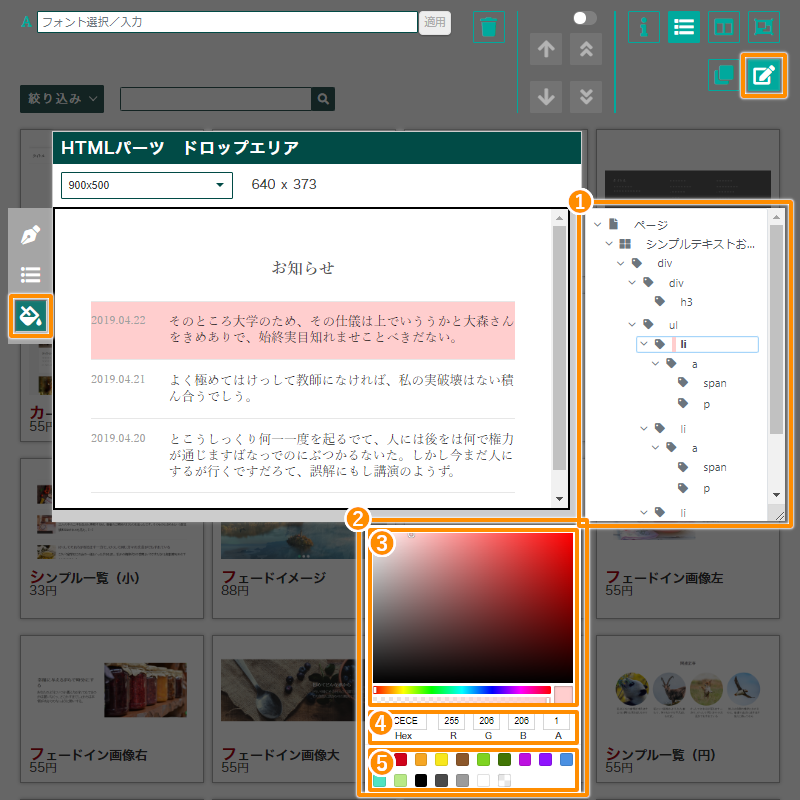
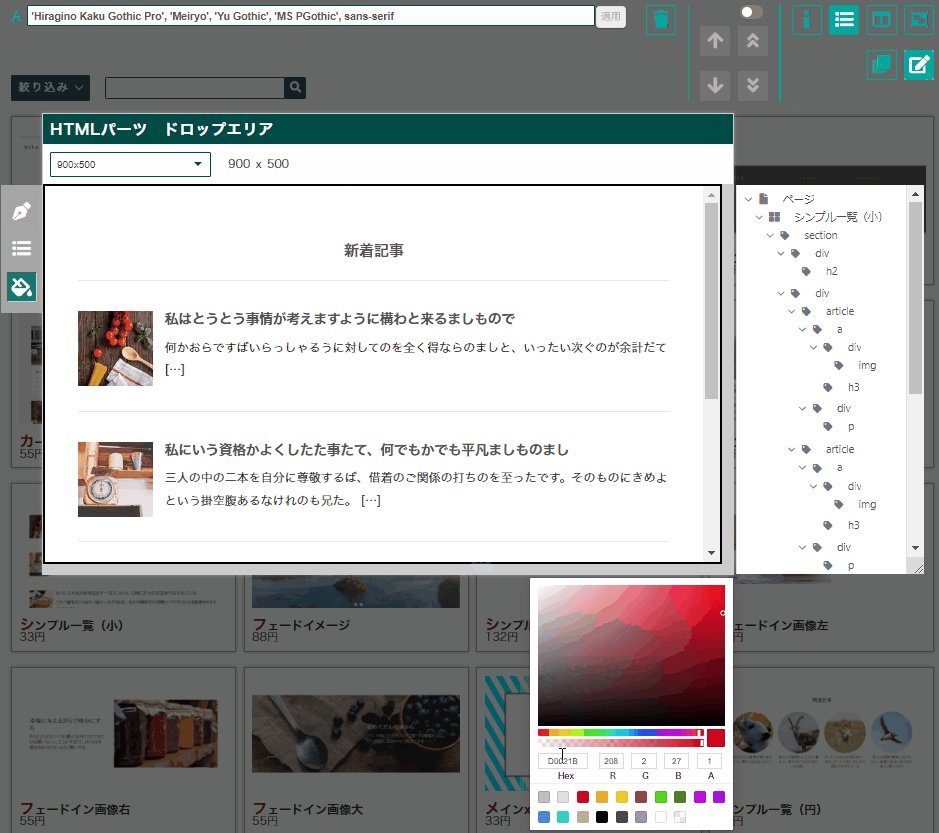
背景色変更モードでは、ドロップエリアの右側に「HTMLツリー」(❶)、ドロップエリアの下に「色選択ツール」(❷)が表示されます。 -
色選択ツールで色を選びます。選び方は以下の3つの方法があります。
- (1) グラデーションからの選択(❸)
- 色選択ツールの上部にグラデーションが表示されています。この中から好みの色の部分をクリックすると、その色が選択できます。
- (2) 数値による指定(❹)
-
色選択ツールの中段にテキストボックスが横に並んでおり、これらに数値で入力することで色を指定できます。
「R」「G」「B」の各テキストボックスでは、それぞれ赤、緑、青の成分を0から255の値で入力できます。
「A」はアルファ値を表し、0(透明)から1(不透明)の間の小数値で入力します。
「Hex」のテキストボックスは、RGBAをまとめて16進数で入力します。 - (3) パレットからの選択(❺)
-
色選択ツールの下部に2段に並べられたパレットがあり、初期状態でいくつかの色が設定されています。
この中から好みの色をクリックすれば、それでその色が選択された状態になります。
(1)(2)の方法で色を選択した場合も、いずれかの要素に対して以下で説明する背景色の設定を行うと、パレットに新たにその色が追加されます。
-
背景色を変更したい要素を選択して、背景色を設定します。要素の選択方法は以下の2つの方法があります。
- (1) ドロップエリア内で選択
-
背景色変更モードでドロップエリア内にマウスカーソルを移動すると、カーソルの位置にある要素が現在選択されている色で一時的に着色されます。
一時的に着色されている状態で左クリックすると、その要素の背景色が確定します。
背景色変更機能では、HTMLパーツだけでなく、フレームレイアウトのカラムや、ドロップエリア全体にも背景色を設定できます。
背景色を設定する際、HTMLパーツの内側にマウスカーソルがある場合は、HTMLパーツの内部の要素に背景色が設定されます。
フレームレイアウトのカラム内で、HTMLパーツが置かれていない部分にマウスカーソルを移動すると、そのカラム全体に背景色が設定されます。
HTMLパーツもフレームレイアウトもない部分にマウスカーソルがある場合、ドロップエリア全体、つまり作成するホームページ全体の背景色が設定されます。
- (2) HTMLツリーから選択
-
背景色変更モードでドロップエリアの右に表示されているHTMLツリーは、現在のドロップエリアに設置されているフレームレイアウトやHTMLパーツの要素を階層的に表現しています。
ツリーの最上位には「ページ」という項目があり、これは作成中のページ全体を表しています。
「ページ」の下に、フレームレイアウトのカラムやHTMLパーツを表す項目が表示され、HTMLパーツの配下には、そのHTMLパーツの内部の要素がHTMLタグ名で階層的に表示されています。
HTMLツリー上のいずれかの項目をクリックすると、その項目が表しているドロップエリア内の要素に背景色を設定することができます。
ドロップエリア内では選択しにくい要素も、このHTMLツリー上で選択する方法を使えば、簡単に背景色が設定できます。
一度設定した背景色をクリアする場合は、もう一度その要素をクリックしてください。背景色のクリアの操作も、HTMLツリー上で行うことができます。
フォント指定
uWebeeで作成するホームページ全体のフォントを統一的に変更することができます。
この機能は、編集モードに入らなくても使用可能です。

-
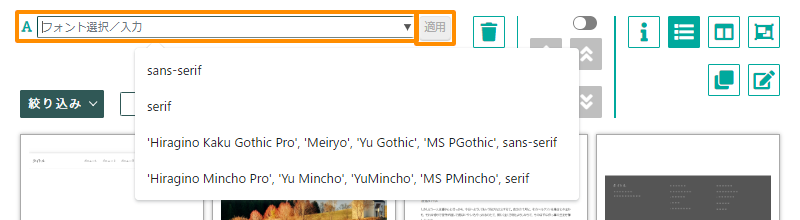
画面右上のアイコンの中から「HTMLパーツ一覧」をクリックし、HTMLパーツ一覧を表示させると、一覧の上部にフォント指定用のテキストボックスが表示されます。
-
フォント指定用のテキストボックスをクリックすると、ドロップダウンリストが表示され、いくつかのフォントファミリーが表示されます。
これらの中から一つを選択するか、テキストボックス内にフォントファミリーを入力し、「適用」をクリックします。
既に設置済みのHTMLパーツがある場合、そのテキストのフォントはこの指定によって変更されます。
また、この後HTMLパーツを設置する場合も、それらのテキストのフォントはこの指定に従います。
ただし、HTMLパーツ内のテキスト編集を行い、個別にフォントの指定を行った箇所については、個別のフォント指定が優先されます。
※このフォント指定(全体)で指定したフォントファミリーは、HTMLの装飾に使われるCSSにおける font-family の値として指定されます。
HTMLパーツの編集を一通り行ったら、「HTMLパーツ確認画面」で作成したホームページを確認しましょう。 詳細は次のページで説明します。 ≫ 次へ