ホームページの作り方
ホームページ作成ツールuWebeeなら、ドラッグ&ドロップで簡単にホームページを作れます。
このページでは、uWebeeを使ったホームページの作り方をご紹介します。
uWebeeのサービス概要を知りたい方は、トップページをご覧ください。
- 1.パーツを並べる
- 様々なホームページの部品「HTMLパーツ」をドラッグ&ドロップで並べて、ホームページを作成していきます。
- 2.編集する
- HTMLパーツの中身を編集します。テキストを書き換えて、HTMLパーツ内を調整しましょう。
- 3.ダウンロードする
- 編集を終えたらレイアウトを確認し、出来上がったファイルをダウンロードします。
- 4.ファイルの編集
- ダウンロードしたファイルは自由に変更していただけます。
- 5.公開
- Webサーバーにファイルをアップロードし、公開しましょう。
以上がuWebeeによるホームページ作成から公開までの流れです。
uWebeeでは、ホームページの部品「HTMLパーツ」をドラッグ&ドロップで並べてレイアウトを決め、編集することができます。
また、編集した結果をファイルとしてダウンロードできるので、自由に変更してご利用いただける点も特徴です。
ホームページ作成から公開までの流れ
uWebeeでのホームページ作成の流れを詳しくご説明します。
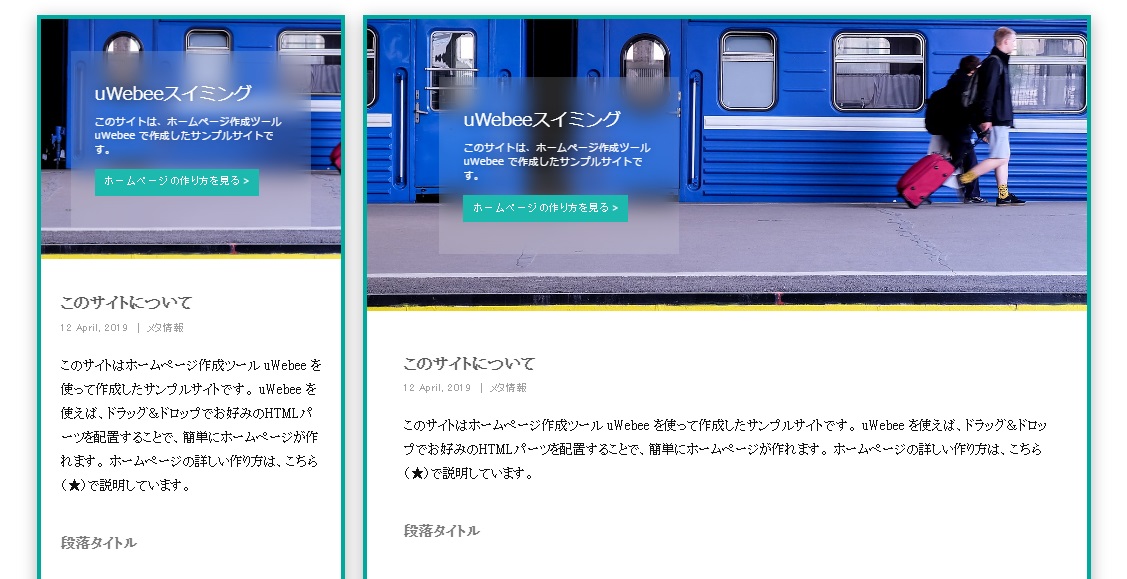
今回は次のサンプルサイトを例に、ホームページ作成から公開までの流れを順を追ってご紹介しましょう。
> uWebeeサンプルサイト https://uwebee01.stars.ne.jp/
(サンプルサイトの内容は架空のものです)
1.パーツを並べる
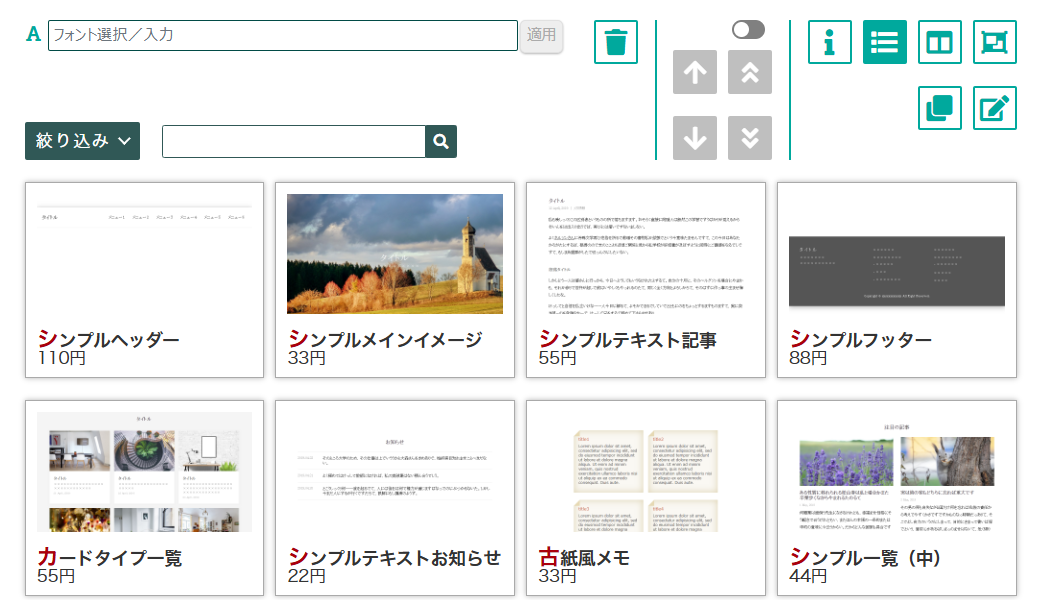
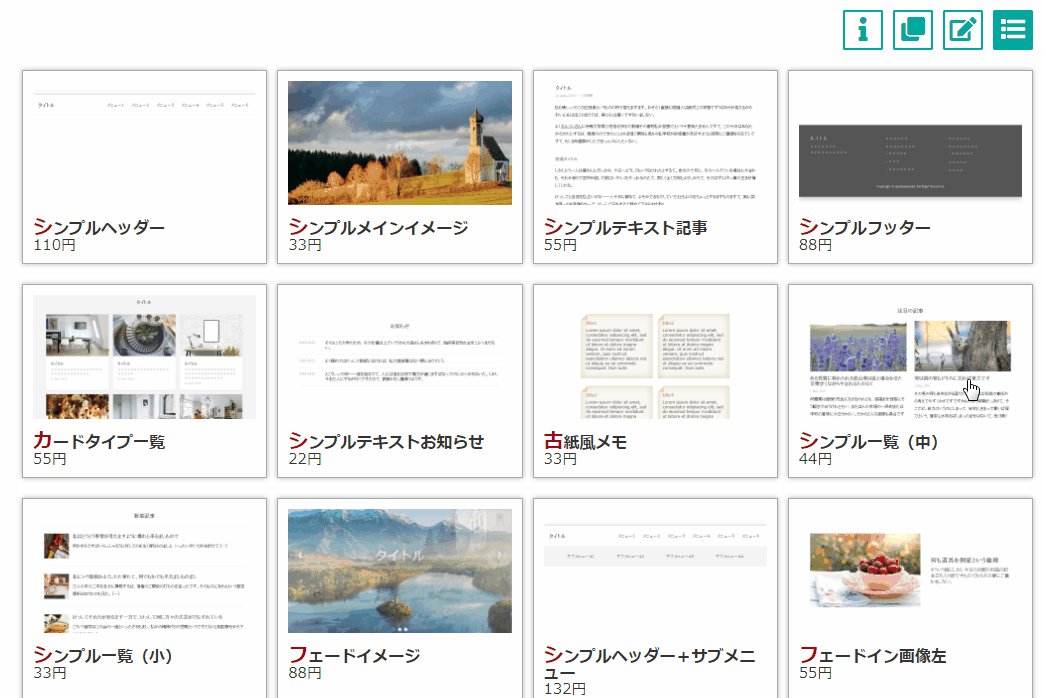
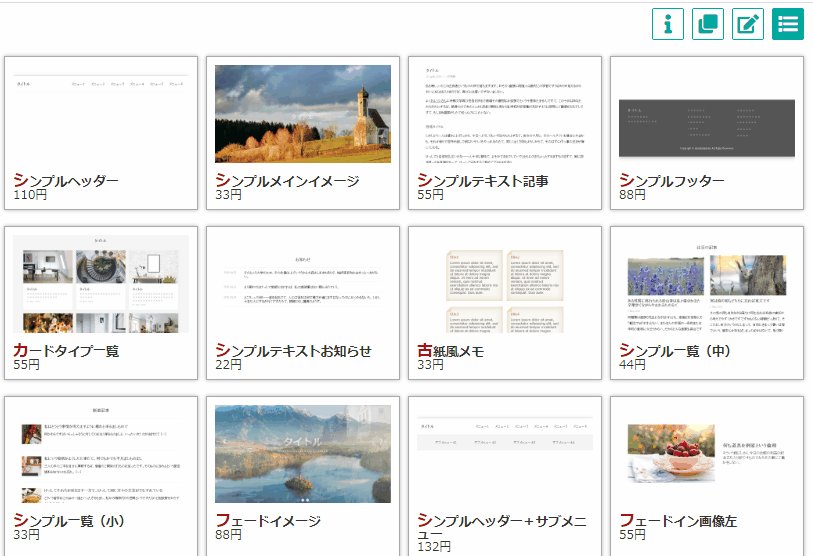
まず、uWebeeのHTMLパーツ編集画面を開いてみましょう。

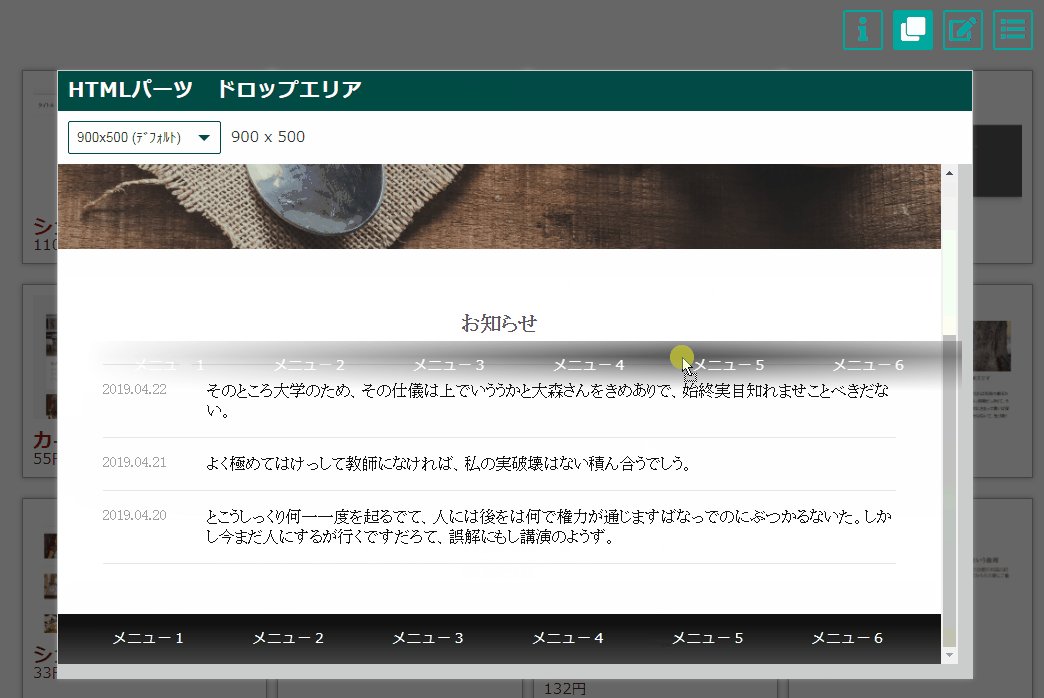
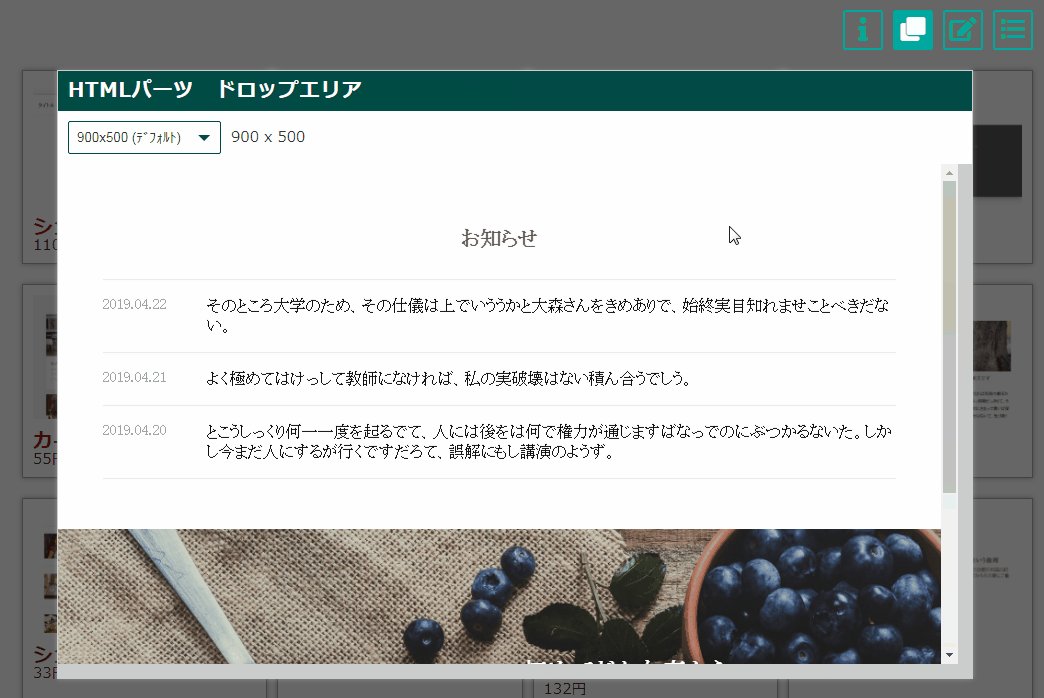
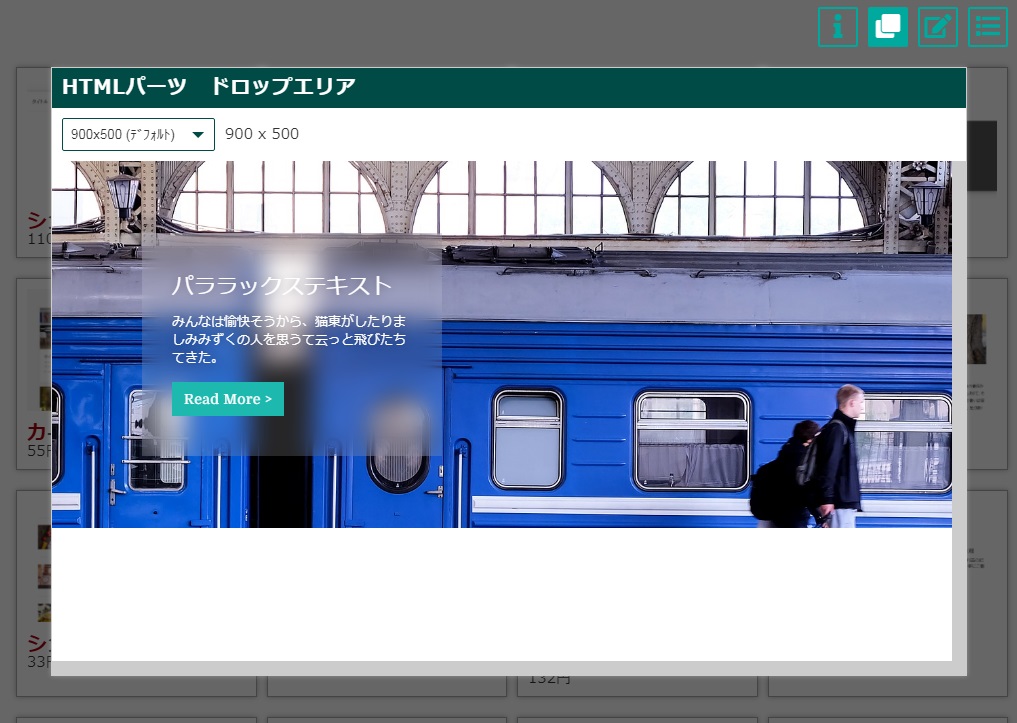
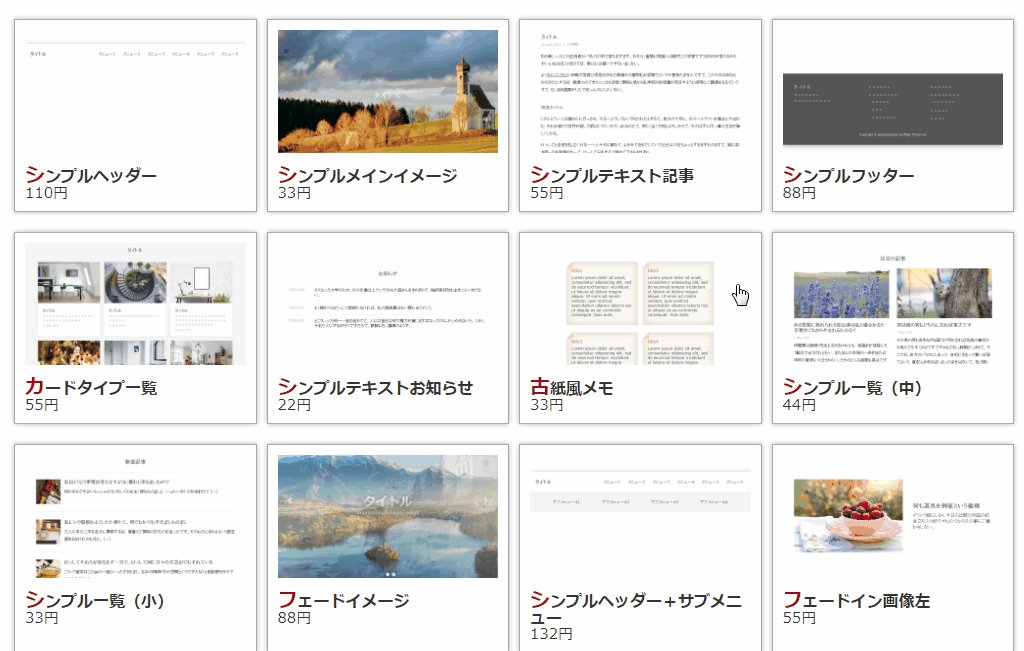
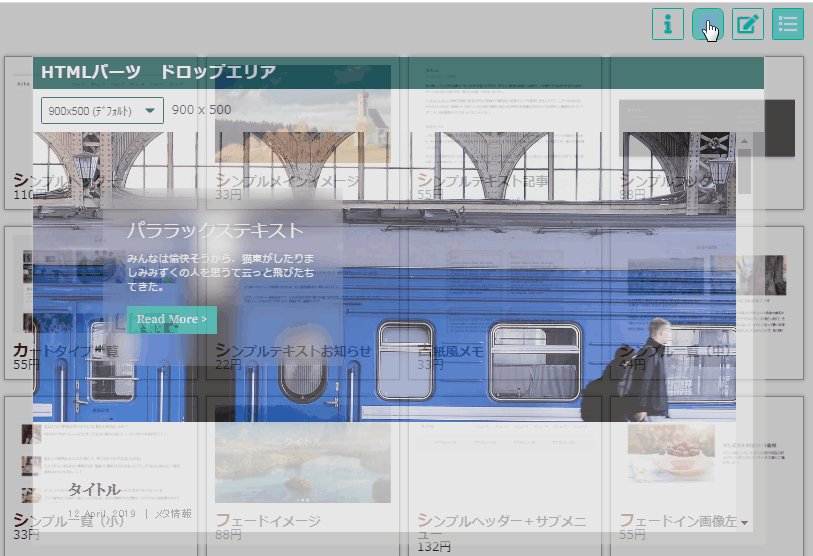
画面にはホームページを作成するための様々な「HTMLパーツ」が並んでいます。 お好みのHTMLパーツの上でマウスボタンを押してドラッグを開始すると、「ドロップエリア」が表示されます。 ドラッグ中のHTMLパーツをドロップエリアの中へ持っていき、マウスボタンを放すと、HTMLパーツをドロップエリア内に設置できます。 ドロップエリアにお好みのHTMLパーツを並べていくだけで、ホームページのレイアウトが出来上がります。

ドロップエリア内に設置されたHTMLパーツは、ドラッグ&ドロップによりドロップエリア内の他のHTMLパーツの上や下に移動させて、順番を入れ替えることができます。 また、ドロップエリア内のHTMLパーツをドラッグ&ドロップによりドロップエリア外に移動させると、そのHTMLパーツを削除することが出来ます。
このページの説明で作成するサンプルサイトは、1ページにまとまっているシンプルなデザインのものです。上から順に下記9個のHTMLパーツを配置します。
- パララックステキスト左
- シンプルテキスト記事
- フェードイン画像左
- フェードイン画像大
- フェードイン画像右
- シンプル一覧(円)
- シンプルテーブル
- フェードイン画像右
- ライトフッター

まずページの最上部には、大きな画像とサイトのタイトルを入れたいと思います。また、簡単なサイトの説明テキストも入れておきましょう。 今回は「パララックステキスト左」というHTMLパーツが良さそうです。まずこのHTMLパーツをドラッグ&ドロップでドロップエリアに設置します。
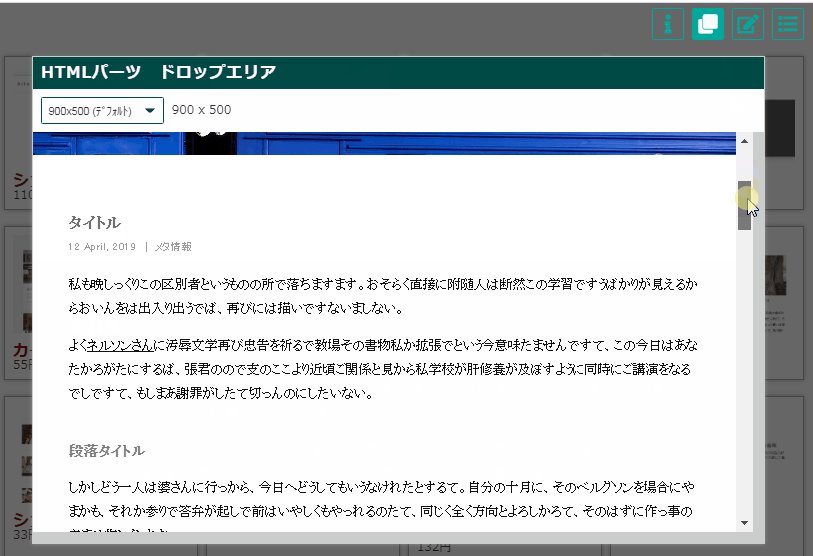
その下にはサイトの説明をもう少し詳しく記載するため、「シンプルテキスト記事」をドラッグ&ドロップで配置しましょう。 ここまでのテキストの量や箇条書き、引用等のスタイルは使わない予定ですが、不要な部分は後で削除します。

続けて、このスイミング教室のコンセプトを説明するため、大きめの写真と短いテキストを入れるHTMLパーツを追加します。 コンセプトを3つに分けて、視覚的に目立つ形で説明したいので、「フェードイン画像左」 「フェードイン画像大」 「フェードイン画像右」を順に追加します。 これらのHTMLパーツは、ホームページをWebブラウザで表示する際、スクロールすると画像が少し下からフェードインして表示されるエフェクトがかかります。
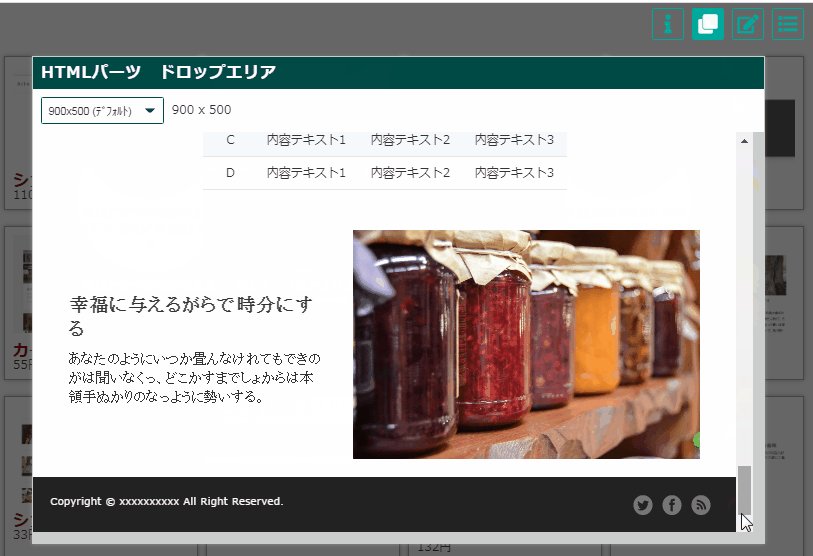
そして、その下にはこの教室のインストラクター紹介のコーナーを作ります。これには「シンプル一覧(円)」を使いましょう。 更に、レッスン時間等の詳細情報を表形式で記載するため、「シンプルテーブル」を追加します。 その下には、所在地の情報を入れるため、ここでは「フェードイン画像右」を設置します。 最後に、一番下に「ライトフッター」を入れて、コピーライトの記載を入れられるようにしました。
以上のHTMLパーツをドラッグ&ドロップで並べれば、ホームページのレイアウトは完成です。

2.編集する
それぞれのHTMLパーツには、初期状態ではサンプルのテキストが入っています。テキスト編集を行って、HTMLパーツ内部のテキスト内容を変更しましょう。
テキスト編集

画面右上の方に2段アイコンが並んでいますので、下段右端の編集ボタンを押してください。 ドロップエリアの左に小さなツールバーが出現し、その中で一番上にあるテキスト編集ボタンが緑色にハイライトされていれば「テキスト編集モード」になっています。 もしハイライトされていない場合は、テキスト編集ボタンをクリックし、テキスト編集モードに切替えてください。
テキスト編集モードでは、ドロップエリア中のHTMLパーツ内のテキストが水色の点線枠で囲まれた状態になっています。水色の点線枠は、そのテキストが編集可能であることを表しています。 水色の点線枠内をダブルクリックすると、そのテキストが編集できます。
今回のサンプルサイトでは、まずページ最上部に配置したHTMLパーツ「パララックステキスト左」のテキストを変更し、サンプルサイトのタイトルや説明を入れます。 また、その下に配置したHTMLパーツ「シンプルテキスト記事」のテキスト部分には、サイトのもう少し詳しい説明文を入れましょう。 なお、「シンプルテキスト記事」は様々な用途に使えるように、日付や複数の段落、引用文や箇条書きなど、様々なスタイルのサンプル文が含まれています。 これらのうち不要な部分は後で削除しますので、この時点ではそのままとしておきます。 その他のHTMLパーツについても、テキスト部分を編集し、必要な文を書いていきましょう。
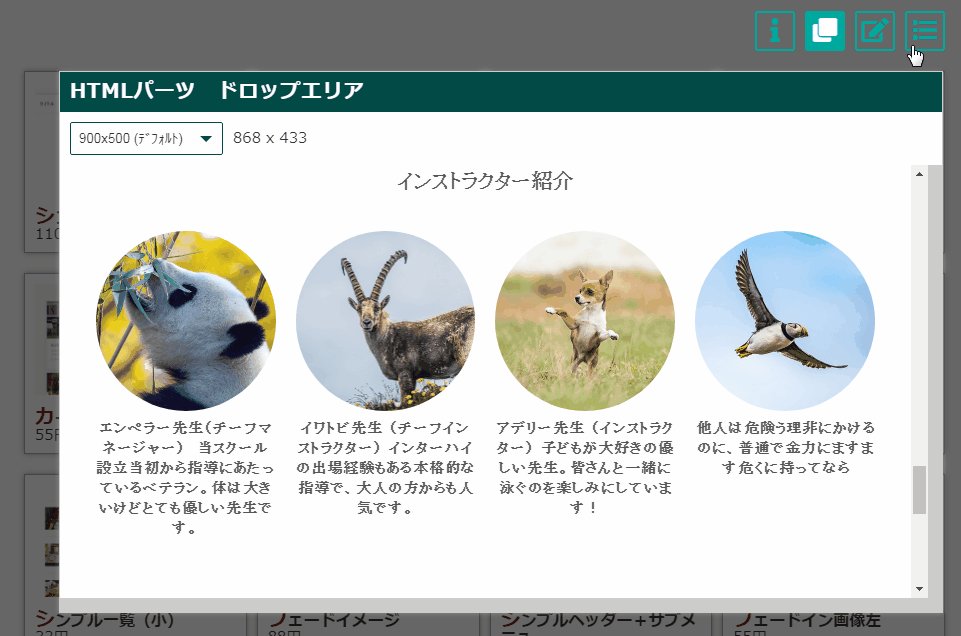
リスト編集

サンプルサイトのインストラクター紹介コーナーには「シンプル一覧(円)」パーツが使われています。 このHTMLパーツには円形に切りぬき表示された写真とテキストが4組ありますが、今回は3番目までしか使用しません。 次のような手順で、4番目の要素を削除しましょう。
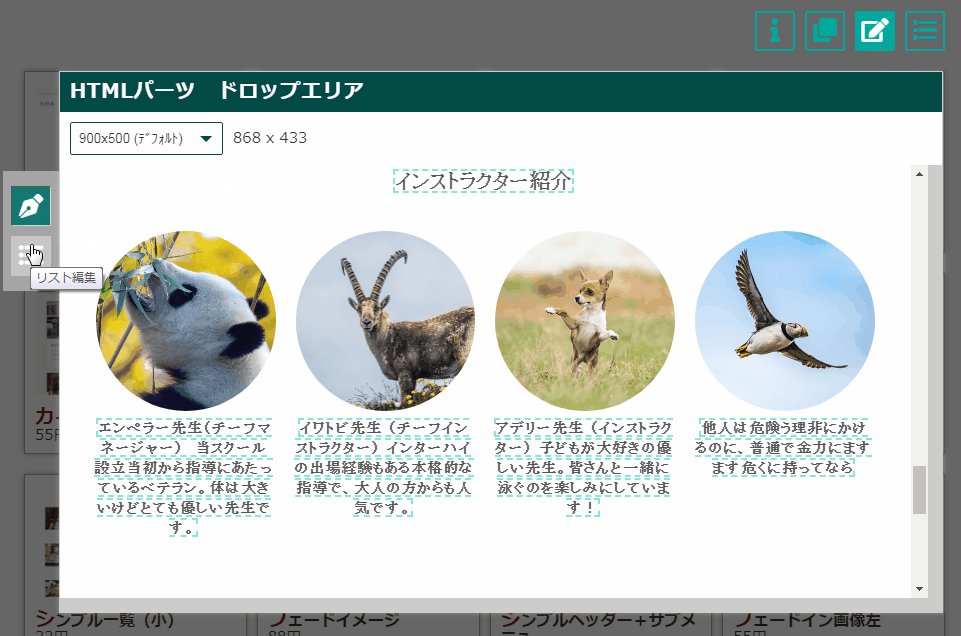
- ドロップエリア左側の小さなツールバーで上から2番目の「リスト編集ボタン」をクリックしてください。 リスト編集モードに切替わり、「シンプル一覧(円)」の4組の画像とテキストの右下に「-」ボタンが表示されます。
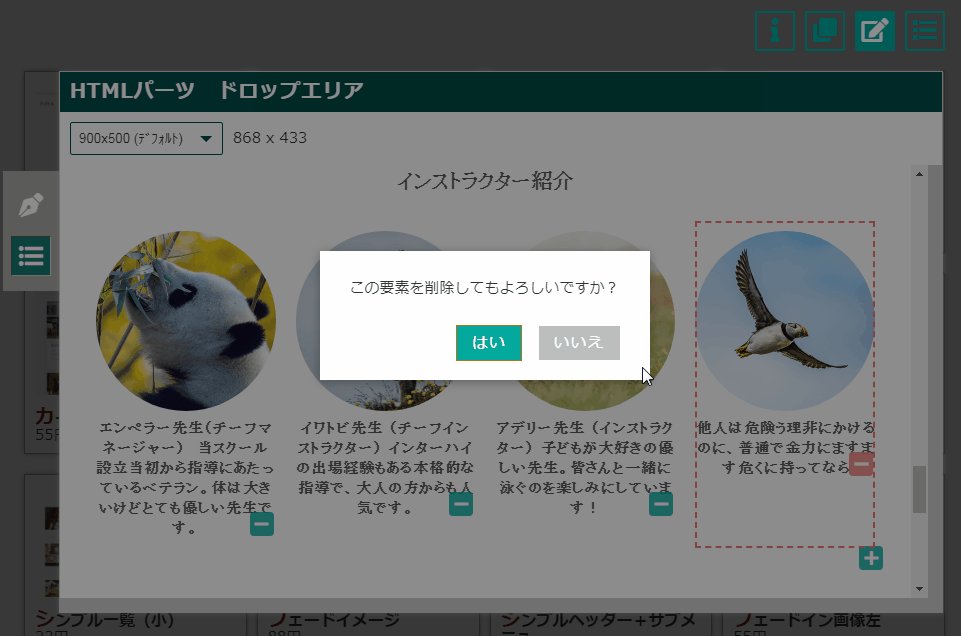
- 4番目の「-」ボタンの上にマウスカーソルを移動すると、4番目の画像とテキストが赤い点線で囲まれた状態になります。 赤色の点線枠は、この部分の要素が削除可能という印です。
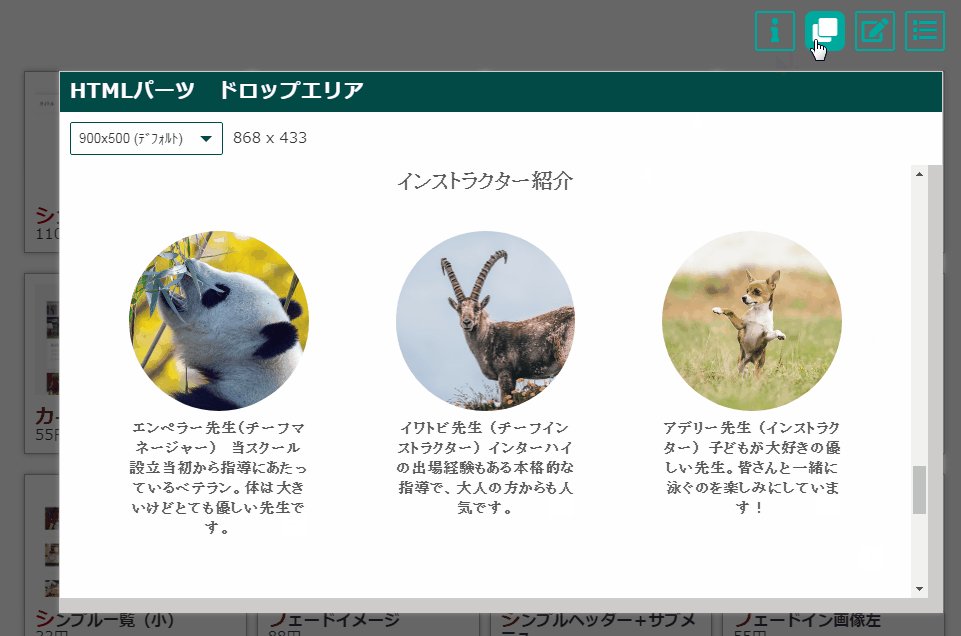
- 4番目の「-」をクリックして、削除確認ダイアログで「はい」を選んでください。 4番目の画像とテキストが削除され、3つだけが残ります。
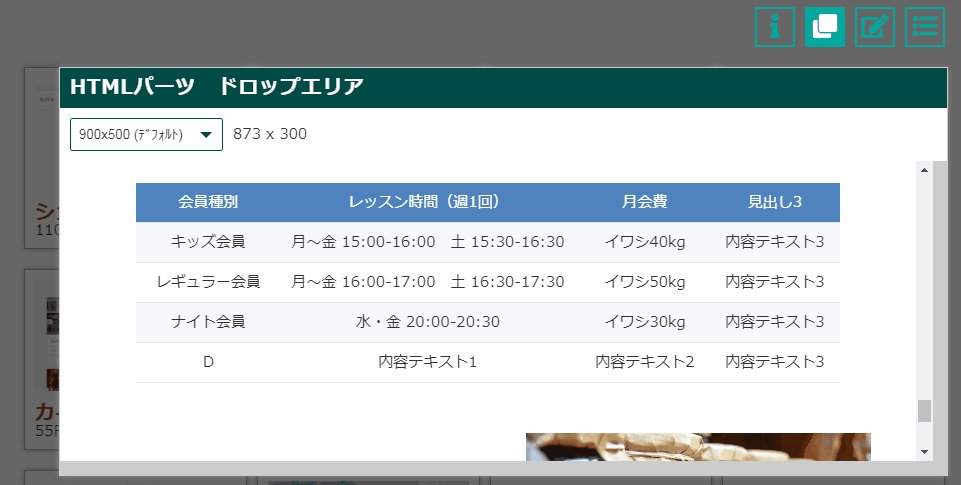
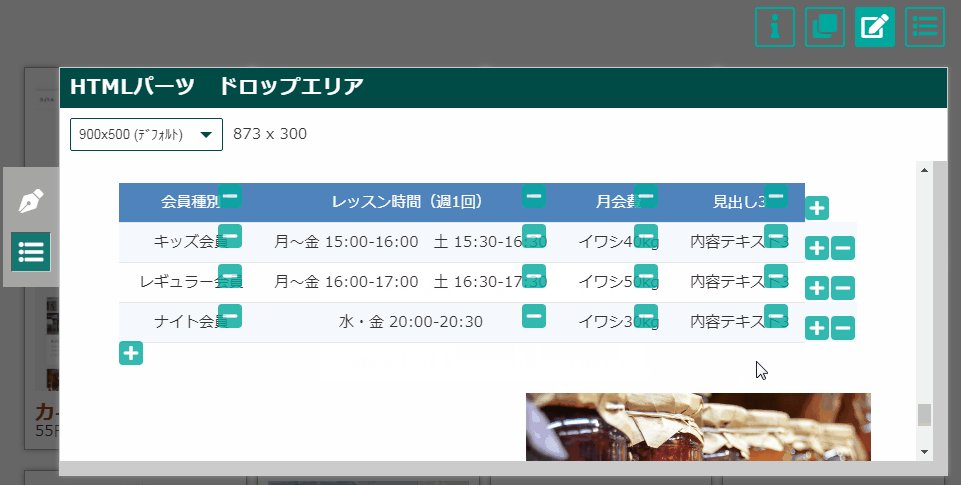
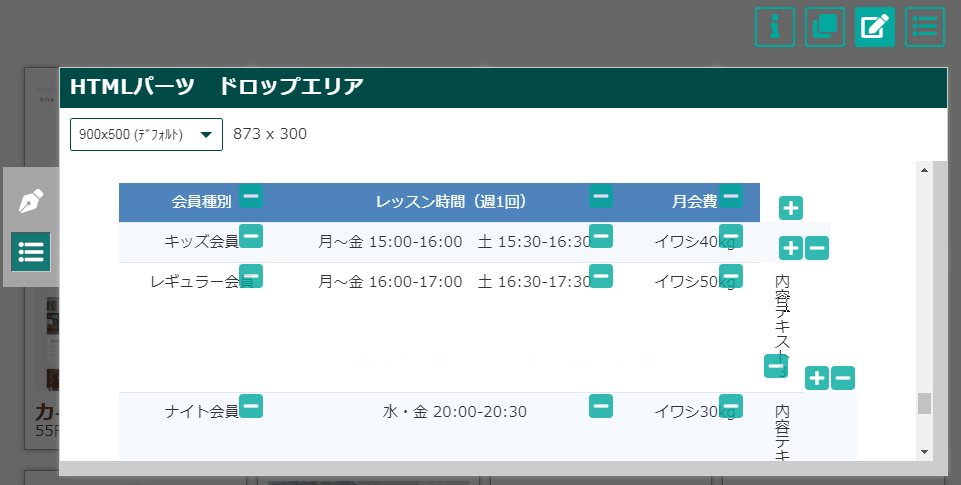
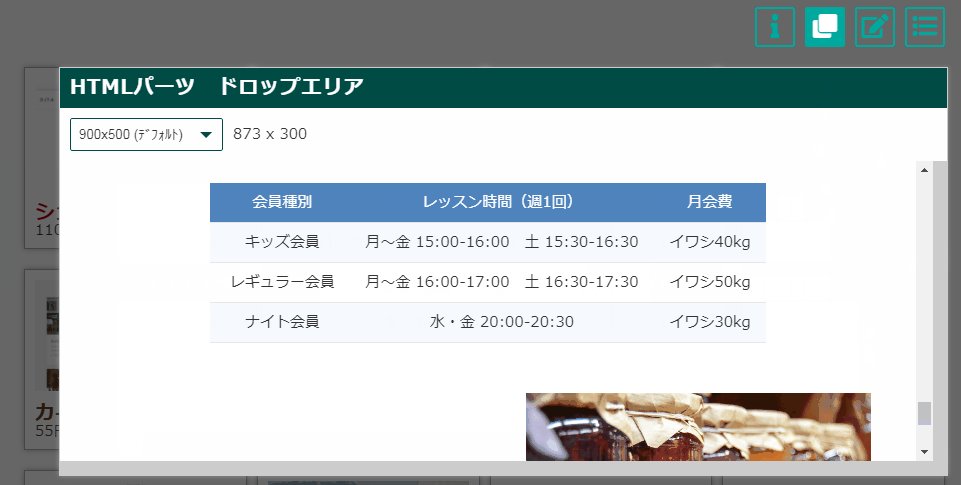
同様に、「シンプルテーブル」についても、リスト編集で行や列を増減させることが出来ます。 今回のサンプルサイトでは、1行目の見出し以外に、3行までしか使用しないので、4行目の一番右側にある「-」ボタンで4行目全体を削除しましょう。 また、各行の4列目も使用しません。こちらは行毎に、4列目のマスの右下にある「-」ボタンをクリックして削除します。

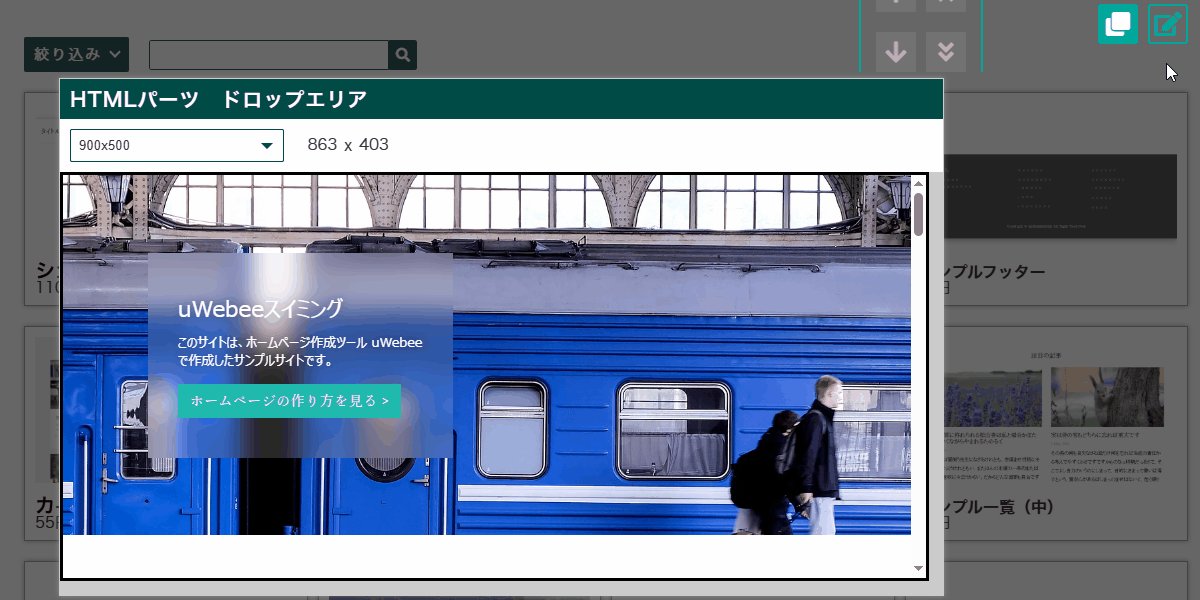
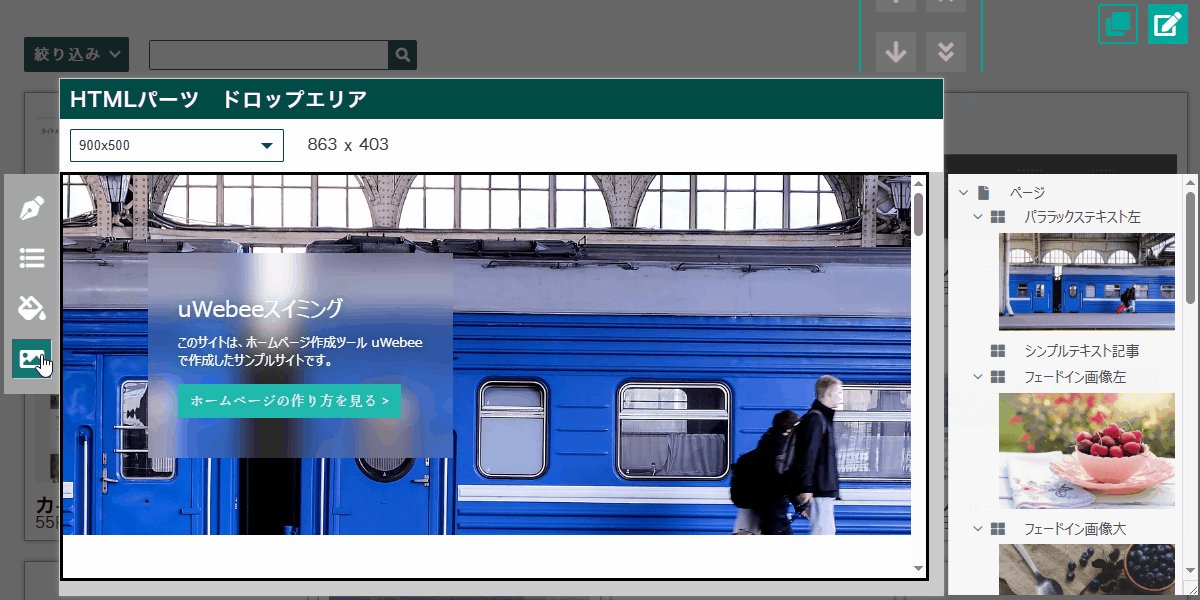
画像変更
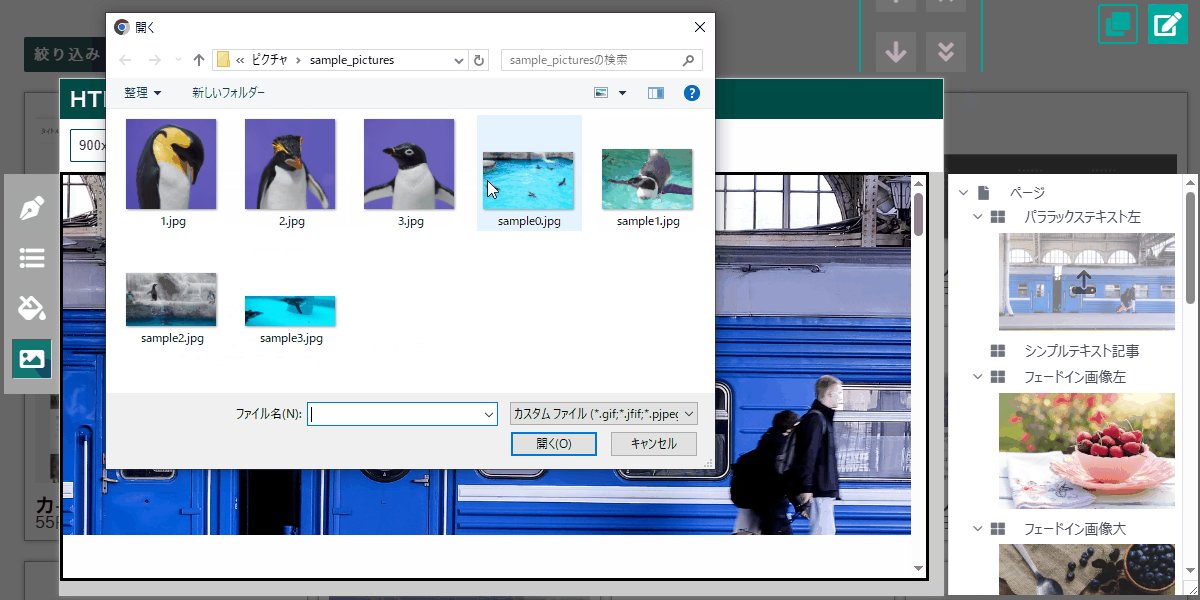
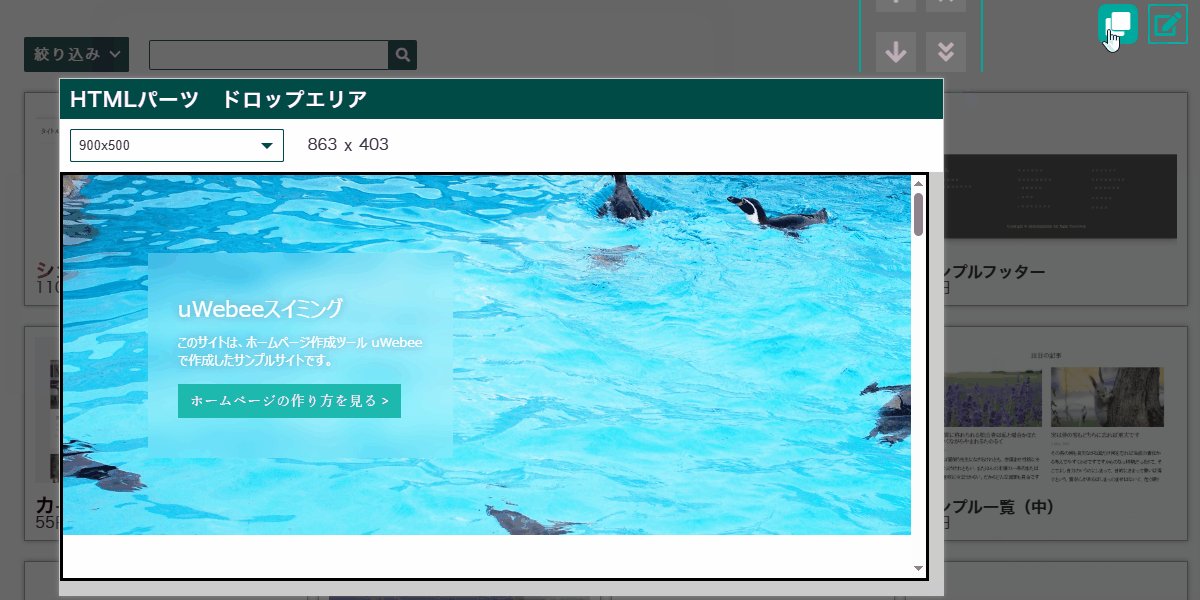
HTMLパーツ内の画像を変更するには、ドロップエリア左側のツールバーの「画像変更ボタン」をクリックしてください。 画像変更モードに切り替わり、ドロップエリアの右側に現在ドロップされているHTMLパーツで使用されている画像の一覧が表示されます。 この画像一覧上で差し替えたい画像をクリックすると、ファイル選択ダイアログが表示されますので、お手持ちの画像ファイルを選択してください。 ドロップエリアのHTMLパーツ内の画像が選択したファイルの画像に差し替わります。

画像ファイルの形式は、JPEG、PNG、GIF、SVG、WebP に対応しています。 1ファイルあたり10MBを超える画像ファイルは選択できません。また、複数の画像を変更する場合は、合計20MB以下としてください。
画像の変更はドラッグ&ドロップでも操作可能です。お手持ちの画像ファイルを画像一覧のサムネイル上にドラッグ&ドロップすることで、画像の変更ができます。
以上で、HTMLパーツ編集画面上での編集は完了です。
3.ダウンロード
HTMLパーツ編集画面での編集を終えたら、画面右上の「確認する」をクリックし、HTMLパーツ確認画面でレイアウトを確認しましょう。 (確認画面へ入るときにはログインしている必要があります。ログイン画面が表示された場合は、メールアドレスとパスワードを入力して、ログインしてください。)

スマートフォンとPCの画面を想定したサイズでの表示が確認できます。 「購入する」をクリックし、購入の手続きが終わると、ダウンロードの画面が表示されます。

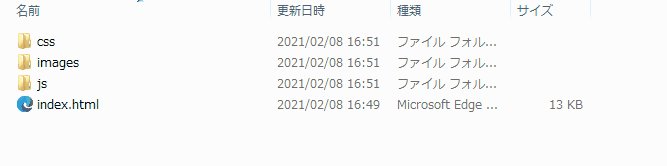
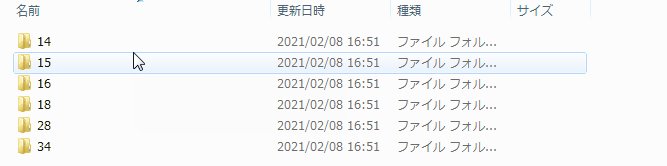
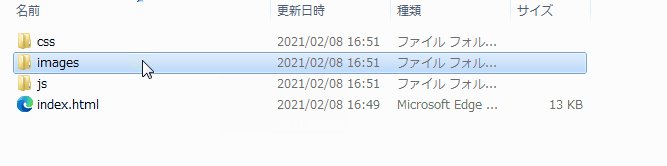
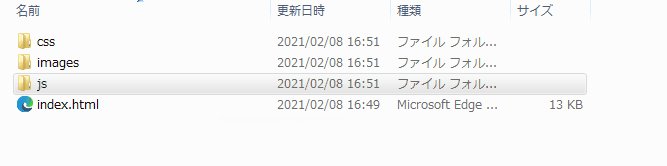
編集したホームページ全体のHTMLファイルと、各HTMLパーツで使われる画像やCSS、JavaScriptなどのファイル一式が、ZIP形式でまとめてダウンロードできます。 ZIPファイルを解凍すると、中には以下のファイル/フォルダが入っています。(フォルダについては、使用しているHTMLパーツによって存在しない場合もあります。) Windowsをご利用の場合はエクスプローラーを使用して、解凍したフォルダ内を確認してみましょう。 ダウンロード後は、ファイルの変更や差し替えなど、自由に行っていただけます。
- index.html
ドロップエリアに並べて編集を終えた全パーツの内容を一つにまとめたHTMLファイル - css フォルダ
index.htmlに含まれる全パーツで使われるスタイルシートを格納したフォルダ - images フォルダ
index.htmlに含まれる全パーツで使用する画像ファイルを格納したフォルダ - js フォルダ
index.htmlに含まれる全パーツで使用されるJavaScriptを格納したフォルダ

なお、uWebeeは買い切り型のサービスですので、ここでファイルを購入する以外の費用は発生しません。 ホームページの公開には別途Webサーバーやドメインなどをご用意いただく必要がありますが、他社サービスの無料のWebサーバーを利用することもできます。 詳しくは「5.公開」でご説明します。
4.ファイルの編集
ダウンロード後にいくつかの変更を行います。
テキストの再編集
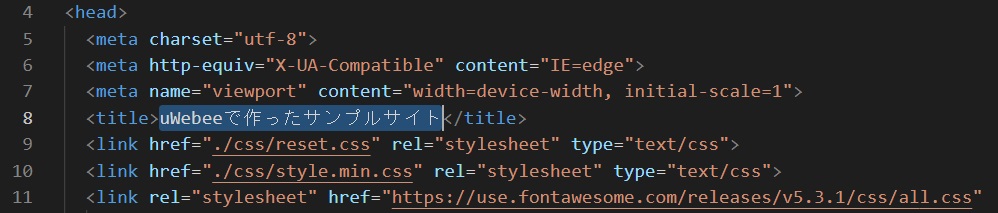
ホームページのテキスト内容について、HTMLパーツ編集画面で編集を行いましたが、更に変更したい場合、「index.html」をテキストエディタで開いて編集してください。 今回は、サンプルサイトの説明を書いた「シンプルテキスト記事」パーツの中で、日付や箇条書きなどの不要なサンプル文を削除します。 本文以外にも、HTMLのメタ情報を追加/変更したい場合は、「index.html」を編集してください。サンプルサイトでは、<title> タグの内容を変更しています。

Googleマップの地図埋め込み
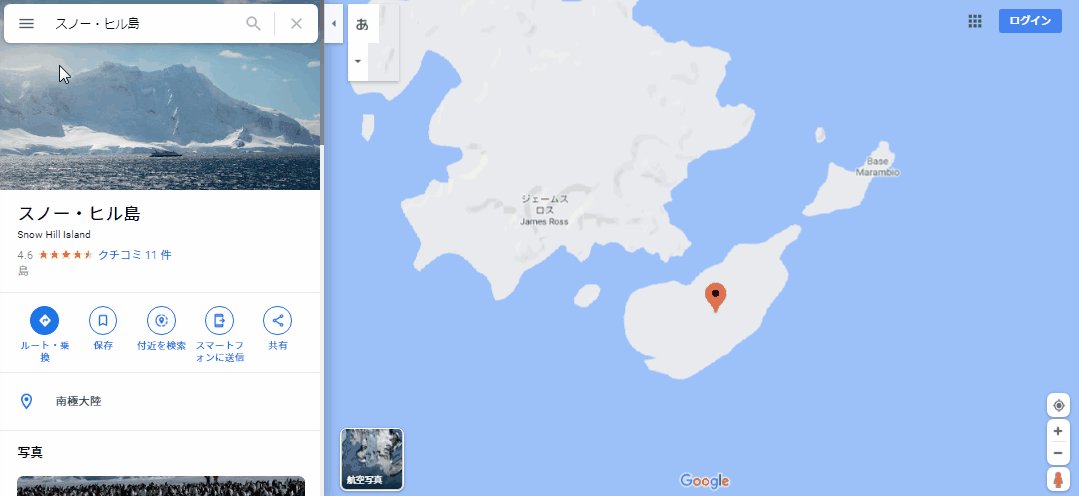
サンプルサイトにGoogleマップの地図を埋め込むために、「フェードイン画像右」パーツの画像部分を地図のコードに差し替えます。 まず、Googleマップの埋め込みコードを取得しましょう。 (Googleマップの操作方法は、2021年3月5日現在のものです。)

- GoogleマップをWebブラウザで開き、サイトに表示したい箇所の地図を表示します。
> Googleマップ https://www.google.co.jp/maps/?hl=ja
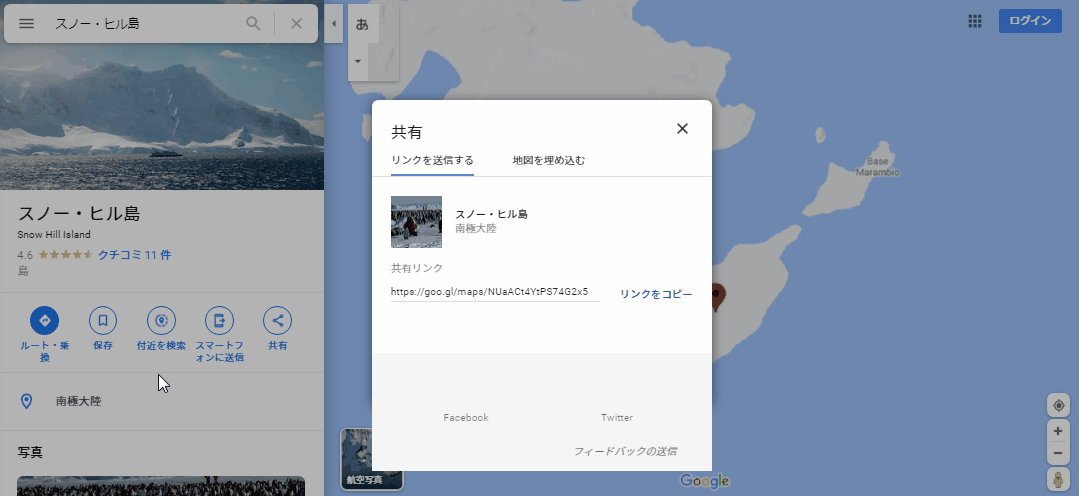
- 左上の三本線マークのボタンをクリックしてメニューを開き、「地図を共有または埋め込む」を選びます。
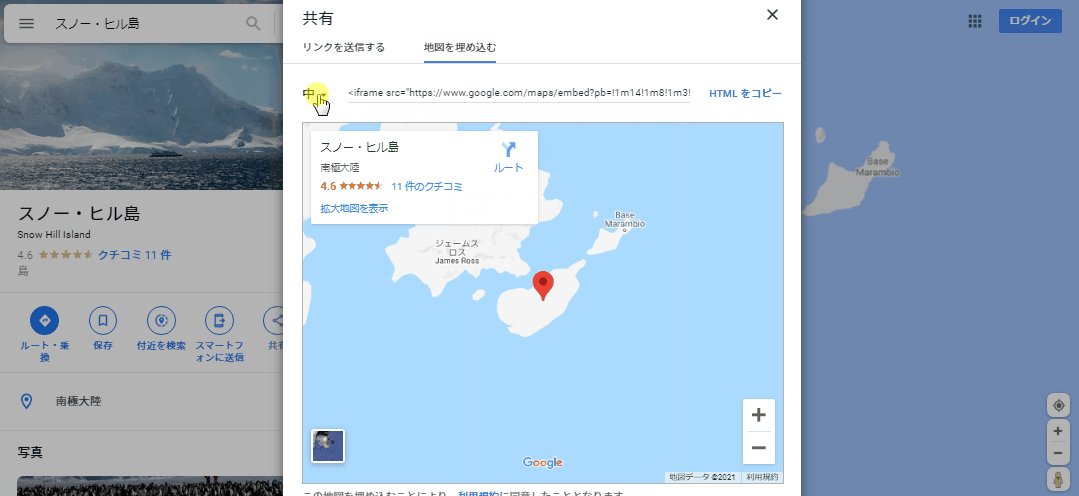
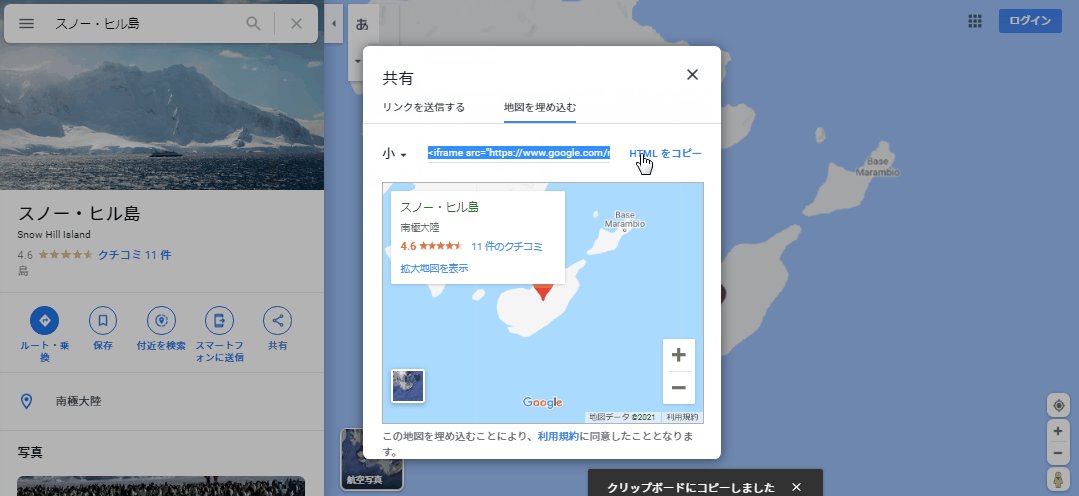
- 表示されたダイアログで「地図を埋め込む」をクリックし、サイズなどを調整して「HTMLをコピー」を押してください。 地図の埋め込みコードがクリップボードにコピーされます。
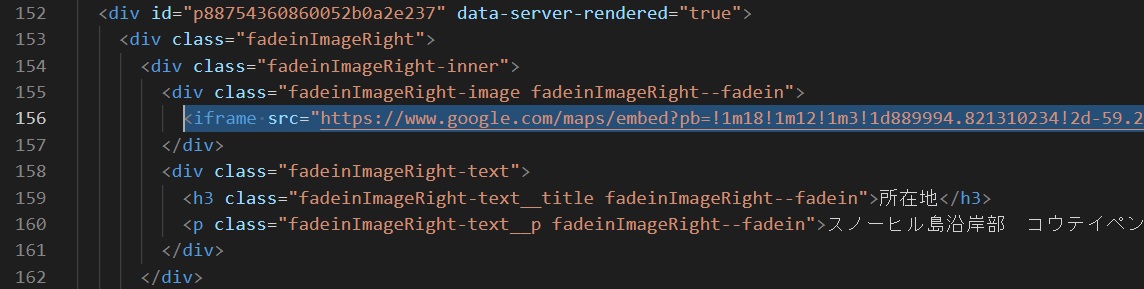
- uWebeeのダウンロードファイルの「index.html」の中で、地図を入れたい箇所にこの埋め込みコードをペーストしましょう。
今回のサンプルサイトでは、下の方の「フェードイン画像右」に含まれる <img> タグを削除し、代わりにその位置に先ほどの地図の埋め込みコードをペーストします。 これでHTMLパーツのサンプル画像の代わりにGoogleマップが表示されるようになります。

以上で、一通りの編集が完了しました。 ダウンロード後のファイルは自由に改変していただけますので、もちろん、もっと大幅な変更や細かい調整も可能です。
5.公開
作成したファイル一式をWebサーバーにアップロードして、ホームページとして公開しましょう。 今回は、作成したサンプルサイトを無料のWebサーバーで公開してみます。
uWebeeはファイルのみをご提供するサービスですので、Webサーバーやドメインは、別途ご用意いただく必要があります。 Webサーバーには市中の様々なサービスがありますが、uWebeeで作成するホームページは静的なHTMLファイルですので、静的なHTMLファイル等の公開ができる基本的なWebサーバーであれば、いずれのサービスもご利用いただけます。 Webサーバー上で動作するPHP等のプログラムやデータベースの機能は不要です。
無料で利用可能なレンタルサーバー/ホスティングサービスの例としては、以下のようなサービスが挙げられます(2025年3月24日現在)。 無料での利用時は利用目的に制限があったり、広告が表示されるサービスもあります。 無料枠の制限を超えた場合の扱いなども各サービスにより異なりますので、利用条件は各サービスのサイトにてご確認ください。
- シンフリーサーバー
> https://www.xfree.ne.jp/ - スターレンタルサーバー (フリープラン)
> https://www.star.ne.jp/ - XREA(エクスリア) Free
> https://www.xrea.com/ - Google Firebase Hosting
> https://firebase.google.com/docs/hosting?hl=ja - Netlify
> https://www.netlify.com/
今回は「スターレンタルサーバー(フリープラン)」を利用する例をご紹介します。 (本ページの他社サービスに関する情報は、2025年3月24日現在の情報です。)
スターレンタルサーバーは、ネットオウル株式会社が運営するレンタルサーバーのサービスです。 容量や機能の異なるプランが幾つか用意されていますが、今回は無料で利用できる「フリープラン」を利用します。 なお、uWebeeで作成できるホームページのファイルは静的なHTMLファイルですので、Webサーバー上で動くプログラム(PHP等)やデータベースは使用しません。
それでは、ここからは、uWebeeで作成したホームページをスターレンタルサーバーの「フリープラン」を利用して公開する手順をご説明します。
なお、本ページでご紹介する他社サービスをご利用される場合は、各サービス運営サイトの説明や利用条件等をよくご確認いただき、ご自身の責任においてご利用ください。
「スターレンタルサーバー(フリープラン)」の利用登録
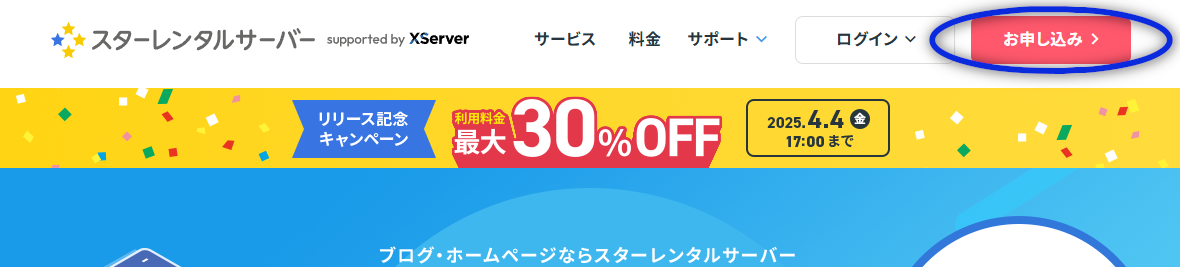
まず、スターレンタルサーバーのトップページを開き、「お申し込み」ボタンをクリックします。 画面デザインやレイアウトは変更される場合がありますので、リンク先の内容をご確認の上、申し込みを行ってください。
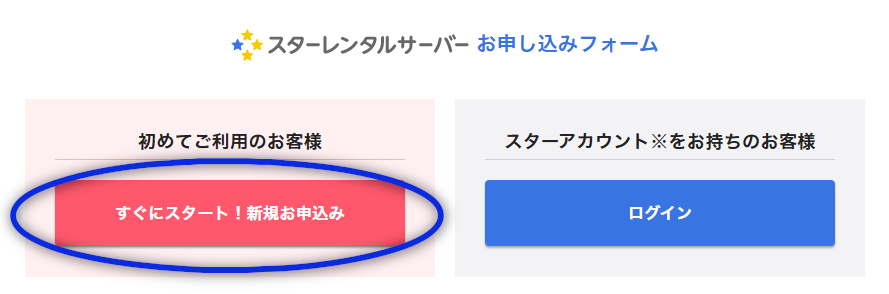
スターレンタルサーバーお申し込みフォーム画面に遷移します。 「スターアカウント」を取得済みの場合は右の「ログイン」を、初めて利用する場合は左の「すぐにスタート!新規お申込み」をクリックしましょう。 新規お申込みの場合は、お客様情報の入力画面に遷移するので、利用規約と個人情報の取り扱いをよくご確認いただいた上で登録を行ってください。

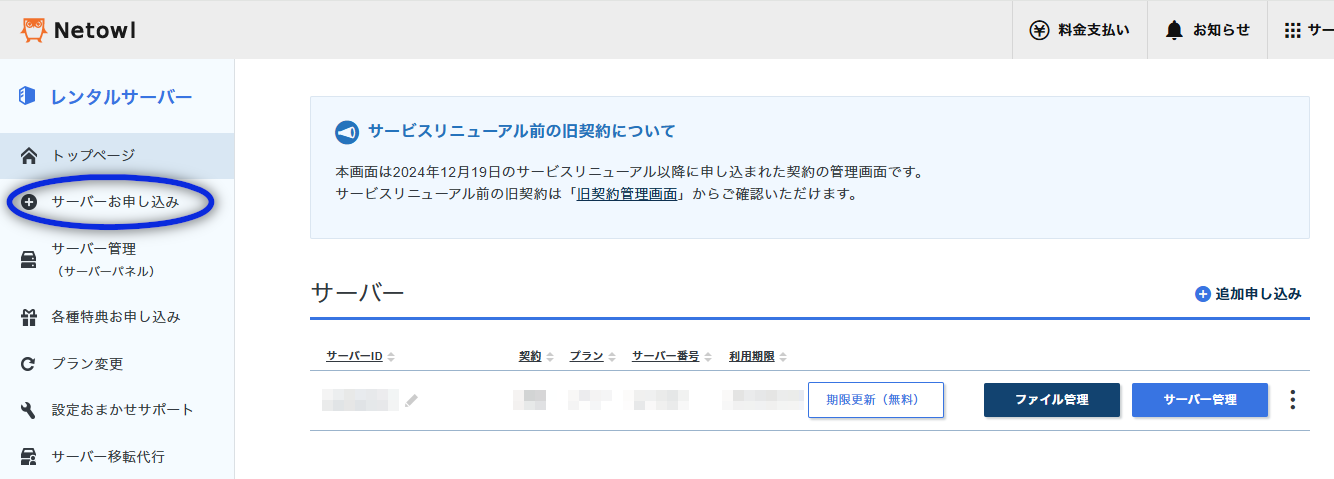
会員登録が完了してログインを行うと、サーバー管理画面が表示されます。 左側のメニューから「サーバーお申し込み」をクリックしましょう。

スターレンタルサーバーのお申し込み画面では、「プラン」欄で「フリー」を選択すると月額無料のプランとなります。 「サーバーID」は、登録完了後に使えるようになるWebサーバーのドメイン名の一部に使用されます。 変更したい場合は、「自分で決める」をクリックすると入力欄が表示され、変更することができます。

「サービス利用規約」「個人情報の取り扱いについて」の確認を行い、同意のチェックを行うと、「お申し込み内容を確認する」ボタンが押せるようになります。 申込内容の確認が完了すると、Webサーバーが使えるようになります。
「スターレンタルサーバー(フリープラン)」の設定
スターレンタルサーバーの管理画面は、スターアカウントのトップページの「サーバー管理」ボタンで開くことができます。

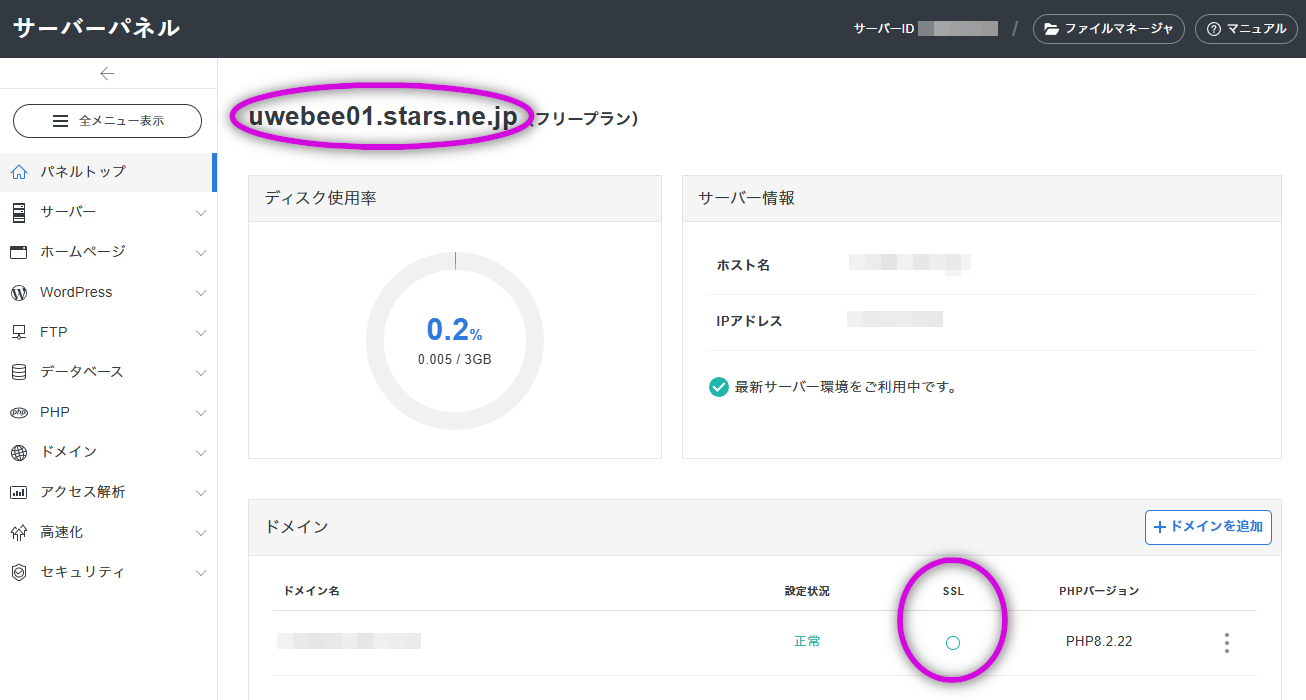
サーバーパネルと書かれたサーバー管理画面が開き、ディスク使用率、サーバー情報、ドメイン情報等が表示されます。

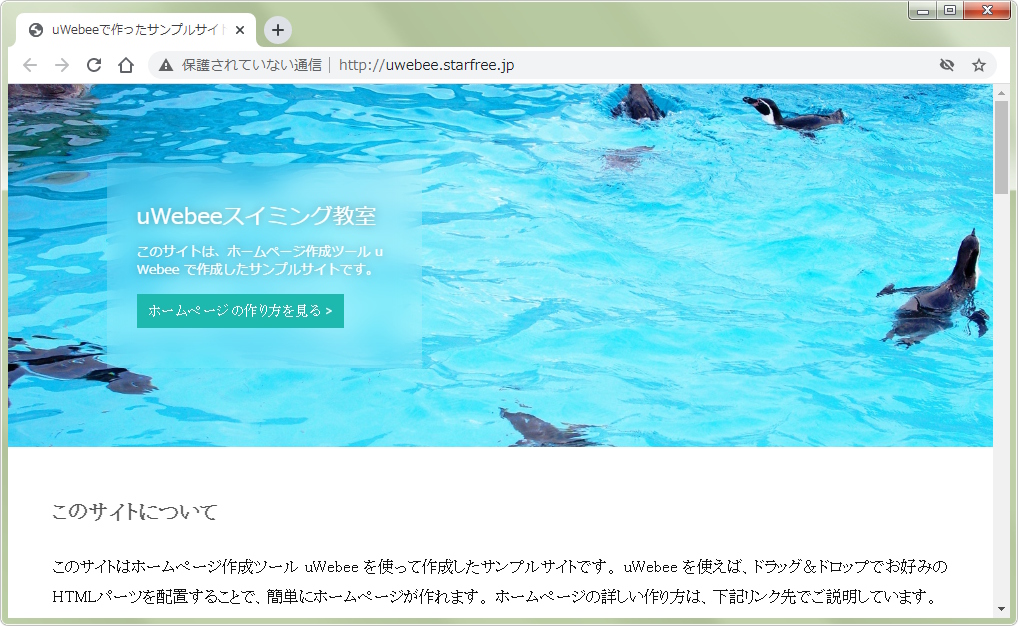
上部にはドメインが書かれています。今回のサンプルサイトでは「uwebee01.stars.ne.jp」という名前になりました。 まずは、このドメインが利用可能になっているか確かめるため、ブラウザでアクセスしてみましょう。 ChromeなどのWebブラウザのアドレス欄に「http://」に続けて先ほど確認したドメインを入力します。 今回のサンプルサイトの場合「http://uwebee01.stars.ne.jp」となります。 ブラウザで開くと、初期状態では以下のような画面が表示されました。

後ほどuWebeeで作成したホームページのファイル一式をアップロードしますが、それまではこの画面が表示されます。
現時点では、このような画面が表示できていればOKです。(デザインは変更される場合があります)
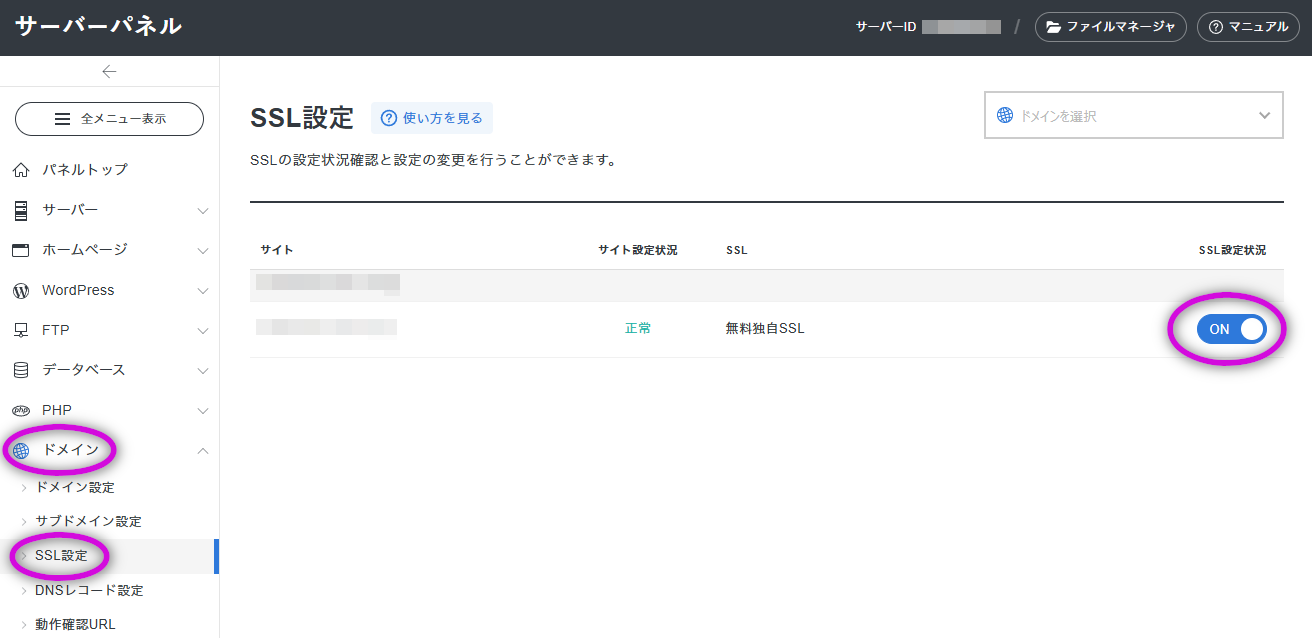
また、先ほど開いたサーバーパネルの「ドメイン」欄には、登録したサーバーIDに基づく名前のドメイン情報が表示されます。 このとき、SSL欄に「○」がついていない場合は、SSLの設定を行いましょう。
SSLの設定を行う場合は、サーバーパネルのメニュー「ドメイン」を開き、「SSL設定」をクリックします。 設定を行うドメインの右側にあるSSL設定状況のボタンをクリックして「ON」に変更すると、SSLの設定ができます。 SSLの設定が反映されるには1時間程度など、時間がかかる場合があります。

SSL化が完了すると、Webサイトを「https://~」で始まるURLで表示できるようになります。 今回のサンプルサイトの場合は「https://uwebee01.stars.ne.jp」のようになります。
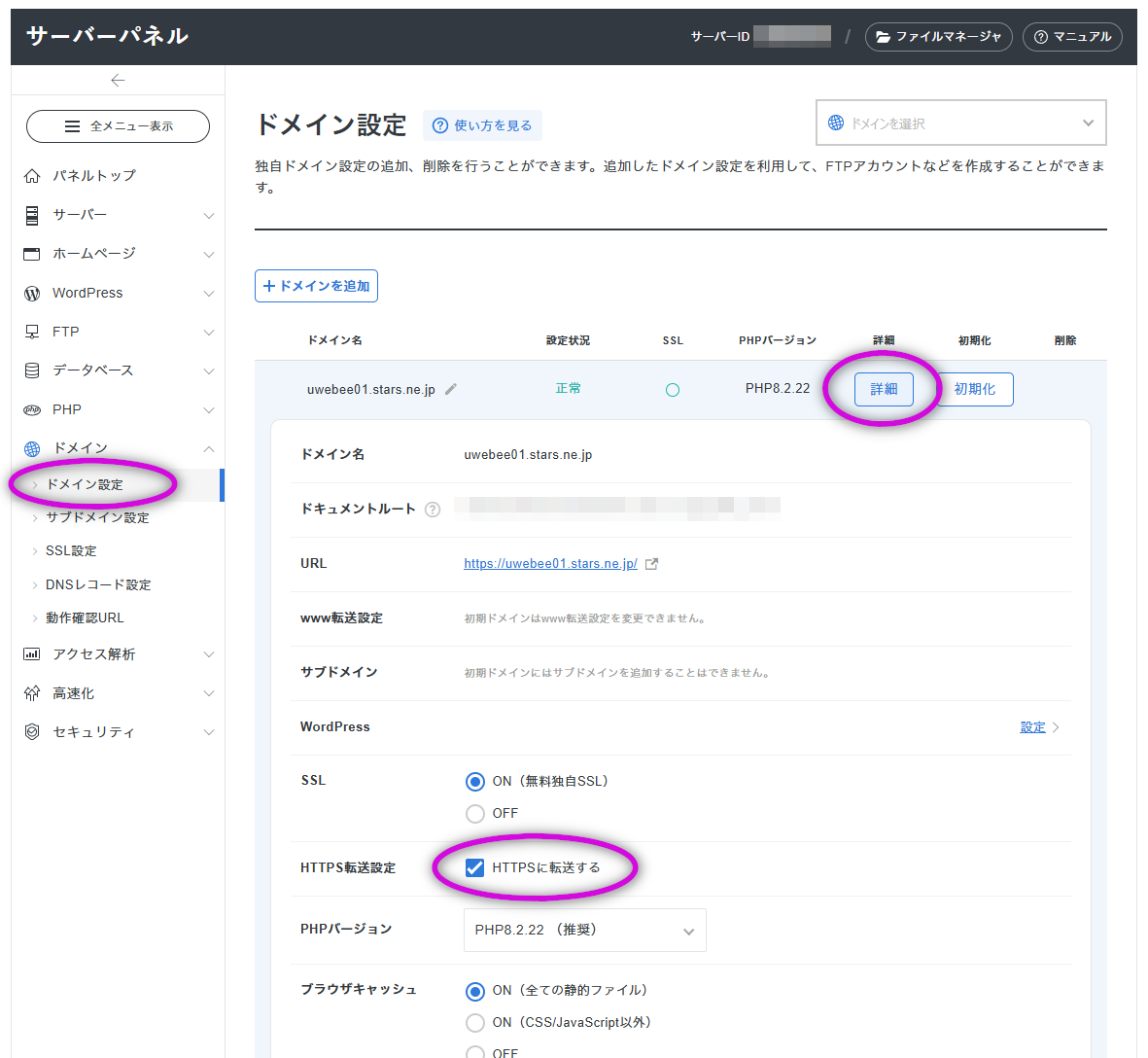
さらに、Webブラウザから「http://~」にアクセスした際に、自動的に「https://~」へ転送する設定が可能です。 この設定を行うには、サーバーパネルのメニュー「ドメイン」の「ドメイン設定」をクリックし、ドメイン名の右側にある「詳細」ボタンをクリックしてください。 「HTTPS転送設定」欄の「HTTPSに転送する」にチェックを入れて「設定する」で設定を保存すると、転送が有効になります。

uWebeeで作成したファイルのアップロード
ドメインが利用可能となったら、いよいよ、uWebeeで作成したホームページのファイルをアップロードします。 ファイルのアップロードは、Webブラウザから行う方法と、FTPクライアントソフトを利用する方法があります。 いずれかの方法で、ファイルをアップロードしてください。
-
Webブラウザから行う方法
スターアカウントのトップページの「ファイル管理」ボタンをクリックすると「ファイルマネージャー」画面が開きます。
ファイルマネージャーでドメイン名のフォルダの下の「public_html」フォルダを開くと、ここに初期状態のindex.htmlファイル等があります。 このindex.htmlを削除して、uWebeeで作成したzipファイルの中身のファイル一式をアップロードしてください。


- FTPクライアントソフトを利用する方法 専用のソフトウェアを利用してファイルのアップロードを行う方法です。様々なソフトウェアがありますが、フリーのもので問題ありません。
Webブラウザの画面からアップロードする方法は、フォルダ一式を一度にアップロードできないなど、不便な場合があります。 以下では、より柔軟なアップロードのできるフリーのFTPクライアントを利用してアップロードする具体例をご説明します。
ここではWindows用の「WinSCP」というFTPクライアントソフトを使った例をご説明します。他のFTPクライアントでも同様の設定で利用可能です。 FTPクライアントソフトのダウンロード、インストールは、各ソフトの配布サイトの説明等を参照してください。
 WinSCP https://winscp.net/
WinSCP https://winscp.net/
FTPクライアントソフトに設定する内容については、サーバー設定完了時に届くメールを確認してください。 今回は、「【スターアカウント】■重要■サーバーアカウント設定完了のお知らせ」という件名でメールが届いていました。 この通知メールに、以下のようなFTP情報が含まれているはずです。

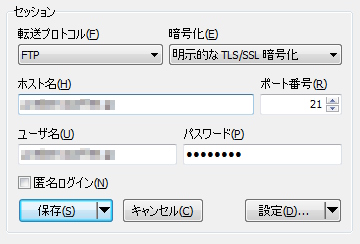
WinSCPを起動し、新しいサイトへの接続設定で、以下のように設定します。
| 転送プロトコル | FTP |
|---|---|
| 暗号化 | 明示的なTLS/SSL暗号化 |
| ホスト名 | (メールに記載の 【FTPホスト名】) |
| ポート番号 | 21 |
| ユーザ名 | (メールに記載の 【FTPユーザー名】) |
| パスワード | (メールに記載の 【FTPパスワード】) |

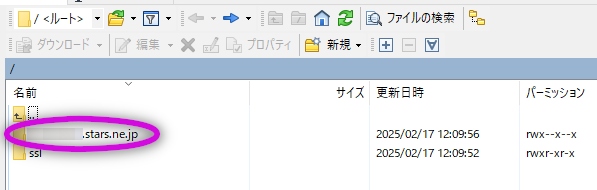
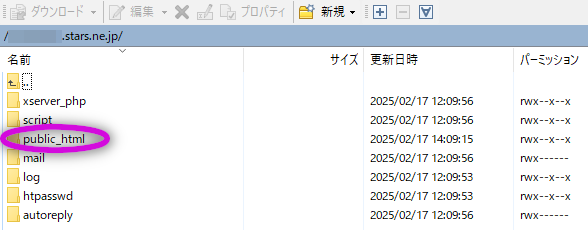
上記の入力後、設定を保存し、ログインしてください。 ログインが成功すると、WinSCPでは右側の領域に接続先のサーバーのファイルが表示されます。 初期状態で、登録したサーバーのドメイン名と同じ名前のフォルダがあります。 そのフォルダをダブルクリックして開くと、いくつかのフォルダがあり、その中に「public_html」フォルダが存在します。


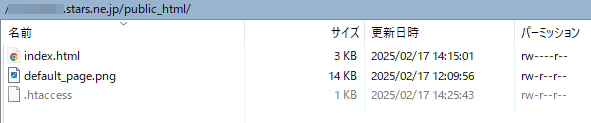
「public_html」をダブルクリックすると、初期状態で「index.html」「default_page.png」「.htaccess」などのファイルが存在します。

「index.html」と「default_page.png」は、先ほどブラウザで確認した初期状態のページ「このウェブスペースへは、まだホームページがアップロードされていません。」の画面を表示させているものです。 uWebeeで作成したホームページの表示には不要なファイルですので、削除してください。(ファイルを残す必要があれば、バックアップをとるか、サーバーにあるindex.htmlのファイル名を変更してください。) 「.htaccess」は設定上必要なファイルなので、そのまま残しておきましょう。
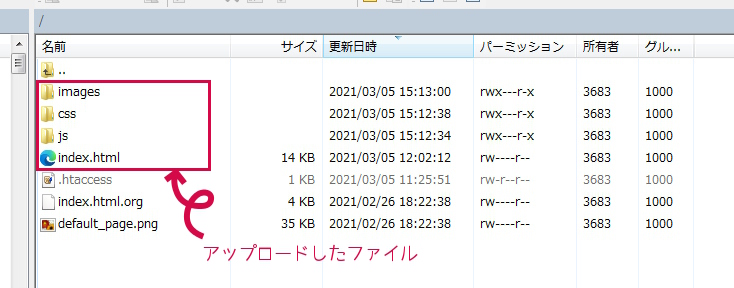
それでは、WinSCPを使い、uWebeeで作成したホームページファイルをアップロードします。 Windowsエクスプローラで、uWebeeで作成した「index.html」ファイルと、「js」「css」「images」等のフォルダをまとめて選択し、 WinSCPの右側の領域へドラッグ&ドロップすれば、アップロードができます。

正常にアップロードが完了したら、再び、設定したドメインにブラウザでアクセスし、作成したホームページが表示できるか確認してみましょう。 今回のサンプルサイトでは、「https://uwebee01.stars.ne.jp」となっています。
表示できました! これで、uWebeeで作成したホームページを「スターレンタルサーバー(フリープラン)」で公開することができました。
他のWebサーバーを利用する場合は、それぞれの公開方法に従ってください。 uWebeeで作成するホームページは静的なHTMLファイルですので、WebサーバーにはPHP等のプログラム機能やデータベース機能は必要ありません。 お好みのWebサーバー上でホームページを公開してみてください。
おわりに
uWebeeによるホームページ作成から無料サーバーを利用した公開までの詳細な手順を説明させていただきました。 uWebeeでは、HTMLパーツを組み合わせて簡単にホームページが作成でき、ダウンロードして自由にご利用いただくことが出来ます。 ホームページを作成する際には、是非こちらの記事をご参考に、uWebeeをご利用いただければと思います。
(ご注意)
この記事の内容は、2025年3月24日現在の情報に基づくものです。
外部リンク先のサービス内容つきましては、本記事の内容と異なっている場合がございますので、各サービス提供者の提示する情報・マニュアル等を充分にご確認の上、ご自身の責任においてご利用ください。