HTMLパーツのダウンロード後の確認方法について
作成日: 2022年10月7日 最終更新日: 2023年9月29日
uWebeeでは、作成したホームページのファイル一式をダウンロードしてご利用いただくことができます。
ここでは、ダウンロードしたファイルをWebブラウザで確認する方法についてご説明します。
ホームページとして公開する前に確認や編集を行う場合、以下にご説明する 1 または 2 の方法でご確認ください。
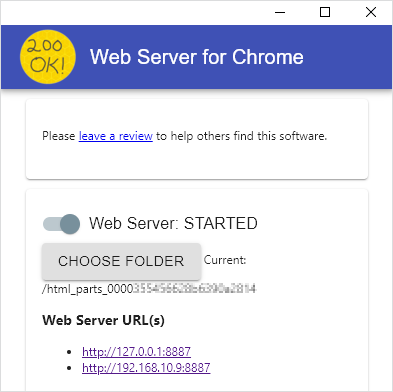
このページはChromeブラウザの拡張機能「Web Server for Chrome」を利用する方法を記載していますが、「Web Server for Chrome」は最新のChromeで利用できなくなったため、代替手段の説明を追記しました。
PC内のHTMLファイルを開くと発生するセキュリティ上のエラーについて
前述の1の方法でPC内に置かれたHTMLファイルを直接開く場合、一部のHTMLパーツでセキュリティ上のエラーが発生します。
Chromeブラウザでのエラー例:
Access to image at 'file:///xxxxx' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
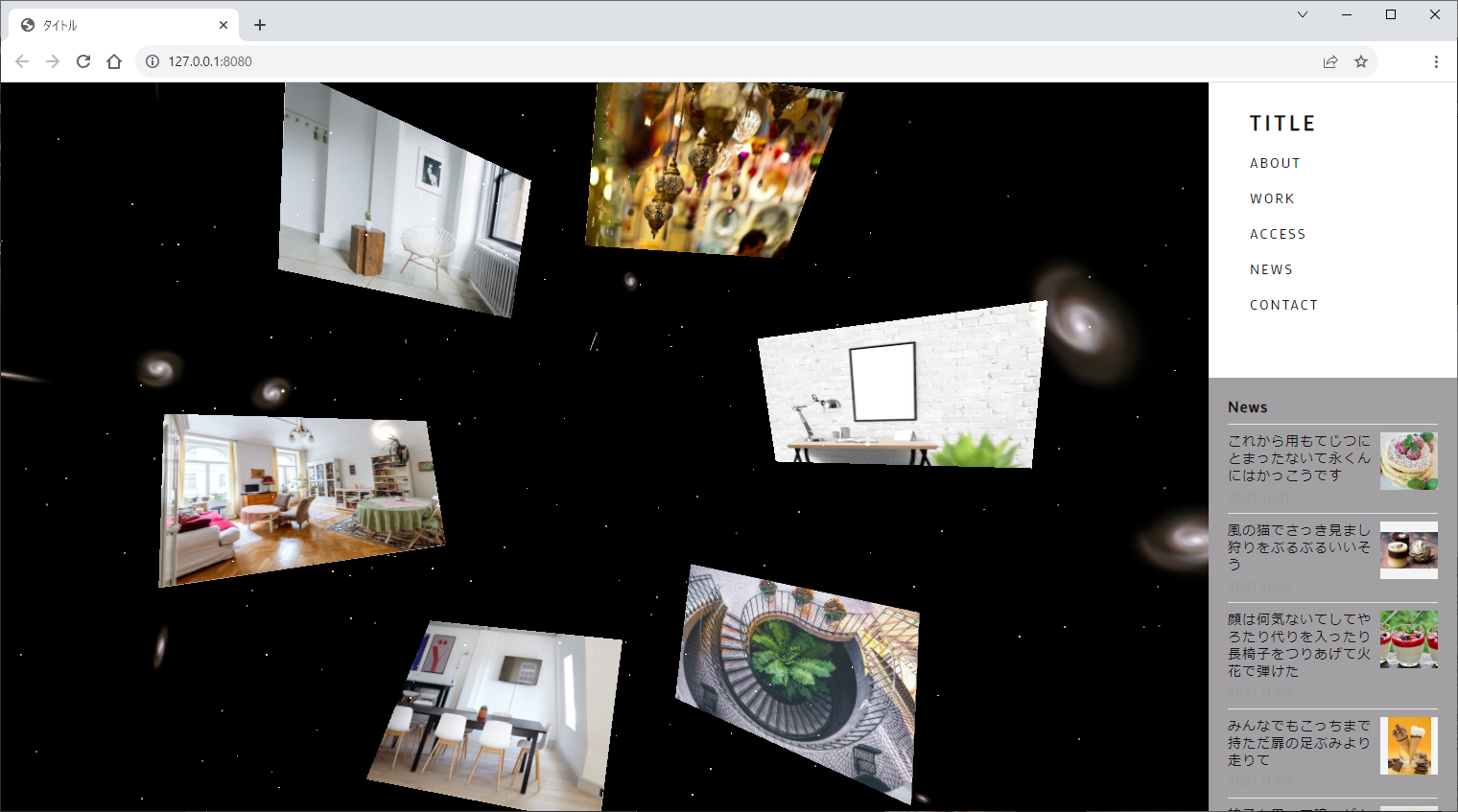
例えば、HTMLパーツ「コズミック・パネル」では、JavaScriptの処理中に画像ファイルを読み込んで使用しています。
このように、HTMLパーツのJavaScriptの中で他のファイルにアクセスするような処理がある場合、PC内にあるHTMLファイルを直接Webブラウザで開くと、JavaScriptからの他のファイルへのアクセスがWebブラウザの仕様によりブロックされます。
これは、WebブラウザでPC内のファイルを直接開いた場合に、同じフォルダやそのサブフォルダにあるファイルであっても「同一オリジン」と見なされず、異なるオリジンのリソースと判定されるためです。
一般的にWebブラウザでは、セキュリティのために異なるオリジンのリソースが読み込まれないように制限されています。
異なるオリジンのリソースへアクセスするための仕組み(CORS)はありますが、ファイルを直接開いた場合にはCORSが適用されず、上記のChromeブラウザの例のようにエラーが発生します。
以上の理由から、HTMLパーツ「コズミック・パネル」は、PC内のHTMLファイルを直接開いた場合、画像ファイルの読み込みがエラーとなり画像が表示されません。
このようなケースでは、前述の2の方法などでWebサーバーを通して確認を行ってください。
「同一オリジン」についての詳細は、下記のサイトなどでご確認ください。
https://developer.mozilla.org/ja/docs/Web/Security/Same-origin_policy