HTMLパーツの画像変更機能 リリースのお知らせ
HTMLパーツ編集画面で、設置したHTMLパーツに含まれている画像を変更する機能をリリースしました。
HTMLパーツをドラッグ&ドロップで設置した後、画像変更モードに切り替えると、画像一覧が表示されます。
画像一覧上のサムネイルをクリックし、ファイル選択ダイアログで画像ファイルを選択すると、HTMLパーツの画像を差し替えることができます。
画像一覧上のサムネイルに画像ファイルをドラッグ&ドロップすることでも、画像の差し替えができます。
変更後の画像ファイルは、購入後にダウンロードするHTMLパーツに反映されます。
操作方法
HTMLパーツの画像変更の方法をご紹介します。
本記事の画像変更をお試しいただくだけの場合は、会員登録およびログインを行わずに、操作をお試しいただけます。
画像変更した結果のHTMLパーツを購入される場合は、先に会員登録を行ってください。
- 1.HTMLパーツ編集画面を開く
-
トップページの「HTML編集」ボタンか、こちらのリンクからHTMLパーツ編集画面に進んでください。
- 2.HTMLパーツを設置する
-
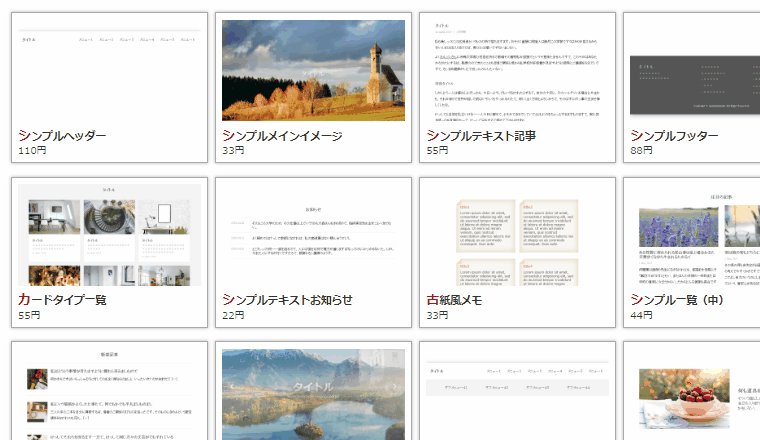
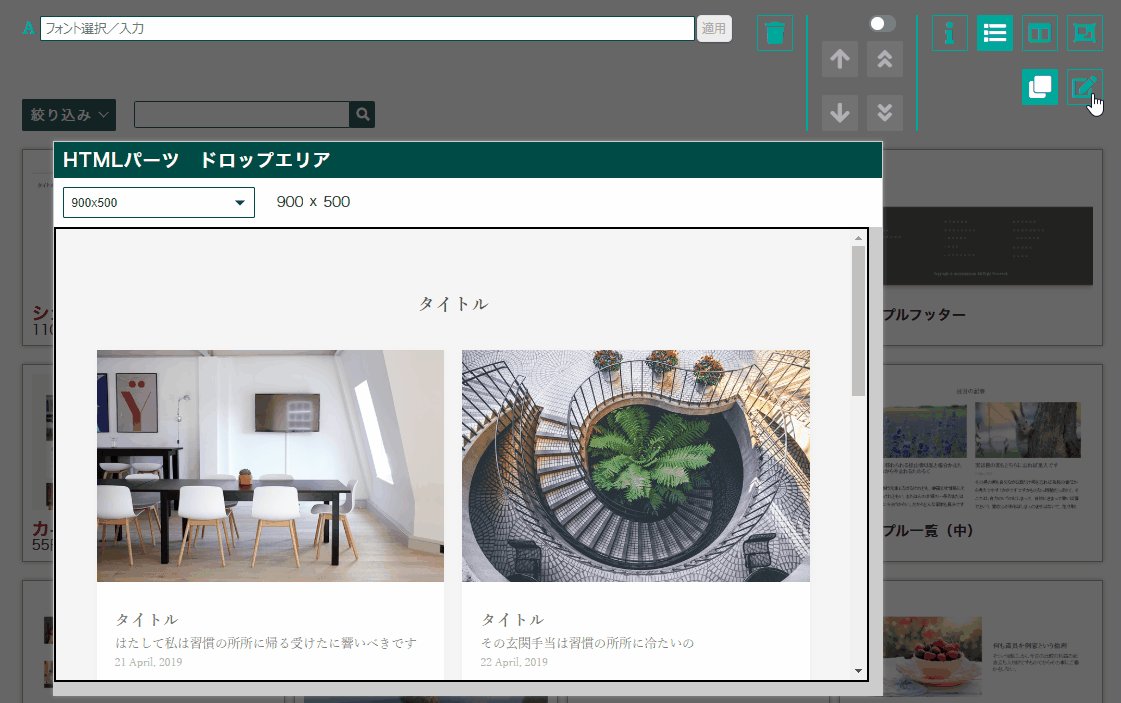
HTMLパーツ編集画面を開くと、利用可能なHTMLパーツがタイル状に並んでいます。
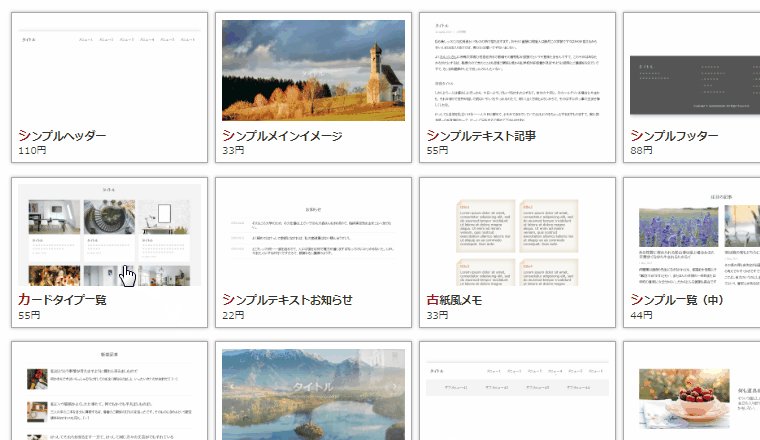
画像を含むHTMLパーツの中からお好きなパーツをドラッグし、表示されたドロップエリアにドロップしてください。HTMLパーツがドロップエリア内に設置されます。
- 3.画像変更モードに切替える
-
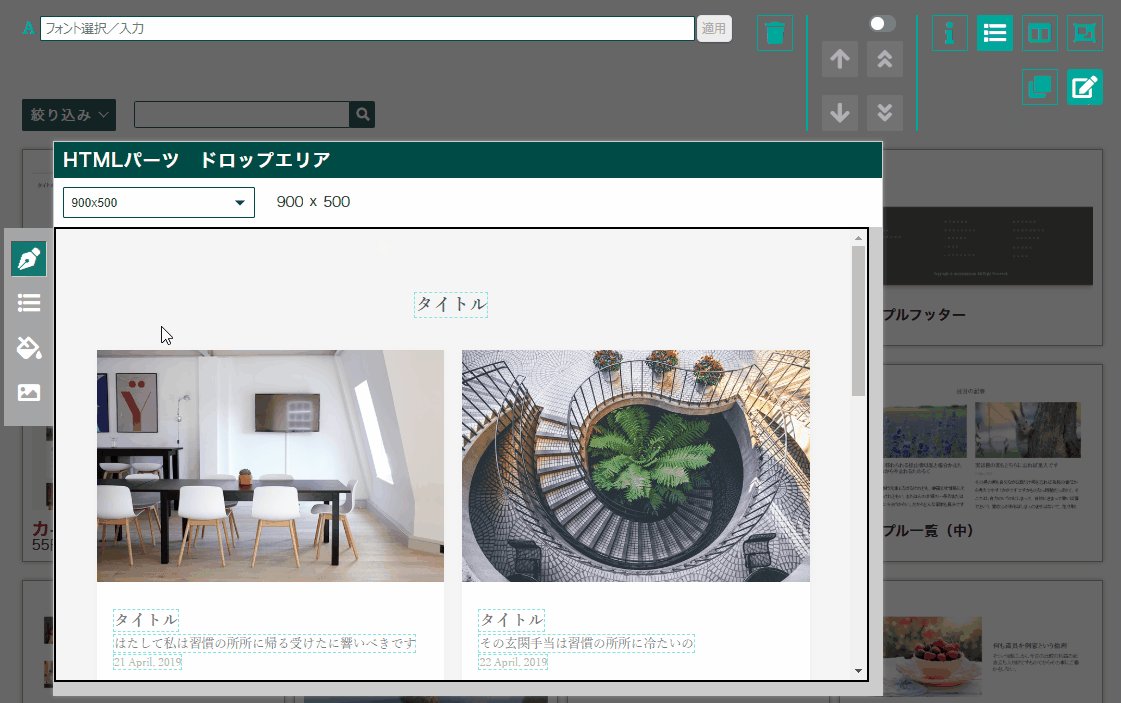
HTMLパーツ一覧の右上のアイコンの中から下段の右端にある「編集」アイコンをクリックすると、編集モードに切り替わります。
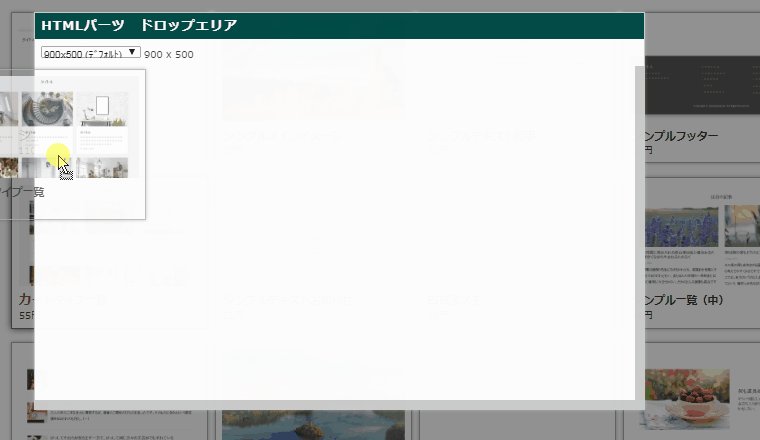
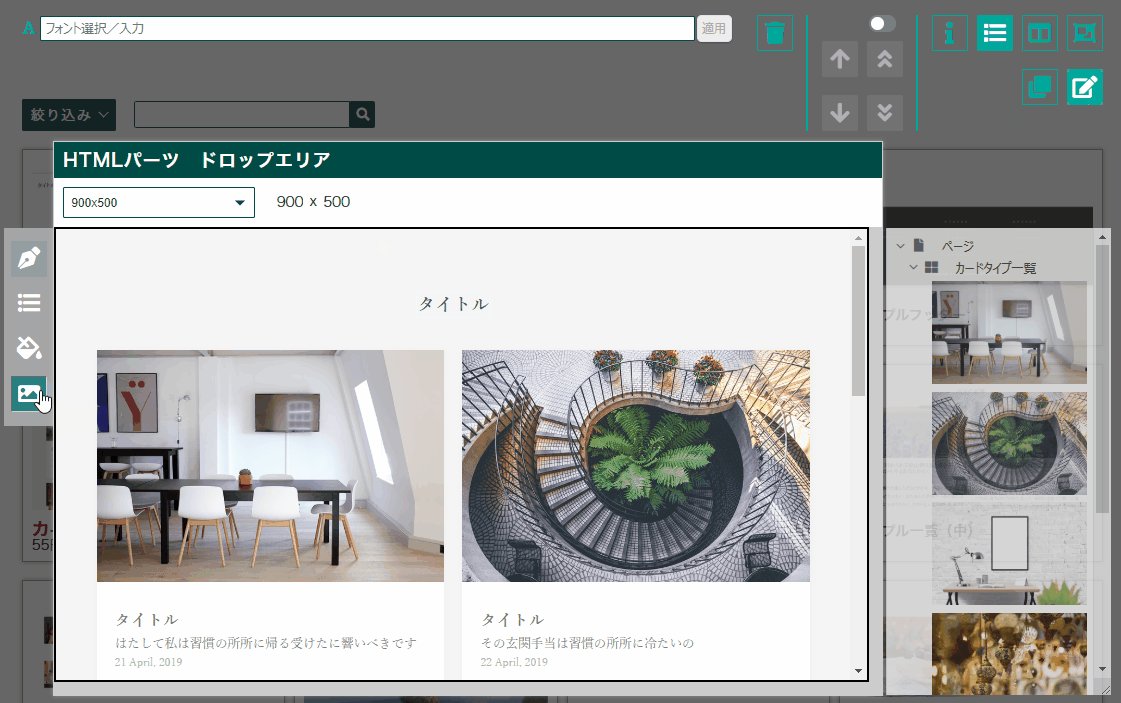
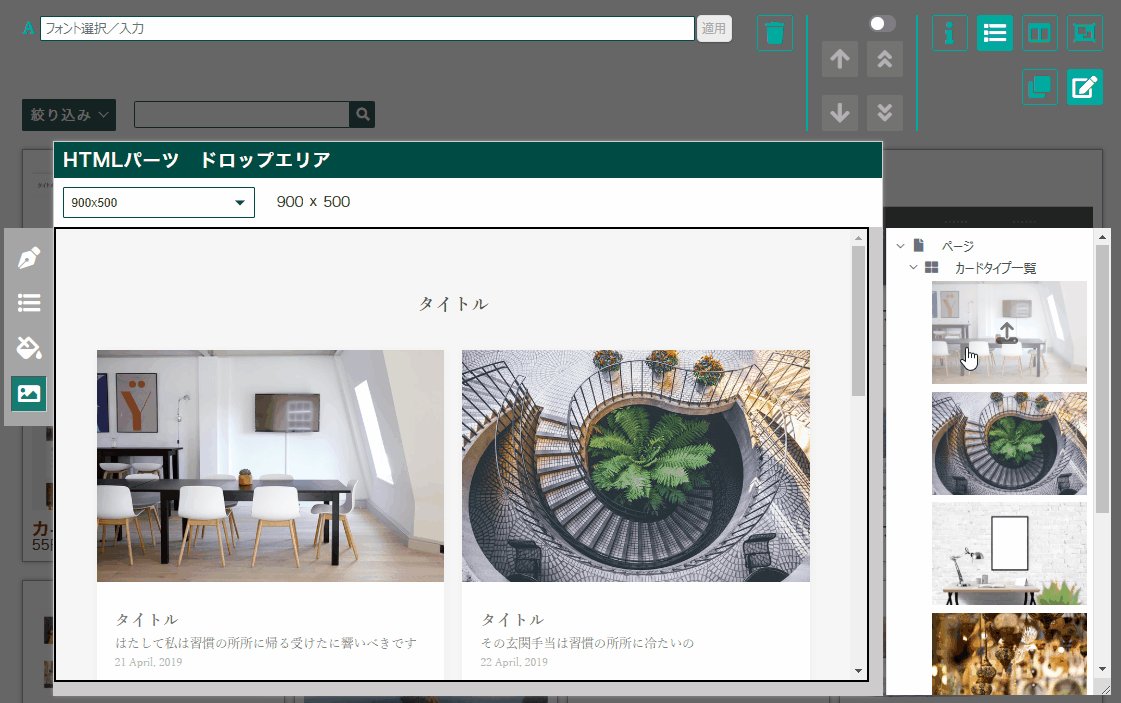
編集モードでは、ドロップエリアの左側にツールバーが表示されます。 この左ツールバーの「画像変更」をクリックすると、ドロップエリアの右側に画像一覧が表示されます。
- 4.HTMLパーツの画像を変更する
-
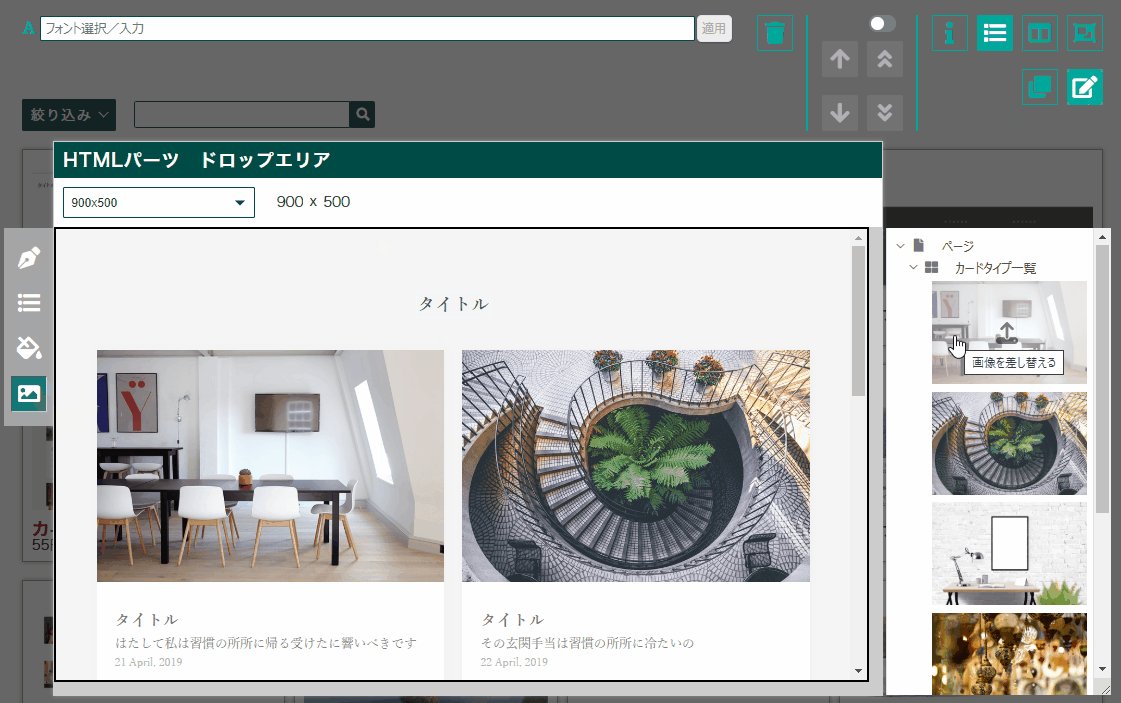
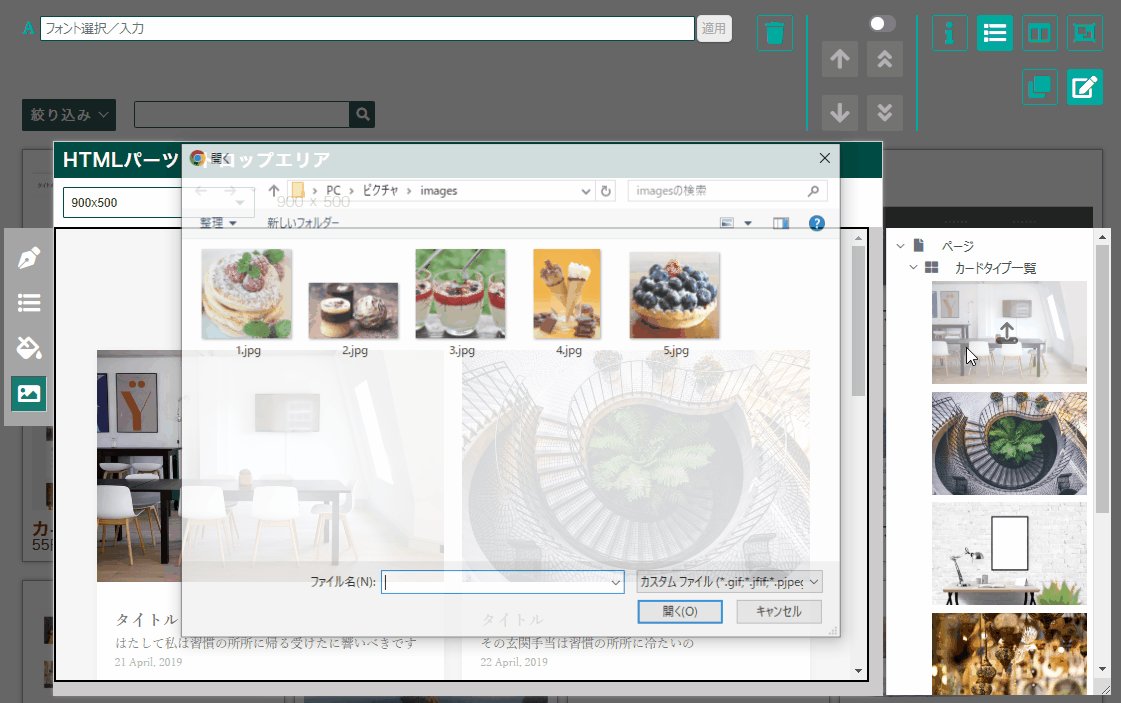
画像一覧に並んでいるサムネイルのいずれかをクリックすると、ファイル選択ダイアログが表示されます。
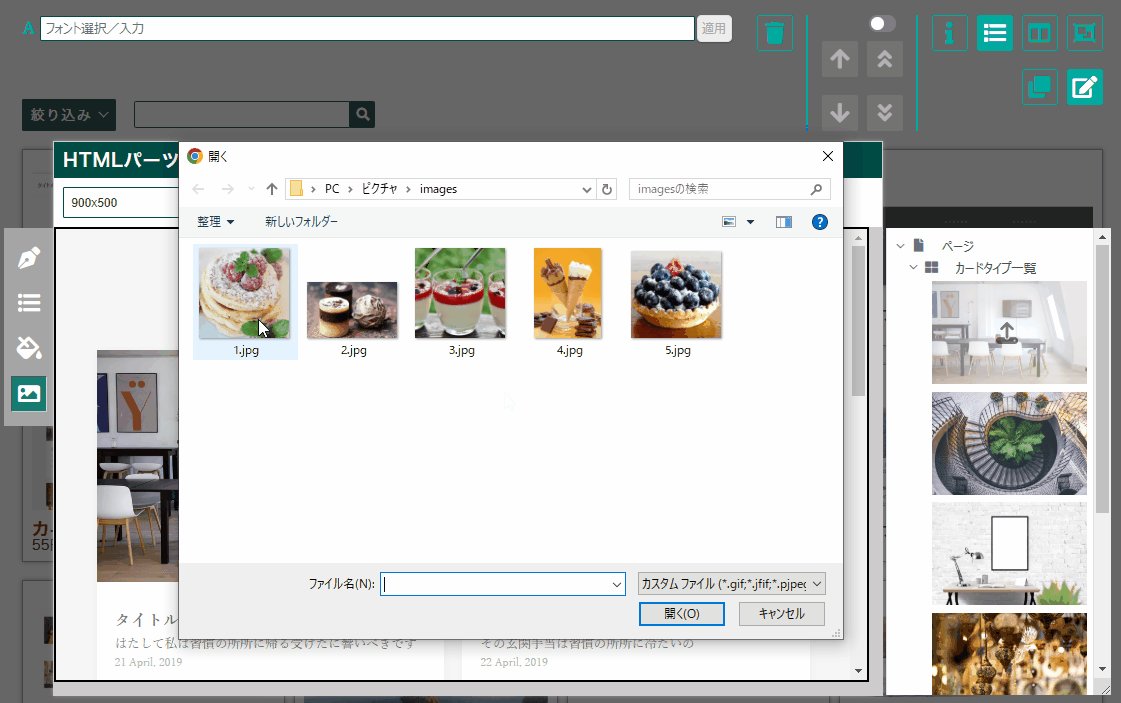
お手持ちの画像ファイルの中から、お好みの画像ファイルを選択してください。
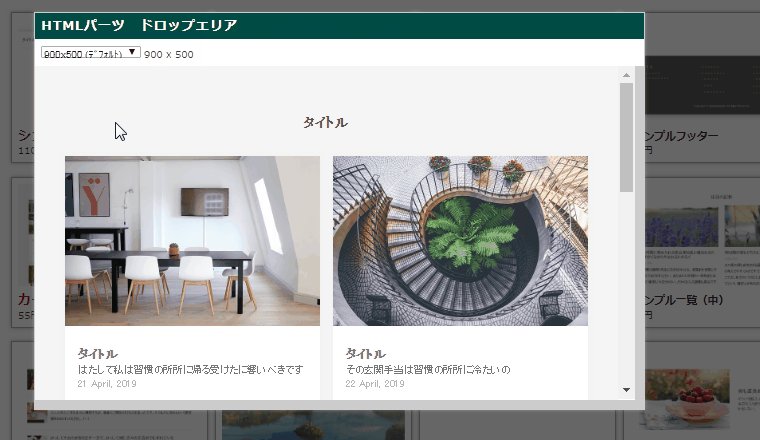
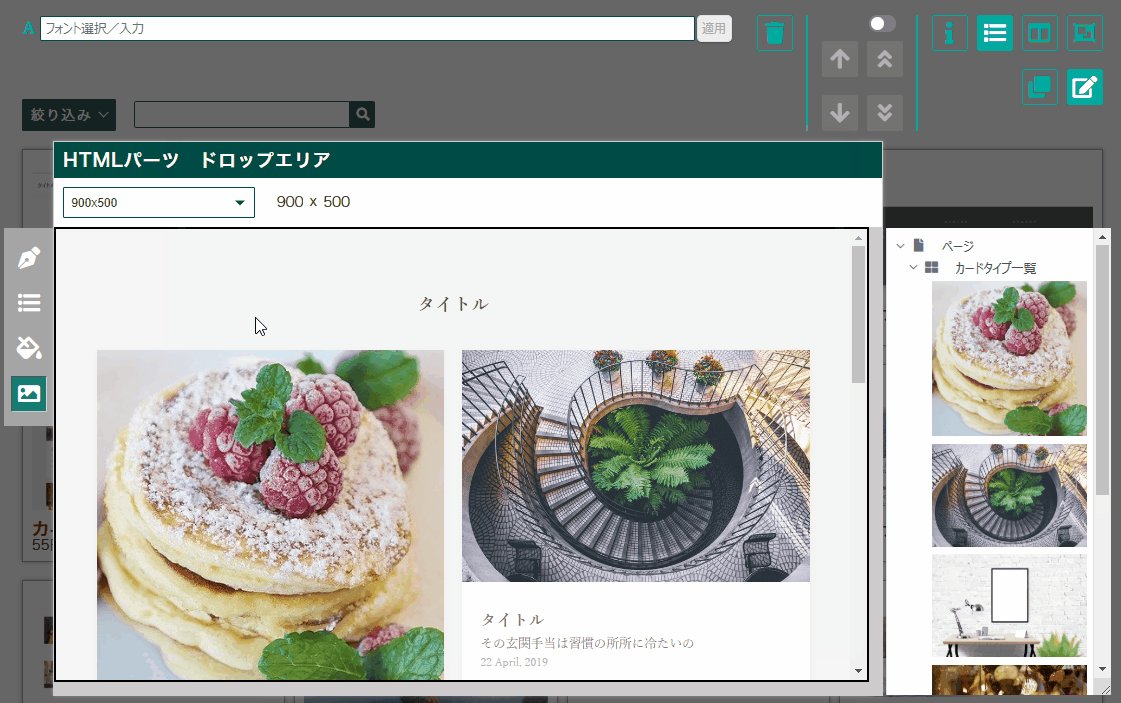
HTMLパーツの該当する箇所の画像が選択されたファイルの画像に差し替わります。
画像ファイルの形式は、JPEG、PNG、GIF、SVG、WebP に対応しています。
1ファイルあたり10MBを超える画像ファイルは選択できません。また、複数の画像を変更する場合は、合計20MB以下としてください。
画像の変更はドラッグ&ドロップでも操作可能です。お手持ちの画像ファイルを画像一覧のサムネイル上にドラッグ&ドロップすることで、画像の変更ができます。
画像変更後、HTMLパーツ編集画面の右上にある「確認」ボタンを押すと、HTMLパーツ確認画面に遷移します。このとき、ログインしていない状態の場合は、ログイン画面が表示されますので、ログインを行ってください。HTMLパーツ確認画面に遷移すると、画像が変更された状態で、2種類のブラウザサイズでの表示を確認することができます。
HTMLパーツ確認画面で購入を行い、HTMLパーツファイルをダウンロードすると、先ほど画像変更した内容が反映されています。
以下のページで、uWebeeによるホームページ制作の流れを詳しくご説明しています。