HTMLパーツ編集機能アップデートのお知らせ
HTMLパーツ編集の操作性を向上させる機能追加を行いました。
今回の機能追加では、ドロップエリアに配置したHTMLパーツの移動や削除を簡単に行うための各種操作ボタンが追加されました。
HTMLパーツ編集画面にて、実際の操作をご確認いただくことができます。HTMLパーツ編集画面のご利用は会員登録不要で、いつでもすぐにお試しいただけます。
(→ HTMLパーツ編集画面)
アップデート内容詳細
- HTMLパーツ移動ボタン
-
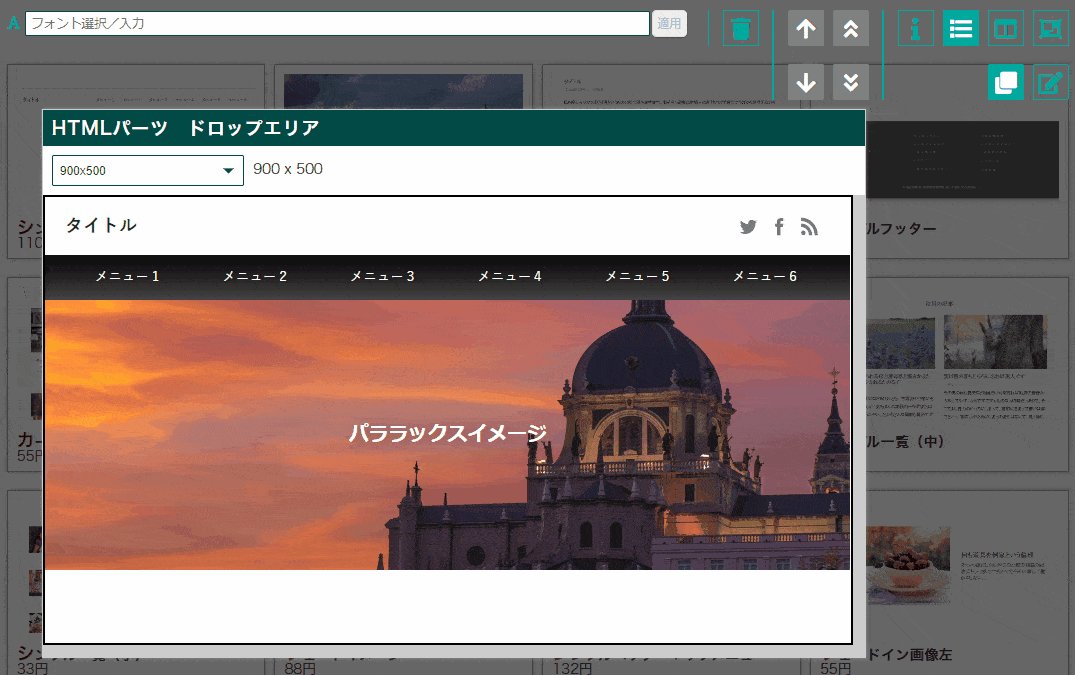
複数のHTMLパーツがドロップエリアに設置されているとき、任意のHTMLパーツをクリックで選択して、ボタンの操作によりHTMLパーツの順番を変更できるようになりました。
従来から、ドロップエリア内のHTMLパーツの順序の入れ替えはドラッグ&ドロップ操作により可能でしたが、今回新たに追加された「HTMLパーツ移動ボタン」による操作でも、順序の入れ替えが可能となりました。
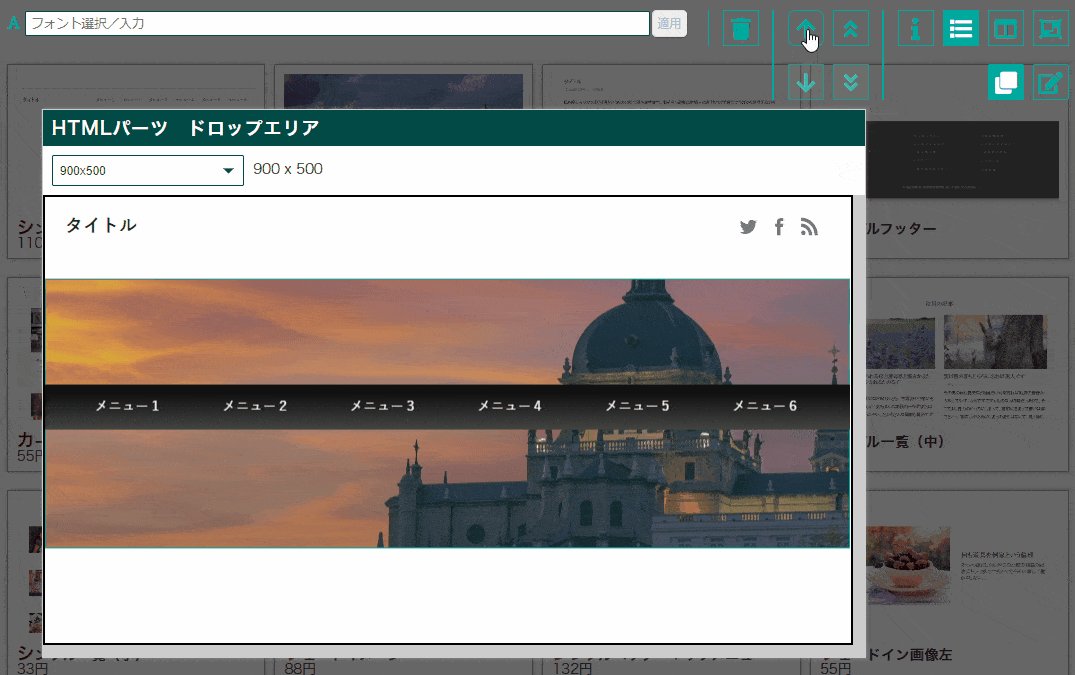
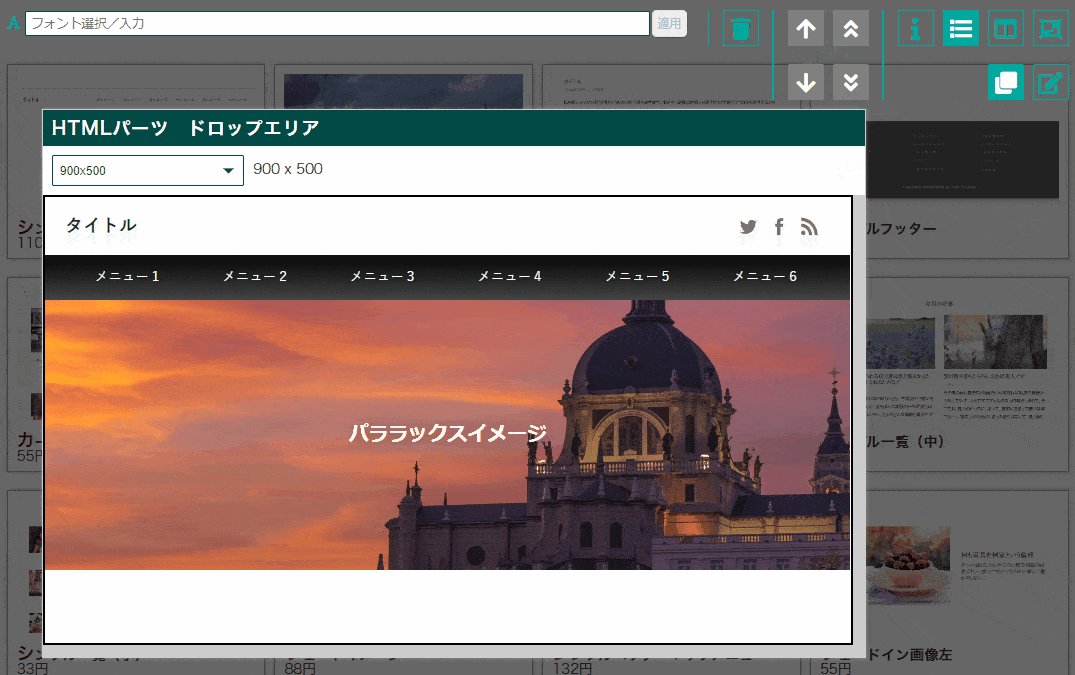
移動したいHTMLパーツをクリックして選択し、HTMLパーツ一覧の上部にある上下の矢印ボタンを押下することで、HTMLパーツを上または下に移動することができるようになりました。
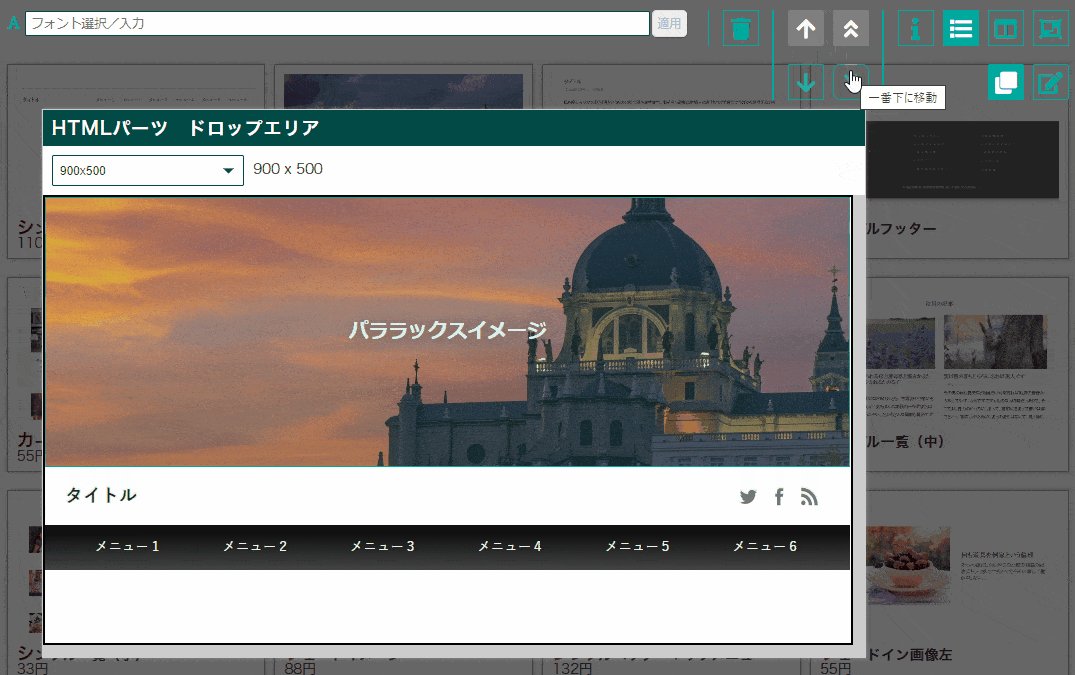
また、上下の矢印ボタンの右側にある「一番上に移動」「一番下に移動」ボタンでは、選択したHTMLパーツをドロップエリア内の一番上、または一番下に移動することが可能です。
ボタンによる移動の操作は、ドロップエリアにHTMLパーツを多数設置した場合や、縦方向に長いHTMLパーツを設置した場合など、スクロールさせないと移動先が見えないようなケースでも簡単にHTMLパーツを移動させることができます。
従来のドラッグ&ドロップ操作も引き続き利用できますので、場面に応じてお好みの方法で操作していただけます。
- HTMLパーツ一括削除ボタン
-
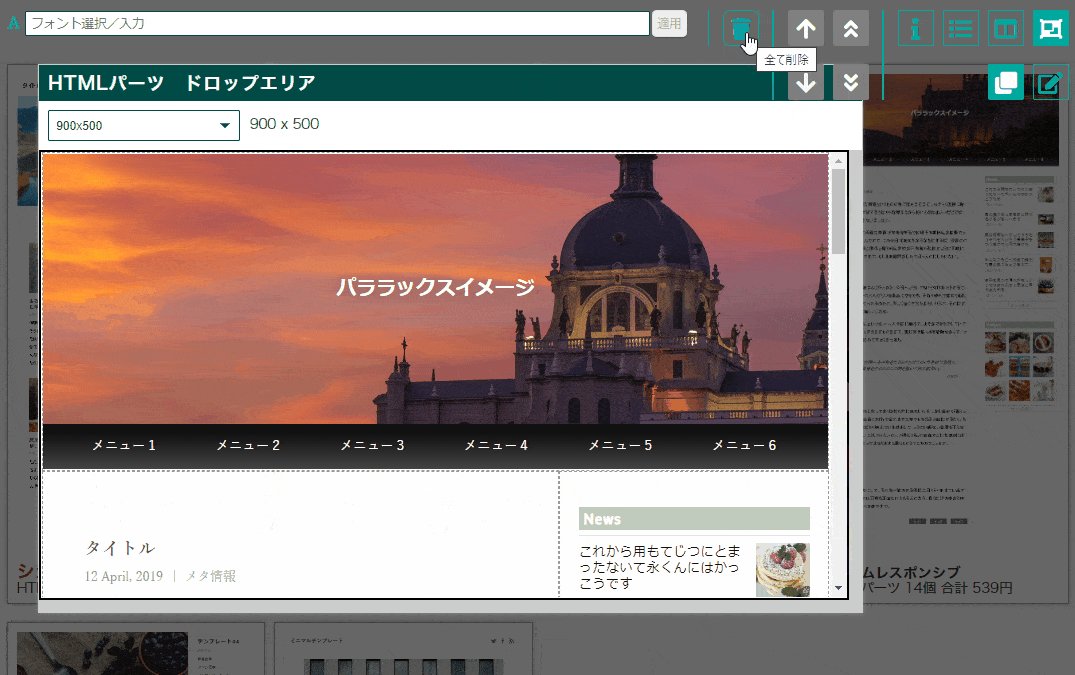
ドロップエリアに設置したHTMLパーツを一括削除するためのボタンを追加しました。
ドロップエリアのHTMLパーツは、ドロップエリア外へドラッグ&ドロップすることで簡単に削除することができますが、この操作は1回につき1つのHTMLパーツしか削除できません。
今回追加された「HTMLパーツ一括削除ボタン」により、ドロップエリアに設置済みの全てのHTMLパーツを一度に削除できるようになりました。
HTMLパーツを多数設置していて、一括削除したいようなケースで、便利にご利用いただけます。
以下のページで、uWebeeによるホームページの作り方から、WEBサーバーでの公開までの流れをご説明しています。