HTMLパーツ編集機能アップデートのお知らせ
HTMLパーツ編集画面に以下のような機能追加を行いました。
- 背景色変更機能
- HTMLパーツの各要素の背景色を変更できるようになりました。HTMLパーツ内部の要素毎に異なる色を指定できます。
また、フレームレイアウトのカラムや、ページ全体に背景色を設定することも可能です。
- フレームレイアウトのカラム幅の変更機能
- 2カラム、3カラムなど、複数のカラムを持つレイアウトで、各カラムの幅を自由に変更できるようになりました。
- HTMLパーツ検索機能
- HTMLパーツを名前やタグで絞り込み検索できるようになりました。
HTMLパーツ編集画面で、実際の操作をご確認ください。HTMLパーツ編集画面のご利用は会員登録不要で、いつでもすぐにお試しいただけます。
(→ HTMLパーツ編集画面)
アップデート内容詳細
- 背景色変更機能
-
HTMLパーツの各要素に背景色を設定できるようになりました。レイアウトのカラムやページ全体の背景色も設定できます。
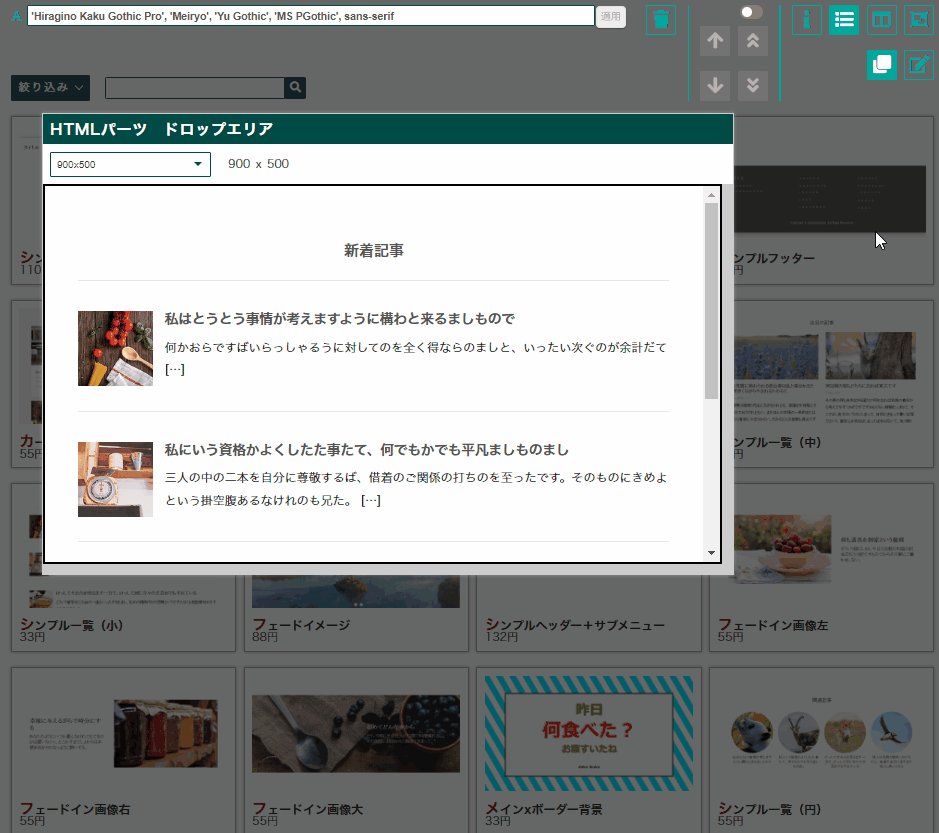
HTMLパーツ一覧の右上のアイコンの中から下段の右端にある「編集」アイコンをクリックすると、編集モードに切り替わります。
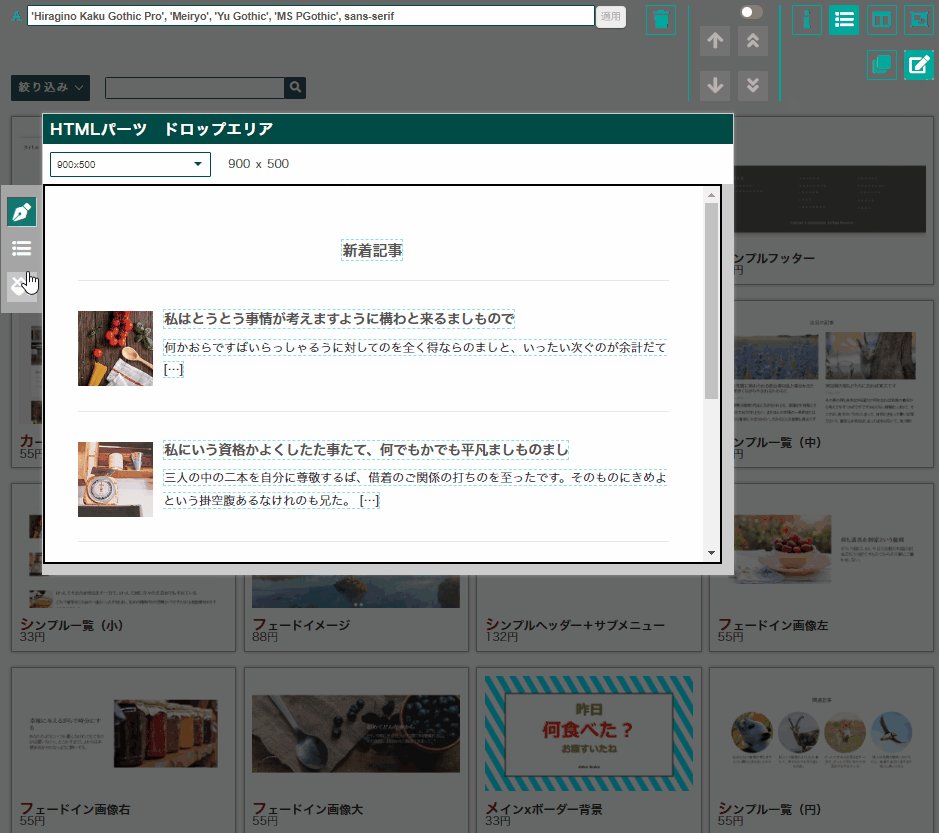
編集モードでは、ドロップエリアの左側にツールバーが表示されます。
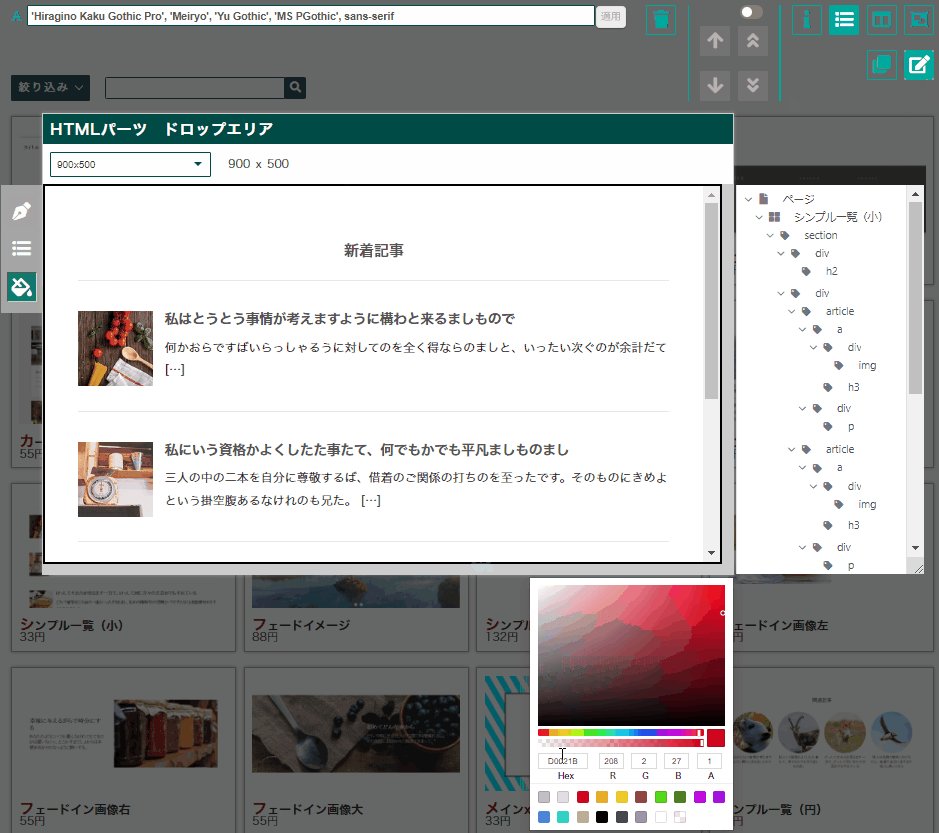
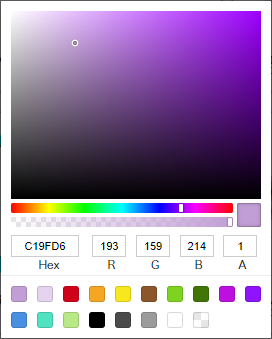
この左ツールバーの「背景色変更」をクリックすると、ドロップエリアの下に「色選択ツール」、ドロップエリアの右側に「HTMLツリー」が表示されます。
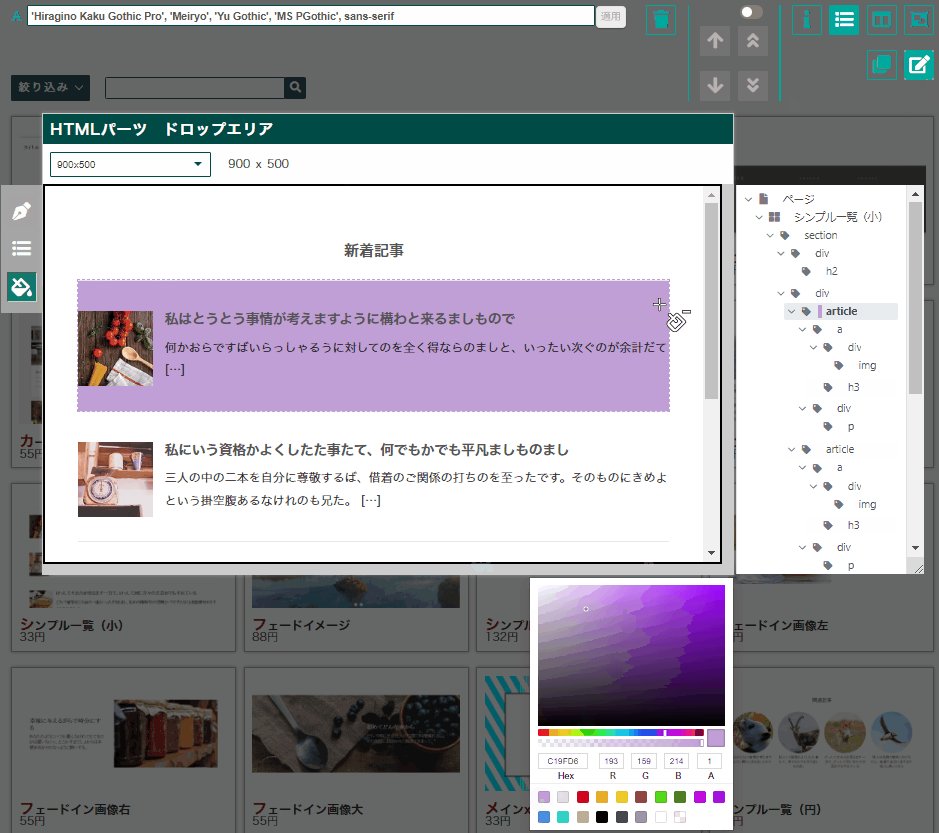
「色選択ツール」で色を選び、ドロップエリア内にマウスカーソルを移動させると、マウスカーソルのある位置の要素に一時的に背景色が表示されます。
一時的に背景色が表示された状態でマウスを左クリックすると、その要素の背景色が確定します。
背景色を設定する時、HTMLパーツの内側にマウスカーソルがある場合は、そのHTMLパーツ内の要素に背景色が設定されます。
また、フレームレイアウトのカラム内で、HTMLパーツが設置されていない領域にマウスカーソルがある場合、カラム全体に背景色が設定されます。
フレームレイアウトもHTMLパーツもない部分にマウスカーソルがある場合、ドロップエリア全体(作成するページ全体)の背景色を設定できます。
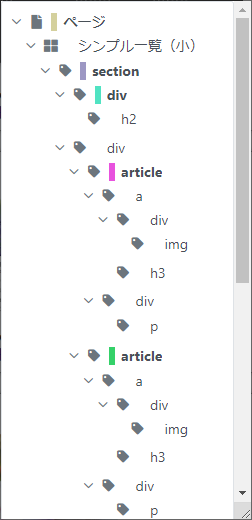
ドロップエリア右に表示される「HTMLツリー」は、現在のドロップエリアに設置されているフレームレイアウトやHTMLパーツの要素を階層的に表現しています。
ツリーの最上位には「ページ」という項目があり、これは作成中のページ全体を表しています。
「ページ」の下に、フレームレイアウトのカラムやHTMLパーツを表す項目が表示され、HTMLパーツの配下には、そのHTMLパーツの内部の要素がHTMLタグ名で階層的に表示されています。
ドロップエリア内のいずれかの要素に背景色を設定すると、HTMLツリー内の対応する項目が太字で強調表示され、設定した色の印が付きます。
ドロップエリア内で目的の要素が選択しにくい場合は、このHTMLツリー上で対応する項目をクリックすることで、背景色の設定が可能です。
一度設定した背景色をクリアする場合は、もう一度その要素をクリックしてください。背景色のクリアの操作も、HTMLツリー上で行うことができます。
なお、要素内の全体に画像が利用されている場合など、HTMLパーツによっては背景色を変更しても見た目に変化がない場合があります。
- フレームレイアウトのカラム幅の変更機能
-
複数カラムのレイアウトで、カラムの幅を変更できるようになりました。
カラム幅の調整により、従来よりも柔軟に、様々なレイアウトのホームページが作成できます。
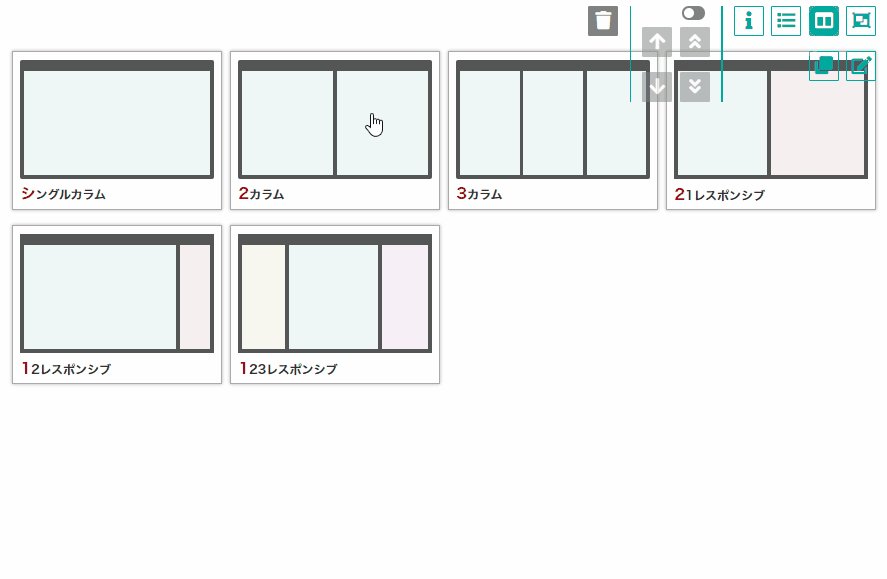
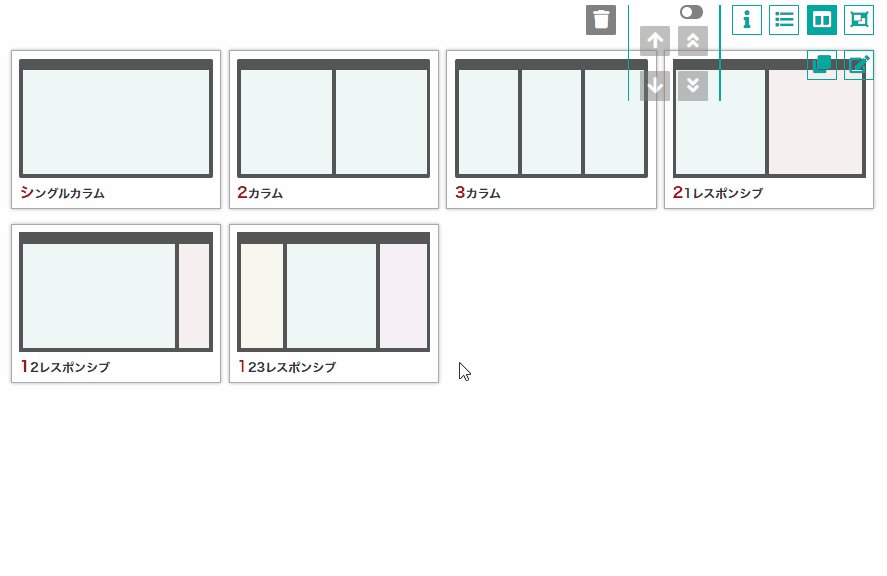
HTMLパーツ一覧の右上にあるアイコンの中からレイアウト一覧をクリックし、フレームレイアウトの一覧を表示させます。
フレームレイアウト一覧の中から複数のカラムを持つフレームレイアウトを選び、ドラッグ&ドロップでドロップエリアに設置します。
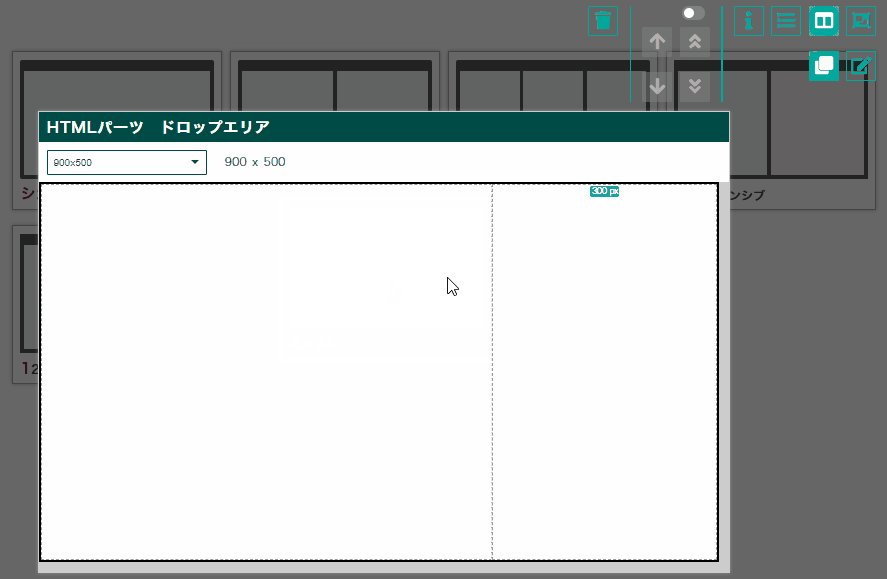
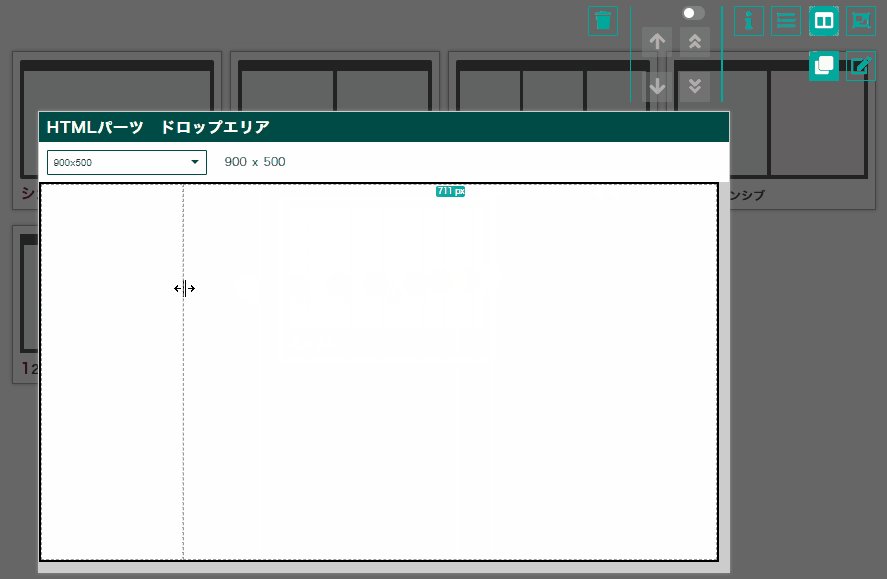
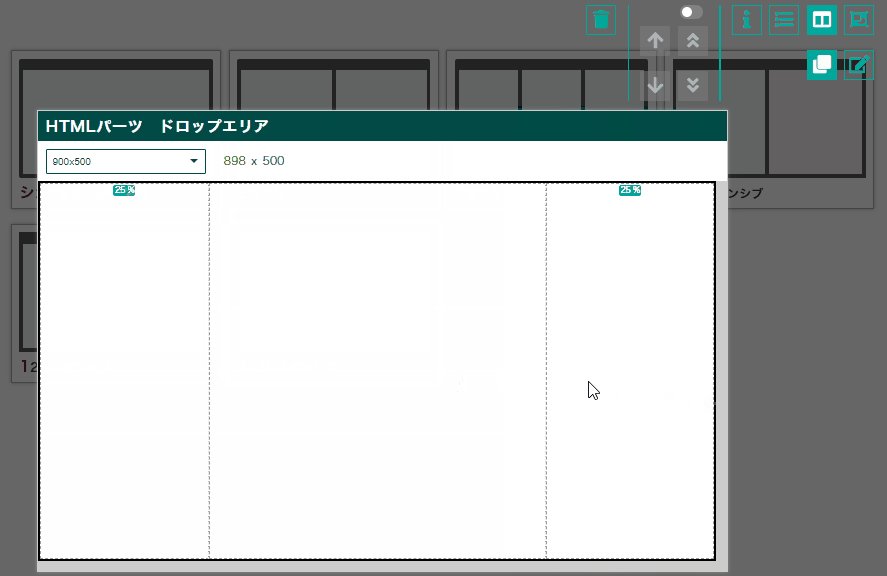
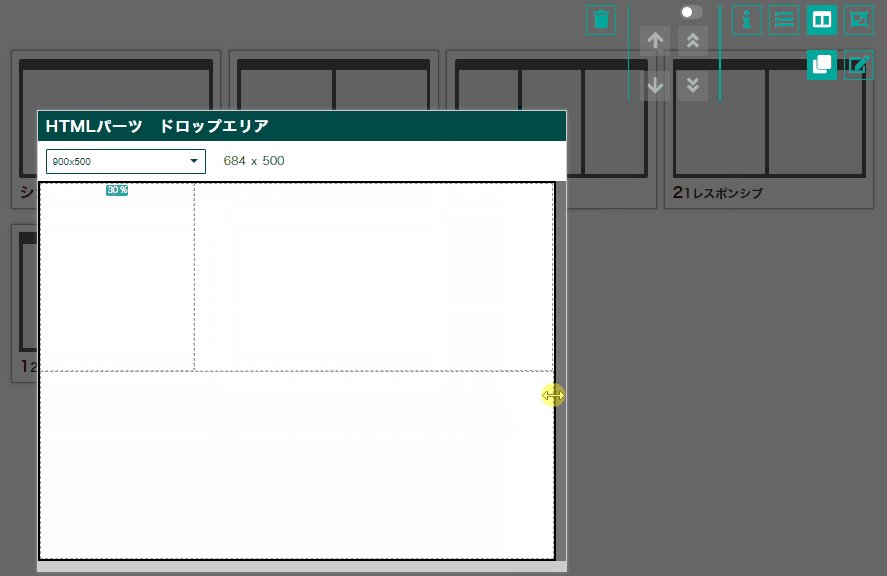
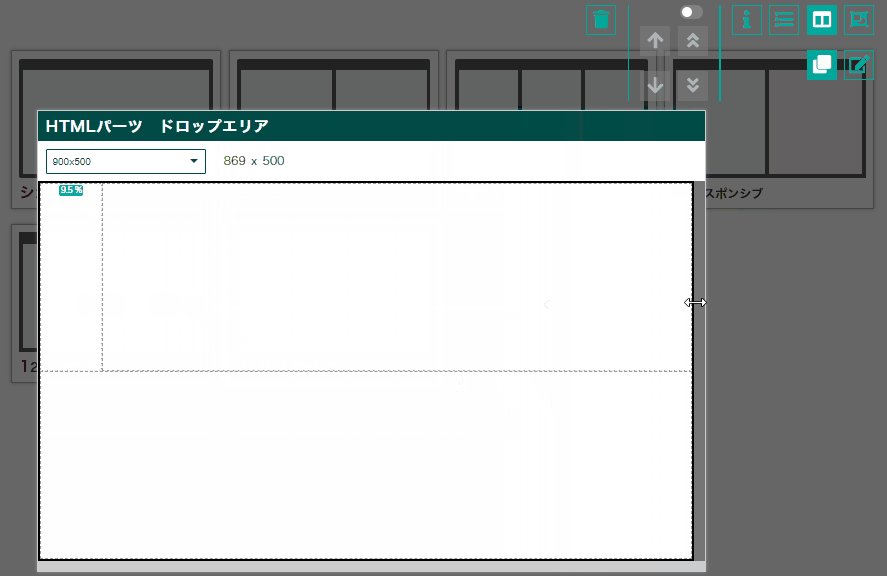
設置したフレームレイアウトのカラムの境界線上にマウスカーソルを移動すると、マウスカーソルがカラム幅変更用の表示に変わります。ここでマウスをドラッグすると、カラム幅を変更することができます。
なお、カラム幅の単位にはピクセル数やパーセント等があり、フレームレイアウト毎に決まっています。
レイアウト一覧画面では、カラムの上部に現在のカラム幅の値が単位付きで表示されます。
レスポンシブ対応のフレームレイアウトの場合、現在のドロップエリアの横幅に応じてレイアウトが変わり、カラム数が変化します。
この場合、カラム幅はそれぞれのレイアウト毎の設定となります。
例えば、「123レスポンシブ」の場合、ドロップエリアの横幅が896pxより広い場合は3カラム、667pxから896pxの場合は上に2カラムと下に1カラム、667px以下では1カラムにレイアウトが変化します。
3カラムの場合のカラム幅の変更は3カラムでの表示中にのみ影響し、2カラム、1カラムの表示には影響しません。
2カラム表示中のカラム幅の調整を行いたい場合は、ドロップエリアの横幅を変更して2カラム表示に変えてからカラム幅を調整することで、3カラム表示時とは独立してカラム幅を設定することができます。
- HTMLパーツ検索機能
-
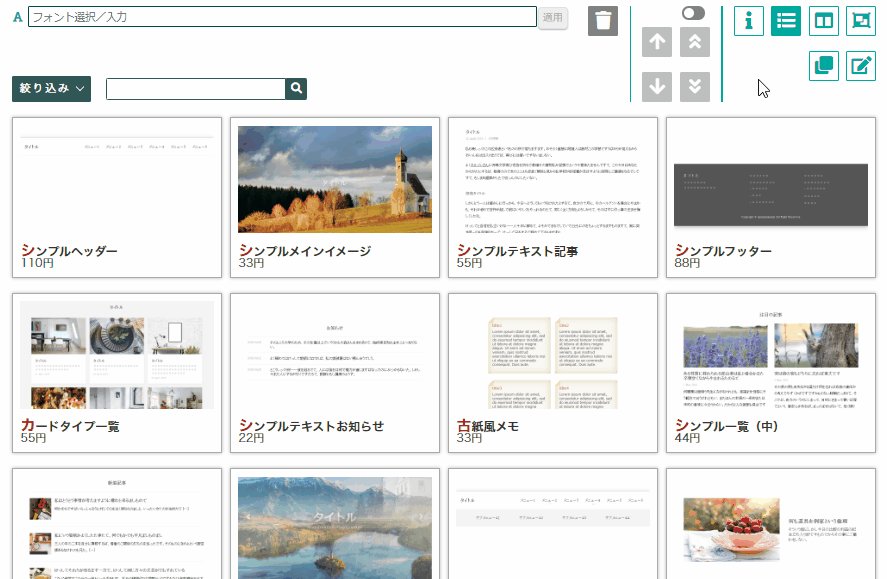
HTMLパーツ編集画面を開くと、ホームページの部品「HTMLパーツ」が画面全体に一覧表示されます。
画面を下にスクロールすると、様々な種類のHTMLパーツが数多く存在することが確認できます。
今回のアップデートでは、これらのHTMLパーツをタグやテキストで絞り込み検索できるようになりました。
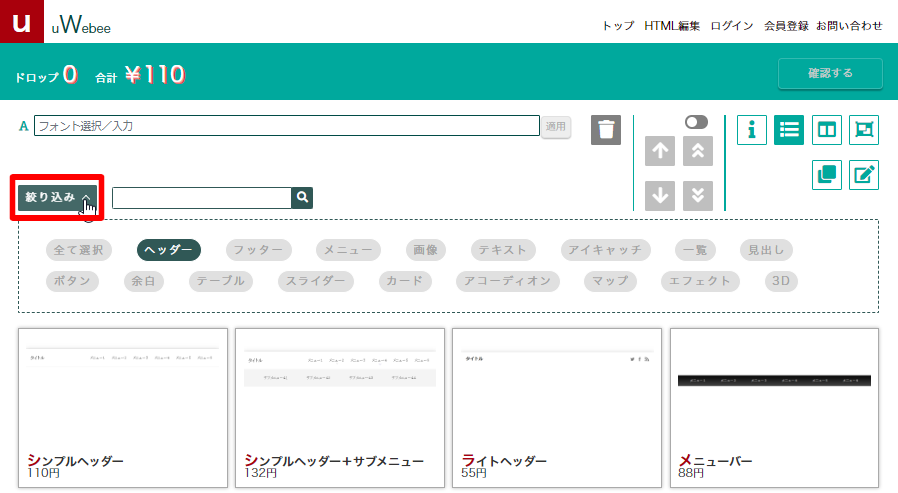
HTMLパーツ一覧の左上にある「絞り込み」ボタンをクリックすると、タグ一覧が表示されます。
いずれかのタグをクリックして選択すると、そのタグに関係するHTMLパーツだけが表示されます。
タグ一覧で選択中のタグをもう一度クリックすると、タグの選択が解除され、そのタグでの絞り込みが解除されます。
タグを複数選択すると、選択中のいずれかのタグに関係するHTMLパーツが全て表示されます。
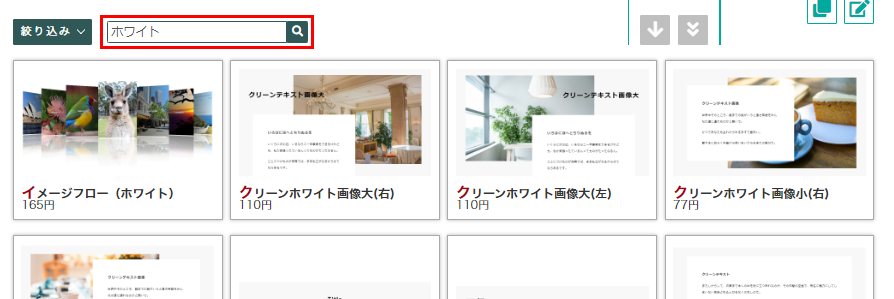
「絞り込み」ボタンの右側のテキストボックスでは、HTMLパーツ名による絞り込み検索ができます。
例えば、このテキストボックスに「ホワイト」と入力し、テキストボックス右の虫眼鏡アイコンをクリックすると、名前に「ホワイト」が含まれているHTMLパーツだけが表示されます。
絞り込みを解除するには、テキストボックスを空にして再度虫眼鏡アイコンをクリックします。
以下のページで、uWebeeによるホームページの作り方から、WEBサーバーでの公開までの流れをご説明しています。