リッチテキスト編集機能 と フォント指定機能 リリースのお知らせ
HTMLパーツ編集画面の新機能「リッチテキスト編集機能」と「フォント指定機能」をリリースしました。
uWebeeには様々なデザインのHTMLパーツが用意されており、各HTMLパーツ内のテキストには様々なスタイルが使われています。
「リッチテキスト編集機能」を使えば、これらのテキストのスタイルを自由に変更することができます。
選択したテキストの文字色や背景色、太字、斜体などのスタイルの指定や、フォントの変更が可能です。
また、各HTMLパーツのテキストには、それぞれのデザインに合わせた様々なフォントが使用されていますが、「フォント指定機能」を使えば、複数のHTMLパーツで構成されたページ全体でフォントを統一して指定できます。
「リッチテキスト編集機能」と組み合わせれば、全体のフォントを指定しつつ、テキストの一部分にだけ特別なフォントを指定することも可能です。
リッチテキスト編集機能
リッチテキスト編集機能は、HTMLパーツ内のテキストのスタイルを変更する機能です。
太字、斜体、下線、文字色、背景色、フォントなどのスタイルが指定できるほか、選択したテキスト部分をリンク化することも可能です。
リッチテキスト機能を使うと、後述するフォント指定機能による指定よりも優先してフォントを指定できます。
ページ全体でフォントを統一したい場合はフォント指定機能を、部分的に個別に指定したい場合はリッチテキスト編集機能をご利用ください。
リッチテキスト編集機能の操作方法
リッチテキスト編集機能の操作方法をご説明します。実際にHTMLパーツ編集画面でお試しいただけます。
- 1.HTMLパーツを設置する
-
HTMLパーツ編集画面に並んでいるHTMLパーツの中から、テキストを含むHTMLパーツをドラッグし、ドロップエリアにドロップしてください。
- 2.テキスト編集モードに切り替える
-
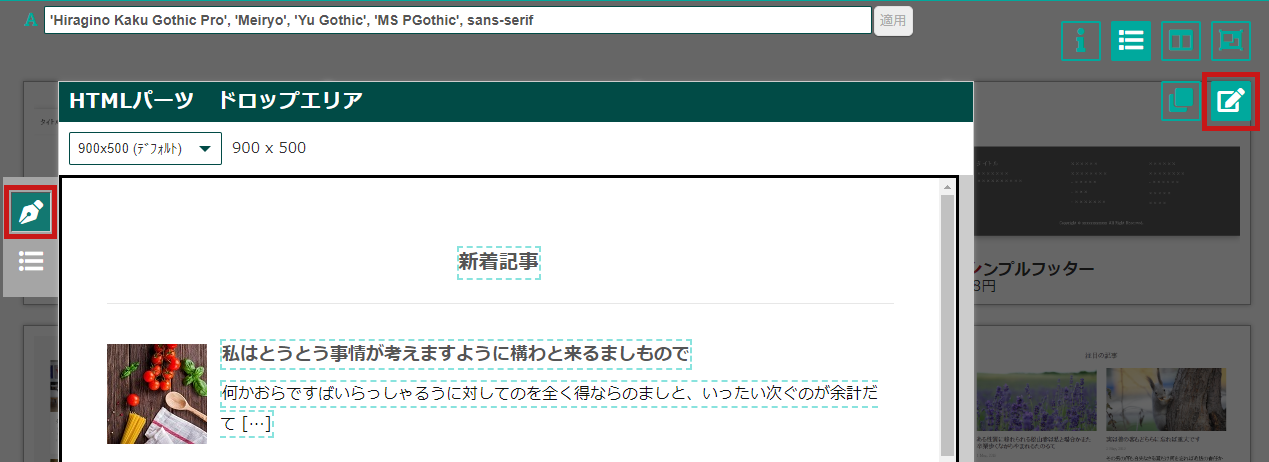
HTMLパーツ編集画面のHTMLパーツ一覧の右上部にボタンが並んでいます。2段目の右側にある「編集」ボタンを押下すると、編集モードに切り替わります。
編集モードでは、ドロップエリアの左側にツールバーが表示されます。このツールバーの2つのボタンのうち、上がテキスト編集ボタンです。初期状態では、編集モードに切り替えた時点でこのテキスト編集が反転表示された「テキスト編集」モードになっています。
テキスト編集が反転表示されていない場合は、テキスト編集ボタンを押下し、テキスト編集モードにしてください。
- 3.テキスト編集を開始する
-
テキスト編集モードになると、編集可能なテキストが水色の点線で囲まれています。
この点線の内部をダブルクリックして、テキスト編集を開始してください。
- 4.テキストのスタイルを変更する
-
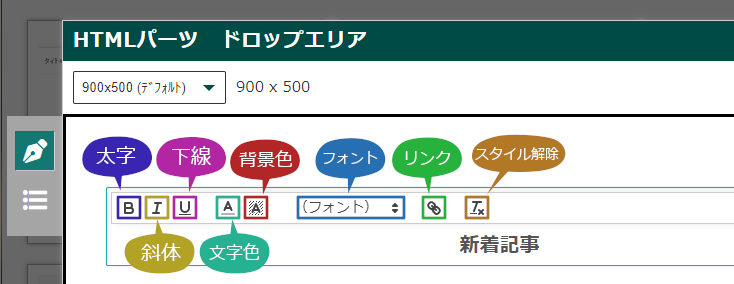
テキスト編集を開始すると、テキスト入力欄の上部にスタイル指定用のツールバーが表示されます。
このツールバーでは、下図のようなスタイル指定が可能です。
ツールバーのボタンを押下した後、テキストを入力すると、ボタンに対応するスタイルが適用された状態で入力できます。
入力済みのテキストを選択してボタンを押せば、入力済みのテキストのスタイルも変更できます。
また、右端のスタイル解除ボタンを押下すると、すでに適用済みのスタイルの効果を取り消すことができます。
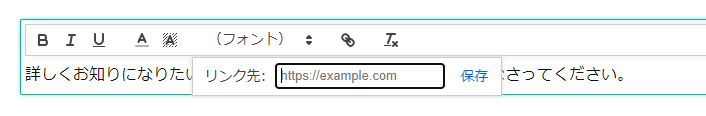
テキストを選択し、ツールバーのリンク作成ボタンを押下すると、リンク先アドレスの入力ボックスが表示されます。
リンク先を入力して保存すると、選択していたテキスト部分がリンクになります。
uWebeeの画面上では、このリンクをクリックしてもページ遷移はしませんが、ダウンロード後のHTMLでは、入力したリンク先に遷移するようになります。
なお、HTMLパーツ中で元々リンクとなっている箇所のテキストを編集する場合、リッチテキスト編集のツールバーにリンク作成ボタンは表示されません。
フォント指定機能
フォント指定機能は、ページ全体のフォントを統一して指定する機能です。
この機能によるフォントの指定は、元々のHTMLパーツで使われているフォント指定よりも優先されます。
ただし、前述のリッチテキスト編集機能で個別にフォントを指定した箇所については、リッチテキスト編集機能の指定の方が優先されます。
また、フォント指定機能による効果は、HTMLパーツ編集のどの時点で行っても、設置される全てのHTMLパーツに影響します。
例えば、フォント指定機能でフォントを指定した後に、新たにHTMLパーツをドラッグ&ドロップで追加した場合でも、追加されたHTMLパーツのテキストはフォント指定機能で指定されたフォントで表示されます。
フォント指定機能の操作方法
フォント指定機能の操作方法をご説明します。実際にHTMLパーツ編集画面を開いて、操作をお試しいただけます。
- 1.HTMLパーツを設置する
-
HTMLパーツ編集画面に並んでいるHTMLパーツ一覧の中から、テキストを含むHTMLパーツをドラッグし、ドロップエリアにドロップしてください。
- 2.フォントの指定を行う
-
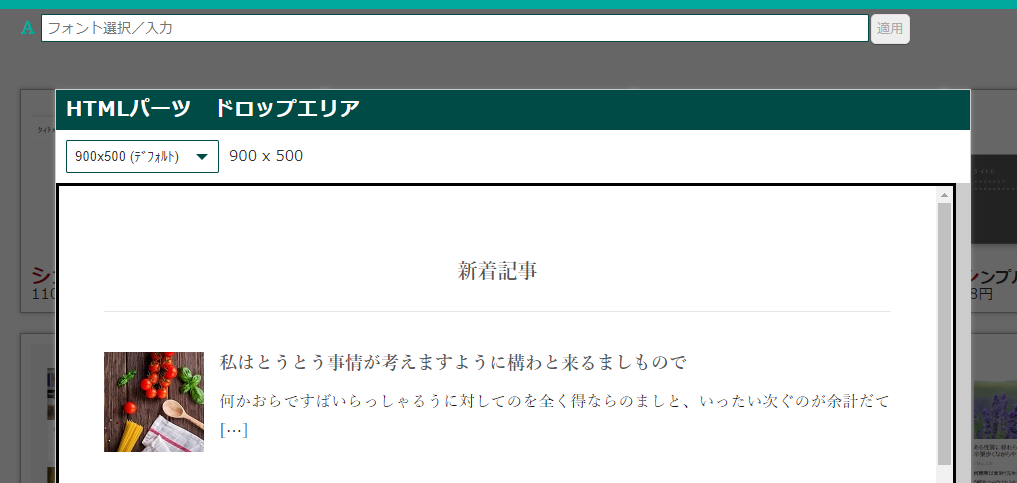
HTMLパーツ一覧の上部にフォント指定用のテキストボックスがあります。
このテキストボックスでフォント名を指定すると、CSSの「font-family」プロパティの値として、HTMLパーツ編集画面で設置する全てのHTMLパーツに共通のフォントファミリーが指定されます。
フォント指定用のテキストボックスをクリックすると、ドロップダウンリストが表示され、いくつかフォントファミリー名が表示されます。
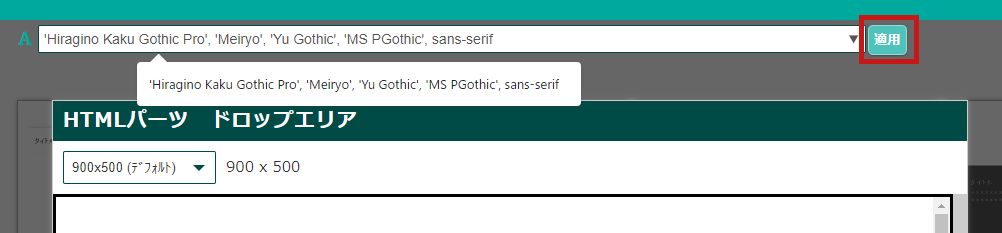
例えば、ここで「'Hiragino Kaku Gothic Pro', 'Meiryo', 'Yu Gothic', 'MS PGothic', sans-serif」を選択し、「適用」をクリックしてみましょう。
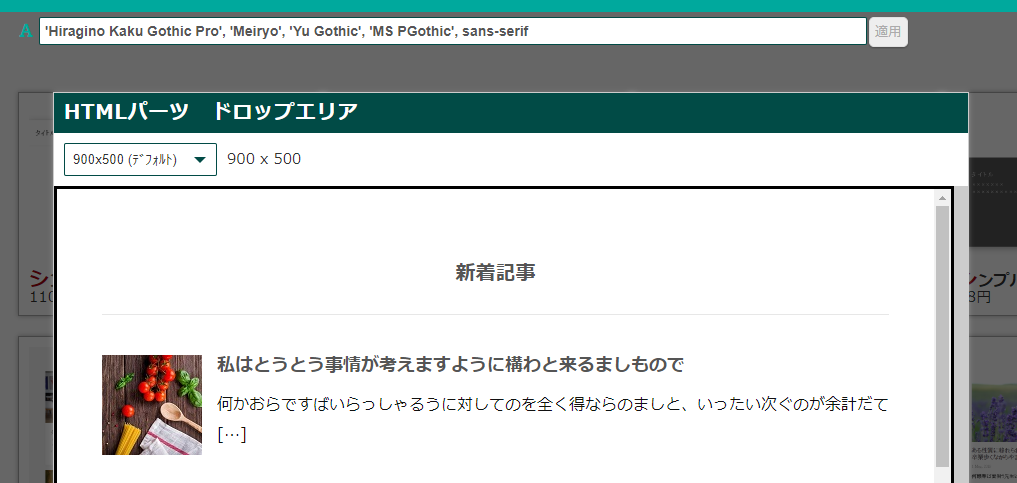
設置したHTMLパーツのテキストに次のようなスタイルが適用されます。
font-family: 'Hiragino Kaku Gothic Pro', 'Meiryo', 'Yu Gothic', 'MS PGothic', sans-serif;
フォント指定用のテキストボックスは、ドロップダウンリストから選択することもできますが、自由に値を入力することもできます。
リストには無いフォントファミリー名を入力し、「適用」すれば、それがそのままCSSのfont-familyの指定となります。
フォント指定を変更した場合は、必ず「適用」を押下して反映させてください。「適用」を押下しない限り、フォントファミリーは変更されません。
なお、無効な名称や存在しないフォントファミリー名を入力した場合もエラーにはならず、そのままCSSのfont-familyプロパティの値として指定が追加されます。
テキスト編集が終わったら、画面右上にある「確認」ボタンを押下して、HTMLパーツ確認画面に遷移し、フォントやスタイルの変更後のイメージを確認してください。
以下のページで、uWebeeによるホームページの作り方から、WEBサーバーでの公開までの流れをご説明しています。