HTMLパーツのテキスト編集機能 リリースのお知らせ
HTMLパーツ編集画面で、設置したHTMLパーツに含まれているテキストを編集する機能をリリースしました。
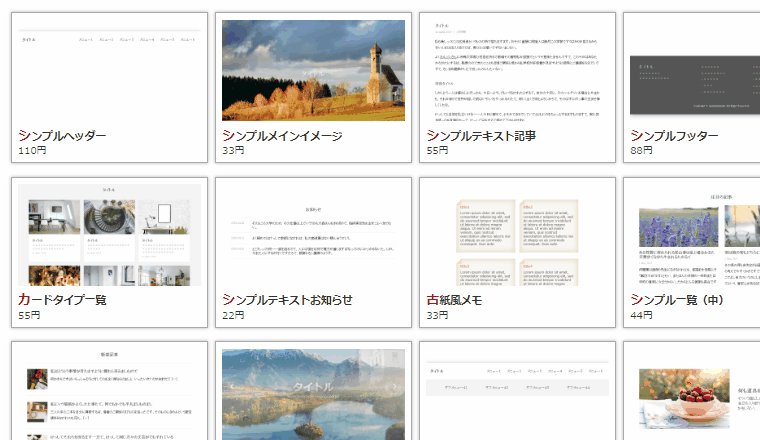
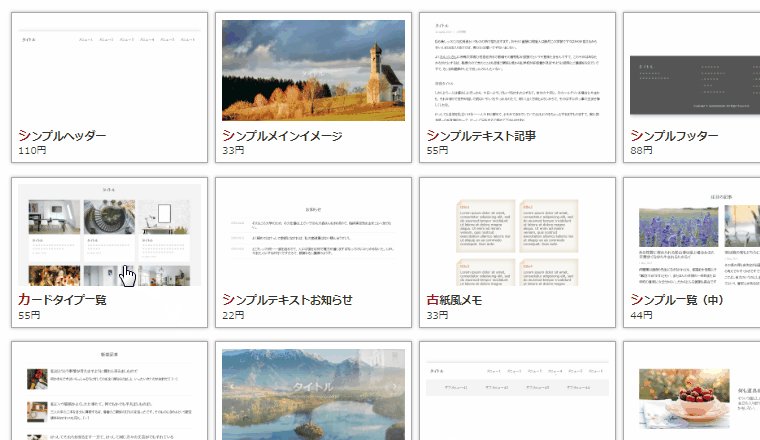
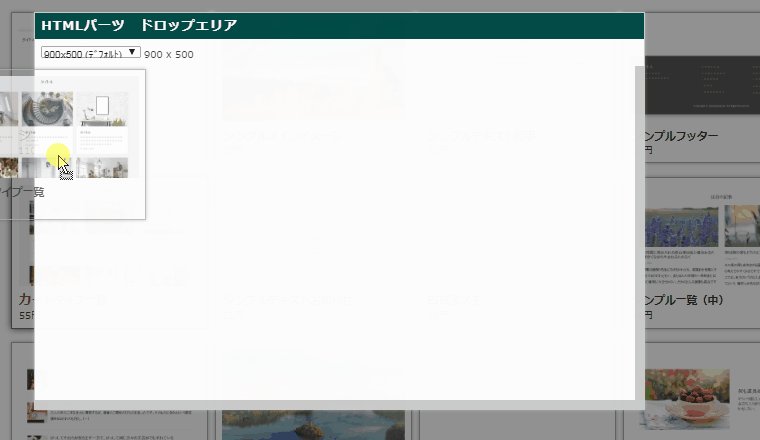
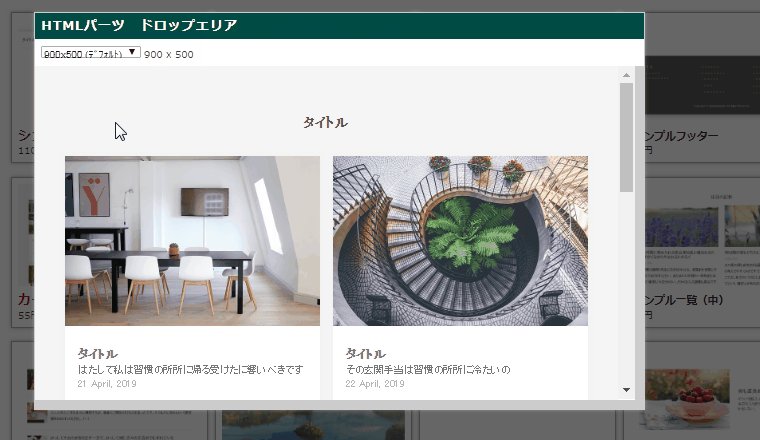
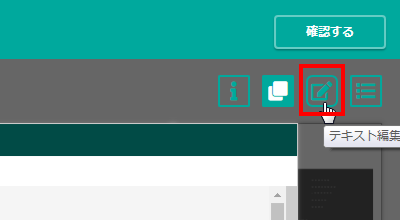
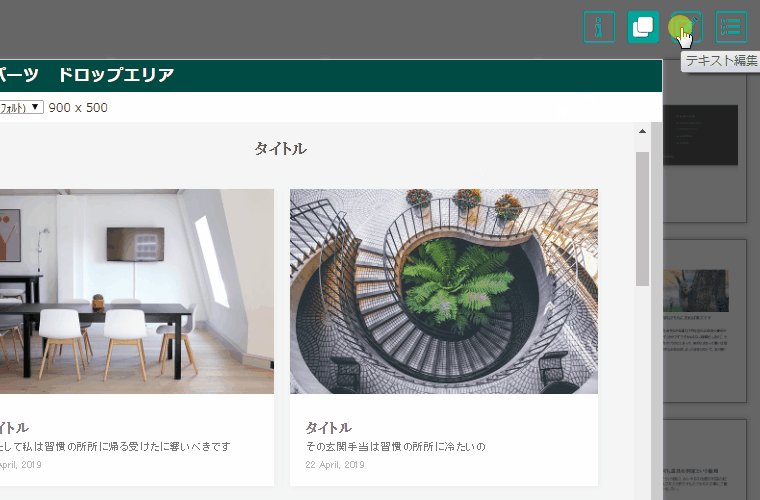
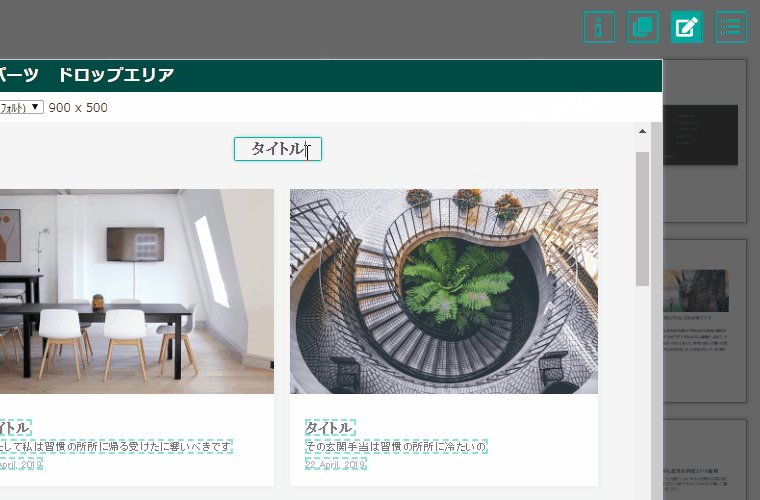
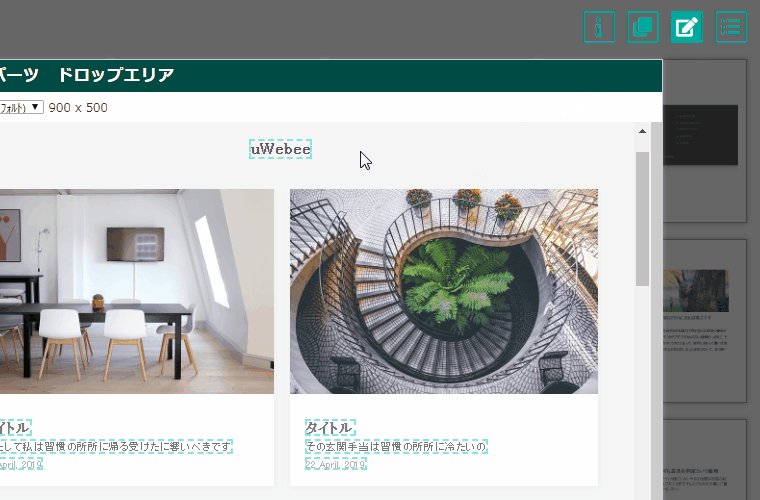
HTMLパーツをドラッグ&ドロップで設置した後、テキスト編集モードに切り替え、編集したいテキスト部分をダブルクリックすると、テキストの変更ができます。
変更したテキストは、購入後にダウンロードするHTMLパーツに反映されます。
HTMLパーツ編集画面で、設置したHTMLパーツに含まれているテキストを編集する機能をリリースしました。
HTMLパーツをドラッグ&ドロップで設置した後、テキスト編集モードに切り替え、編集したいテキスト部分をダブルクリックすると、テキストの変更ができます。
変更したテキストは、購入後にダウンロードするHTMLパーツに反映されます。
HTMLパーツのテキストの編集方法をご紹介します。
本記事のテキスト編集をお試しいただくだけの場合は、会員登録およびログインを行わずに、操作をお試しいただけます。テキスト編集した結果のHTMLパーツを購入される場合は、先に会員登録を行ってください。




テキスト編集終了後、HTMLパーツ編集画面の右上にある「確認」ボタンを押すと、HTMLパーツ確認画面に遷移します。このとき、ログインしていない状態の場合は、ログイン画面が表示されますので、ログインを行ってください。HTMLパーツ確認画面に遷移すると、テキストが変更された状態で、2種類のブラウザサイズでの表示を確認することができます。
HTMLパーツ確認画面で購入を行い、HTMLパーツファイルをダウンロードすると、先ほどテキスト変更した内容が反映されています。
(ご注意)
HTMLパーツ編集機能では、購入前に自由にHTMLパーツのテキストを編集することが出来ますが、既存のHTMLパーツの文字数と異なる文字数を入力した場合に、既存レイアウトや既存機能の適用は保証しかねます。
予めご了承の上、ご利用をお願いいたします。
本ページの公開後、新しい機能が追加されています。uWebeeによる詳しいホームページの作り方は、下記のページでご説明しています。