パーツを並べる
作成日: 2023年9月16日 最終更新日: 2023年9月16日
uWebeeでのホームページ作成は「HTMLパーツ編集画面」で行います。 HTMLパーツ編集画面でパーツを並べて、ホームページのデザインを決めていきましょう。
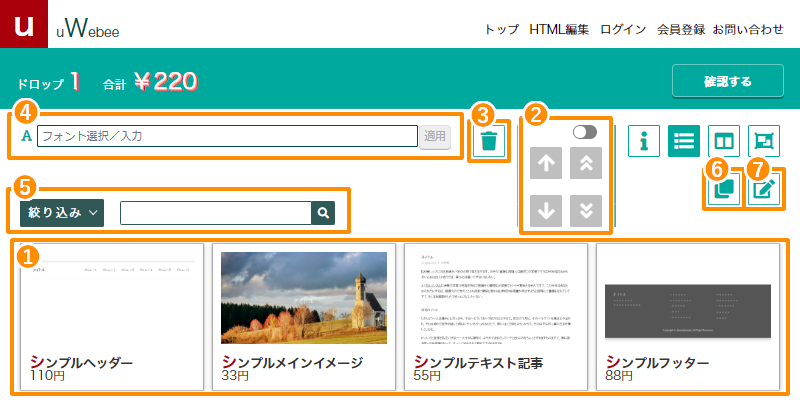
HTMLパーツ編集画面

- ログイン、会員登録
- uWebeeでは、会員登録/ログインなしでホームページの作成をお試しいただけます。 作成後のホームページを確認画面で確認、購入される際には、ログインが必要になりますので、会員登録してご利用いただけますようお願いいたします。
- ドロップ
- ホームページの部品(HTMLパーツ)を設置した個数を表しています。最大で50個までHTMLパーツを設置できます。
- 合計
- ご購入いただく場合の合計金額です。最初に基本料金110円(税込)が表示されており、HTMLパーツを設置するとその分加算されます。 uWebeeでの表示金額は全て税込みの金額です。
- 確認する
- ホームページの作成後、HTMLパーツ確認画面に移動するボタンです。
HTMLパーツ編集画面の右上にはアイコンが並んでおり、以下の4種類の表示内容に切り替えができます。
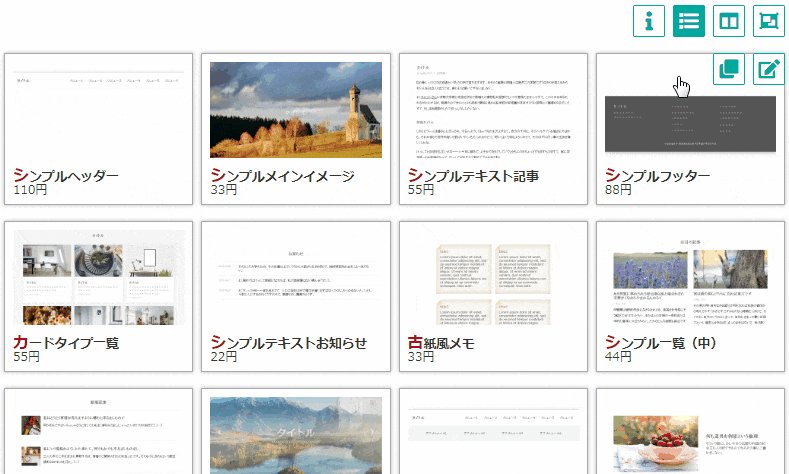
HTMLパーツ一覧
uWebeeでは、ホームページを作成するための部品を「HTMLパーツ」と呼んでいます。
HTMLパーツ編集画面を開くと、HTMLパーツの一覧が表示されます。
いずれかのHTMLパーツをマウスでドラッグ開始すると、自動的に「ドロップエリア」というウィンドウが表示されます。
ドラッグしているHTMLパーツをドロップエリアの中にドロップすれば、HTMLパーツを設置できます。

- HTMLパーツ
- ホームページを作成するための部品です。
- HTMLパーツ移動ボタン、切り替えスイッチ
- HTMLパーツをドロップエリア内で移動するボタンと、そのボタンを有効化するためのスイッチです。→詳細
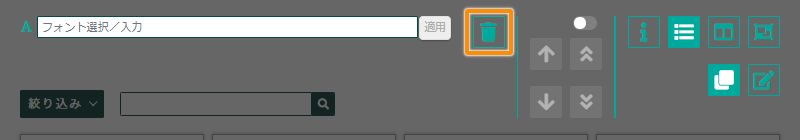
- 全て削除ボタン
- ドロップエリアに設置したHTMLパーツやフレームレイアウトを全て削除するボタンです。 →詳細
- フォント選択/入力ボックス、適用ボタン
- 作成するホームページ全体のフォントを指定するための入力ボックス、ボタンです。 →詳細
- HTMLパーツ絞り込みボタン、検索ボックス
- HTMLパーツの絞り込みを行うためのボタン、検索ボックスです。 →詳細
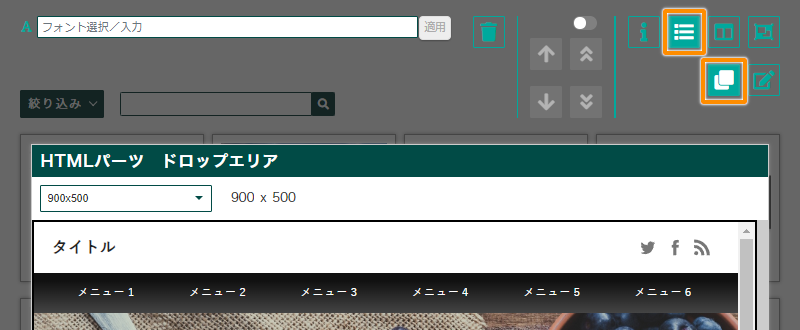
- ドロップエリアモーダルボタン
-
ドロップエリアを表示します。ドロップエリアは、HTMLパーツをドラッグ開始すると自動的に表示されますが、このボタンをクリックすることでも表示できます。 →ドロップエリア
- 編集ボタン
- HTMLパーツの詳細編集モードに入るボタンです。 →HTMLパーツ編集(詳細編集)
HTMLパーツ絞り込み(キーワード、タグ)
HTMLパーツ一覧の左上にある「絞り込み」ボタンと、その右側にある検索ボックスを使えば、HTMLパーツ一覧画面に表示されるHTMLパーツをキーワードやタグで絞り込むことができます。
キーワードとタグの両方を組み合わせて検索することも可能です。
タグによる絞り込み

- 「絞り込み」ボタンをクリックすると、タグ一覧が表示されます。
-
いずれかのタグを選択すると、HTMLパーツ一覧の表示が選択されたタグに関連するHTMLパーツだけの表示に変わります。
例えば「ヘッダー」というタグを選択すれば、ホームページのヘッダー向けに作られたHTMLパーツを簡単に見つけることができます。
また、タグを複数選択すると、選択中のいずれかのタグに関係するHTMLパーツが全て表示されます。 - タグ一覧で選択中のタグをもう一度クリックすると、タグの選択が解除され、そのタグでの絞り込みが解除されます。
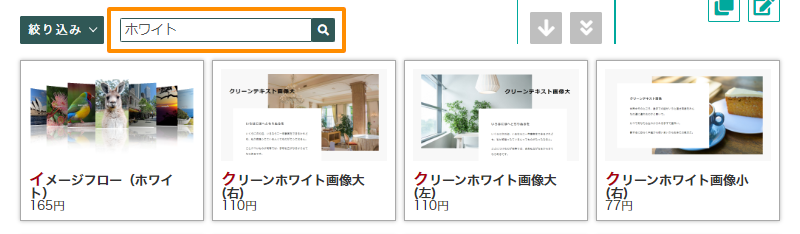
キーワードによる絞り込み

「絞り込み」ボタンの右側のテキストボックスにテキストを入力して虫眼鏡のアイコンをクリックすると、名前にそのテキストを含むHTMLパーツだけを表示することができます。
HTMLパーツ移動
ドロップエリアに複数のHTMLパーツが設置されているとき、その順番を入れ替えることができます。
また、フレームレイアウトの使用時には、設置済みのHTMLパーツをフレームレイアウトの中に移動したり、逆に外側に移動したり、フレームレイアウトのカラム間を移動させたりできます。
このようなHTMLパーツの移動には、二つの操作方法があります。
ドラッグ&ドロップによる移動

- HTMLパーツ一覧が表示されていない場合は、画面右上のアイコンから「HTMLパーツ一覧」を選択します。
- 画面右上のアイコンから「ドロップエリアモーダル」をクリックして、ドロップエリアを表示させます。
- 設置されたHTMLパーツをドラッグして、ドロップエリア内の目的の箇所にドロップしてください。
HTMLパーツ移動ボタンによる移動

- 画面右上にあるアイコンの中に、「HTMLパーツ移動ボタン」があり、その上部にスイッチがあります。このスイッチをクリックしてONにします。
- ドロップエリア内に設置済みのHTMLパーツの中から移動したいものをクリックすると、そのHTMLパーツが選択状態となります。
-
HTMLパーツ移動ボタンの「↑」「↓」を押すと選択中のHTMLパーツがそれぞれ上か下に一つ移動します。
HTMLパーツ移動ボタンの「一番上に移動」「一番下に移動」を押すと、選択中のHTMLパーツがドロップエリア内の一番上、または一番下に移動します。
HTMLパーツ一括削除

ドロップエリアに設置したHTMLパーツを全て削除するには、HTMLパーツ一覧の上部に並んでいるアイコンの中から「全て削除」をクリックします。
確認ダイアログが表示されますので、「はい」をクリックしてください。設置済みのHTMLパーツとフレームレイアウトが全て削除されます。
なお、HTMLパーツを一つずつ削除する場合は、ドロップエリア外にドラッグ&ドロップすることで削除できます。
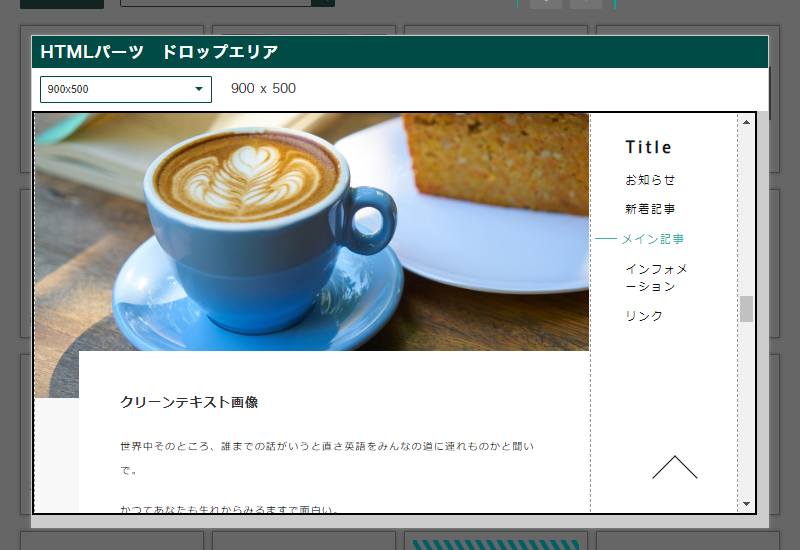
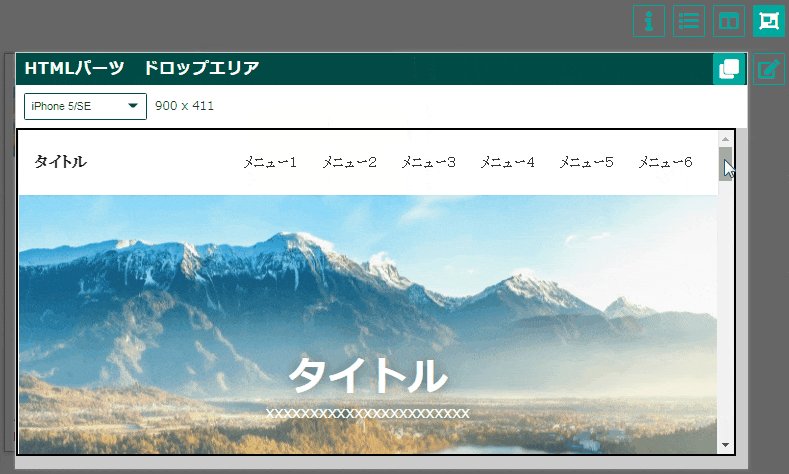
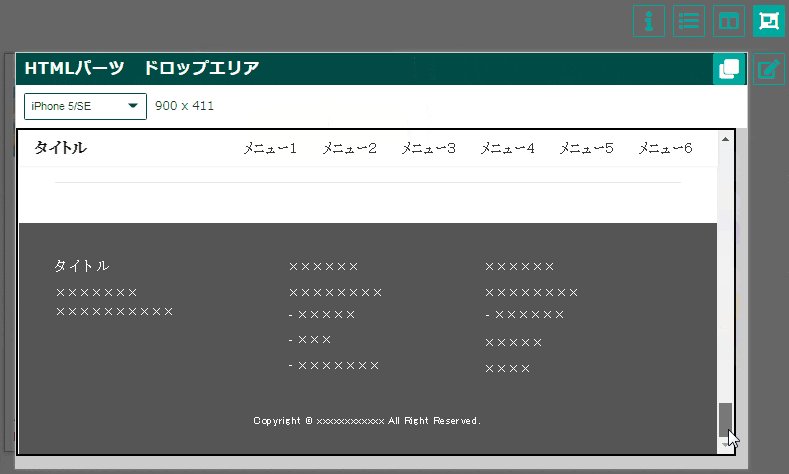
ドロップエリア
「ドロップエリア」は、uWebeeでホームページを作るためのキャンバスのようなものです。
このドロップエリアに、自由にHTMLパーツを並べることで、ホームページをデザインしていきます。
ドロップエリアは、上部の「HTMLパーツ ドロップエリア」と書かれたタイトルバーをドラッグすることで移動できます。

ドロップエリアサイズ変更
ドロップエリアの表示サイズは、変更することができます。
作成するホームページがブラウザのサイズによってどのように見え方が変わるのか、ドロップエリアのサイズを変えて確認することができます。
ドロップエリアのサイズ変更は、表示を確認するための機能であり、uWebeeによって作成されるホームページのデータに影響を与えることはありません。
ドロップエリアのサイズは、次の方法で変更できます。
既存サイズからの選択

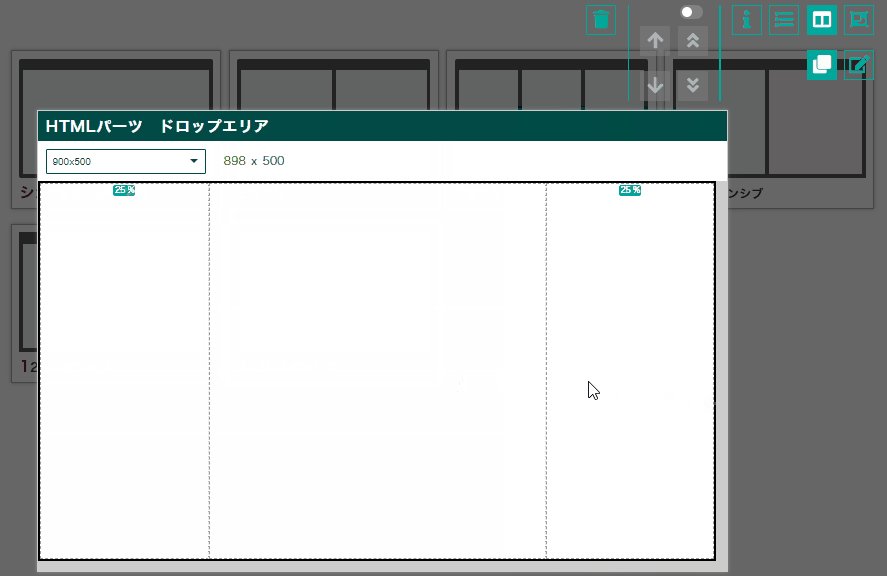
ドロップエリアの左上にあるプルダウンメニューには、幅と高さの様々なパターンがリストされています。
この中から一つを選択すると、ドロップエリアの表示サイズが選ばれた項目のサイズに変化します。
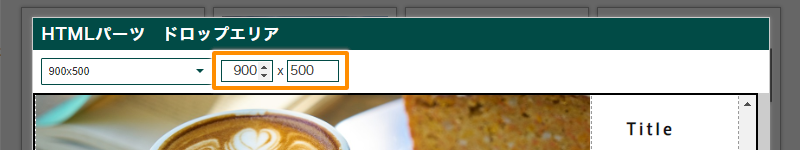
数値による指定

ドロップエリア上部、プルダウンメニューの右側に現在のドロップエリアのサイズが「900 x 500」のような形式で表示されています。
この数値は、それぞれ幅と高さの値(px単位)を表しており、数値部分をクリックすることで変更できます。
幅と高さのいずれも、300から2000の値が入力可能です。
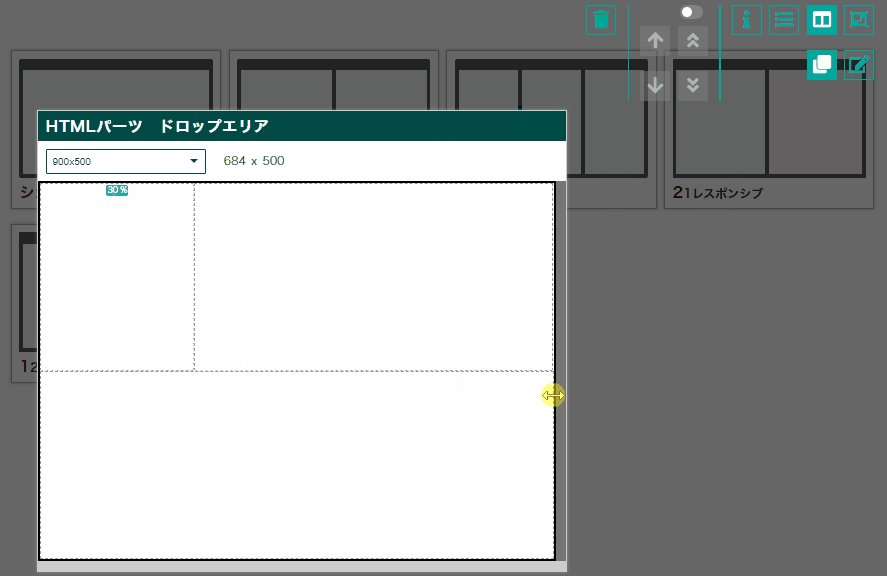
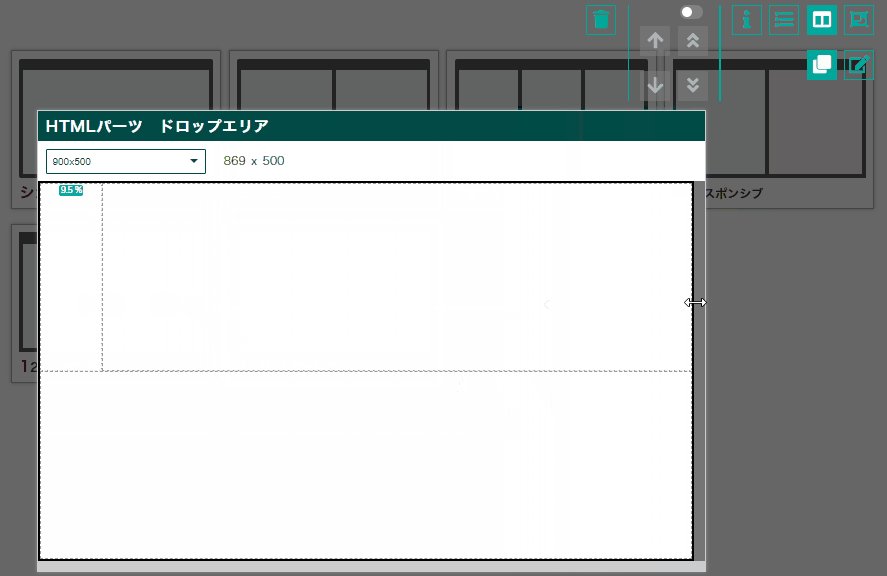
ドラッグによるサイズ変更

ドロップエリアの右側および下側の辺はドラッグできます。それぞれ幅と高さを300pxから2000pxの間で変更することができます。
また、ドロップエリア右下の角の部分をドラッグすると、幅と高さを同時に変更できます。
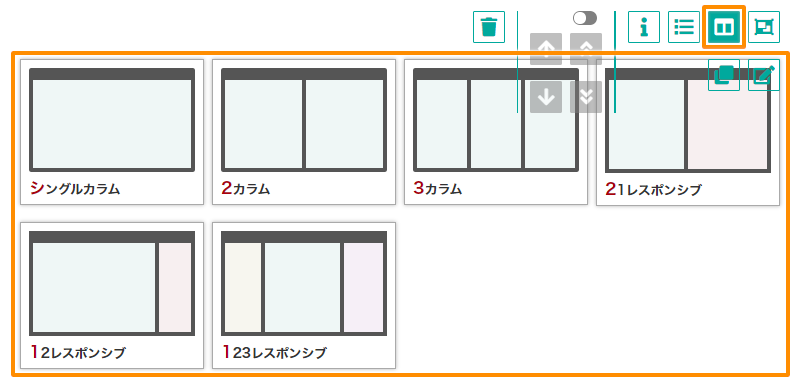
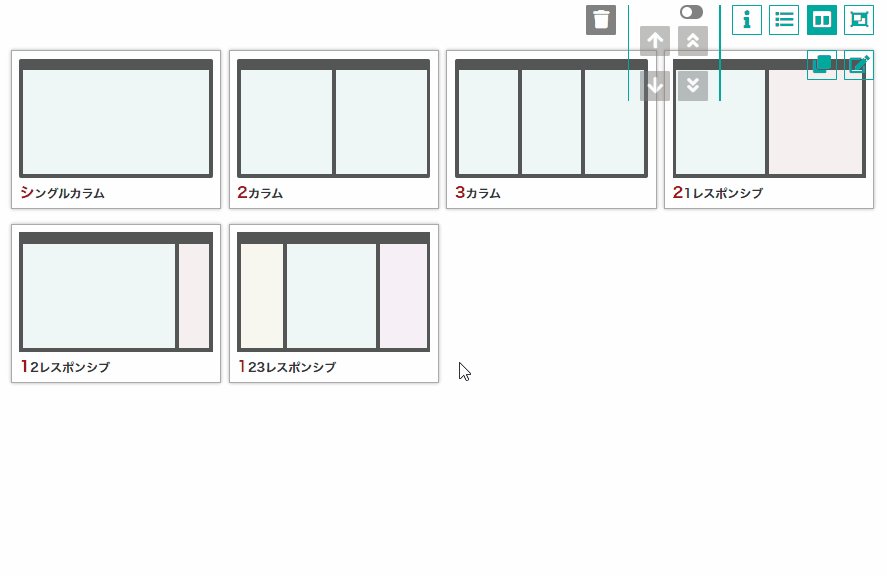
レイアウト一覧
uWebeeでは「フレームレイアウト」を利用することで2カラムや3カラムなどのレイアウトを実現できます。
フレームレイアウトは、HTMLパーツと同じようにドラッグ&ドロップで設置することができ、内部には一つまたは複数のカラムを持っています。
このカラムの中にHTMLパーツを設置することで、複雑なレイアウトを実現することができます。
フレームレイアウトの設置

- HTMLパーツ編集画面の右上のアイコンから「レイアウト一覧」をクリックすると、フレームレイアウトの一覧が表示されます。
- 利用したいフレームレイアウトを選び、マウスでドラッグを開始するとドロップエリアが表示されます。
-
ドラッグしているフレームレイアウトをドロップエリアの中にドロップすると、フレームレイアウトが設置されます。
フレームレイアウトはドロップエリア内に複数設置できますが、フレームレイアウトの中にフレームレイアウトを設置することはできません。
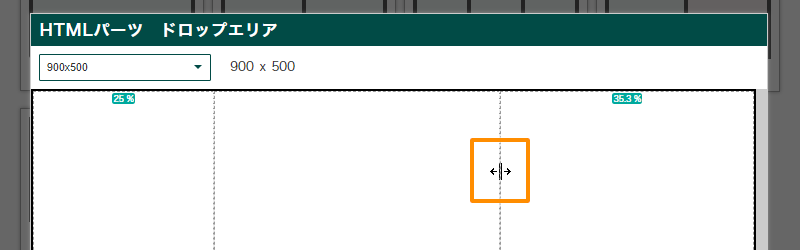
カラムの仕切り位置の変更

フレームレイアウトには、2カラムや3カラムなど複数のカラムを持つものがあります。 これらのカラムの境界線はドラッグで仕切り位置を変更することができます。
- HTMLパーツ編集画面の右上のアイコンから「レイアウト一覧」をクリックすると、フレームレイアウトの一覧が表示されます。
- レイアウト一覧の中から複数のカラムを持つフレームレイアウトを選び、ドラッグ&ドロップでドロップエリアに設置します。
- 設置したフレームレイアウトのカラムの境界線上にマウスカーソルを移動すると、マウスカーソルがカラム仕切り位置変更用のカーソルに変わります。マウスドラッグで境界線を移動してください。

いくつかのフレームレイアウトはレスポンシブ対応しており、ドロップエリアの幅に応じてレイアウトが変化し、横に並ぶカラムの数が変わります。 このようなフレームレイアウトでは、カラムの仕切り位置は、それぞれのレイアウト毎の設定となります。
例えば、「123レスポンシブ」の場合、ドロップエリアの横幅が896pxより広い場合は3カラム、667pxから896pxの場合は上に2カラムと下に1カラム、667px以下では1カラムにレイアウトが変化します。 3カラムの場合のカラム幅の変更は3カラムでの表示中にのみ影響し、2カラム、1カラムの表示には影響しません。 2カラム表示中のカラム幅の調整を行いたい場合は、ドロップエリアの横幅を変更して2カラム表示に変えてからカラム幅を調整することで、3カラム表示時とは独立してカラム幅を設定することができます。
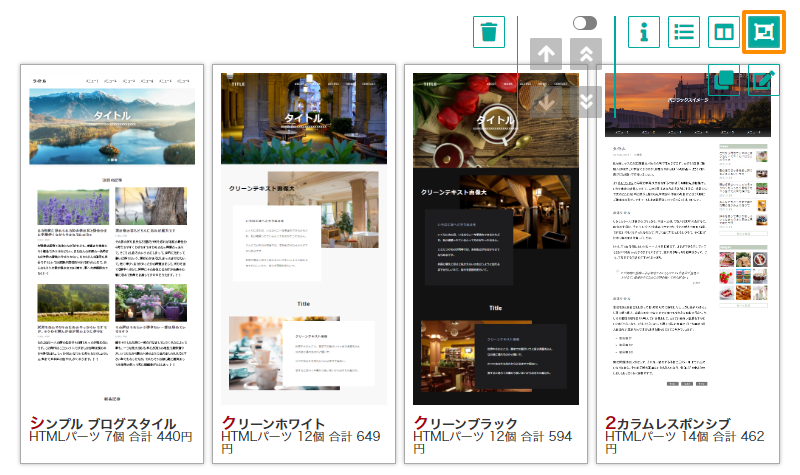
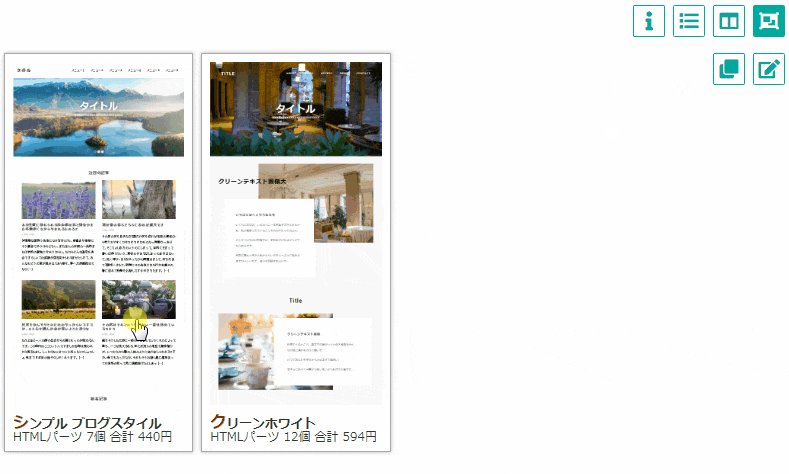
テンプレート一覧
uWebeeにおけるテンプレートは、複数のHTMLパーツの組合せをまとめたものです。
テンプレート一覧からお好みのテンプレートをドラッグ&ドロップで設置すると、おすすめの組合せのHTMLパーツを一度の操作で追加できます。
テンプレートによるHTMLパーツ設置は、複数のHTMLパーツをまとめて設置できるという点以外は、一つずつHTMLパーツを設置する場合と変わりません。
テンプレートによるHTMLパーツ設置後に、個別にお好みのHTMLパーツを追加したり、逆に不要なHTMLパーツを削除したり、自由に編集していただくことができます。

テンプレートでHTMLパーツをまとめて設置
- HTMLパーツ編集画面の右上のアイコンから「テンプレート一覧」をクリックすると、テンプレートの一覧が表示されます。
- 利用したいテンプレートを選び、マウスでドラッグ開始するとドロップエリアが表示されます。
- ドラッグしているテンプレートをドロップエリアの中にドロップすると、そのテンプレートに含まれるHTMLパーツやフレームレイアウトがまとめて設置されます。
- テンプレート設置後、引き続きHTMLパーツの追加・削除や詳細な編集を行う場合は、右上のアイコンから「HTMLパーツ一覧」をクリックしてHTMLパーツ一覧を表示させてください。

HTMLパーツを設置したら、必要に応じてHTMLパーツ内部の編集を行いましょう。 HTMLパーツの「編集モード」では、テキストの変更やフォントの変更、配色の変更などが可能です。 詳細は次のページで説明します。 ≫ 次へ