フレームレイアウト機能 リリースのお知らせ
ホームページ作成のための新たな機能である「フレームレイアウト機能」をリリースしました。ご利用いただく場合はHTMLパーツ編集画面へ遷移してください。
これまでのHTMLパーツ編集画面では、HTMLパーツを決められた単一のドロップエリアにドロップしてホームページ作成を行っていました。そのため、お好みのHTMLパーツをブロックとして積み上げていくのみとなり、サイドバーのような2カラムレイアウトや3カラムレイアウトは、複数カラムのデザインを持つHTMLパーツによって部分的には表現できましたが、ページ全体でカラムを分けるようなレイアウトは実現できませんでした。
今回新たに追加した「フレームレイアウト機能」では、
HTMLパーツと同じようにドラッグ&ドロップで操作するフレームレイアウトを用意することで、ドロップエリアを分割できるようになりました。分割したドロップエリアではそれぞれの領域にHTMLパーツをドロップできます。
これによりホームページ作成の可能性がさらに広がります。
作成したいホームページのイメージと合うフレームレイアウトを予めドラッグ&ドロップしておくことで、目的のレイアウトでHTMLパーツを設置できます。また、フレームレイアウトを複数設置して様々なレイアウトを組み合わせることも可能です。フレームレイアウトの設置数に上限はなく無料で配置することができます。
設置したHTMLパーツを別のエリアに移動したくなった場合は、HTMLパーツをドラッグ&ドロップすることで異なるフレームの間でも自由に移動することが可能です。
フレームレイアウトとHTMLパーツの編集後、確認画面に行き、ご購入いただくとフレームレイアウトにて設置した通りのHTMLをダウンロードいただけます。
操作方法
「フレームレイアウト」の操作方法をご紹介します。
本記事のフレームレイアウトをお試しいただく場合は、会員登録およびログインを行わずに、操作をお試しいただけます。編集した結果のHTMLパーツを購入される場合は、先に会員登録を行ってください。
- 1.HTMLパーツ編集画面を開く
-
uWebeeのトップページの右上のメニューから「HTML編集」をクリックしてください。HTMLパーツ編集画面に遷移します。
こちらのリンクや、トップページに設置された緑の「HTML編集」ボタンからも遷移できます。
- 2.フレームレイアウトを設置する
-
HTMLパーツを設置する前にフレームレイアウトを設置します。
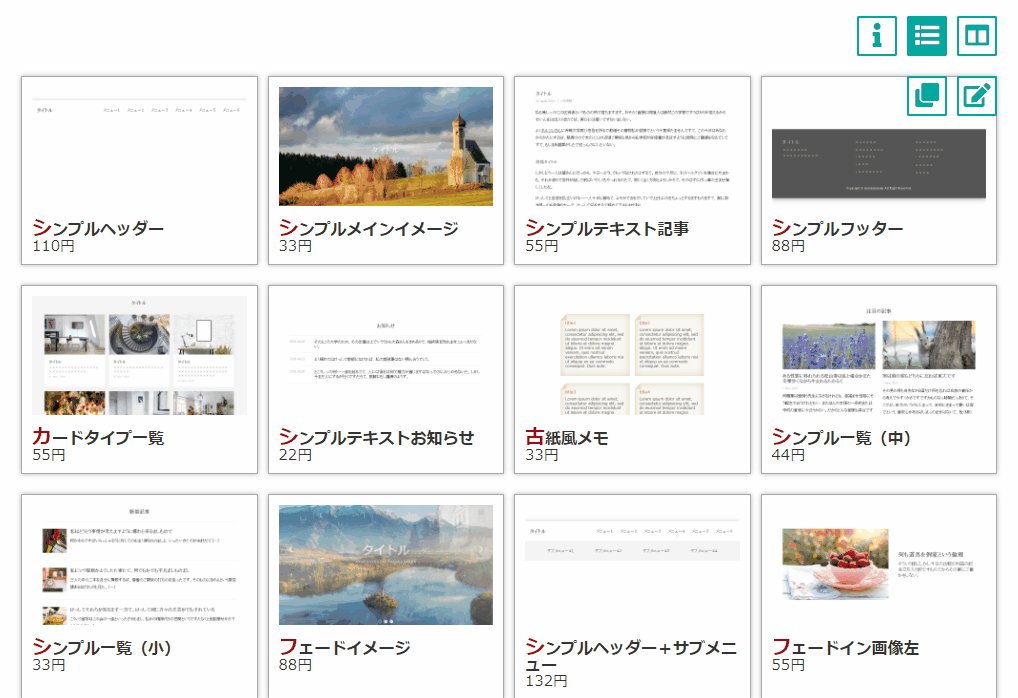
初めに、画面遷移時ではHTMLパーツ一覧が表示されているためフレームレイアウトの一覧を表示します。
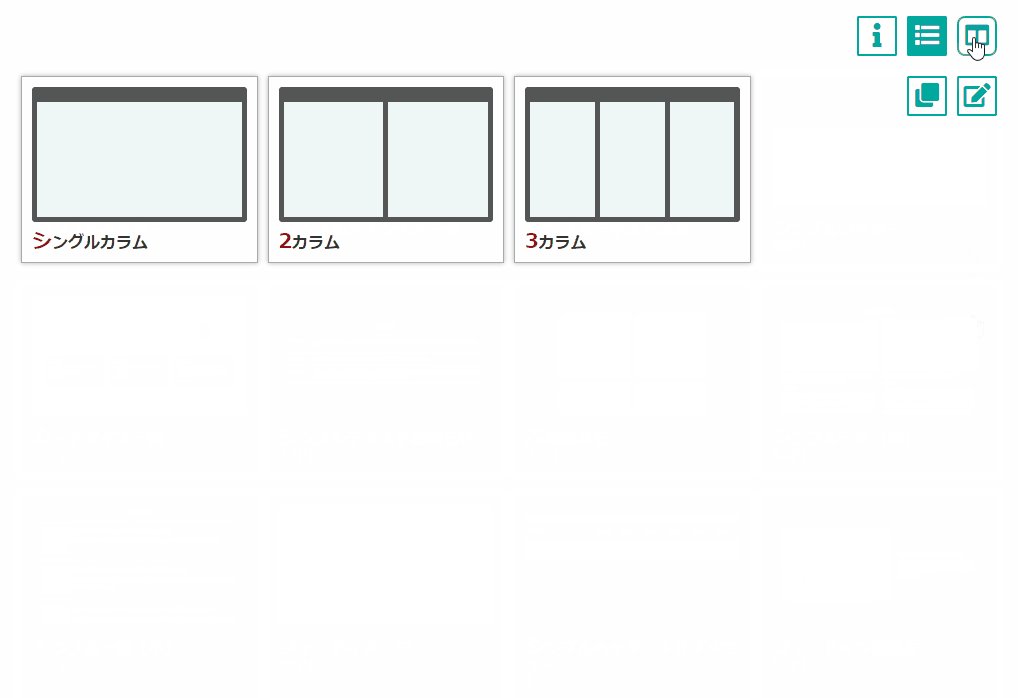
HTML編集画面にて右上のアイコン(「確認する」ボタンの下)の中からさらに一番右上の「レイアウト一覧」アイコンをクリックします。表示が切り替わると、「1カラム」、「2カラム」、「3カラム」とフレームレイアウトの一覧が表示されていることが確認できます。また、アイコンはマウスオーバーするとツールチップにて「レイアウト一覧」と表示確認が出来ます。
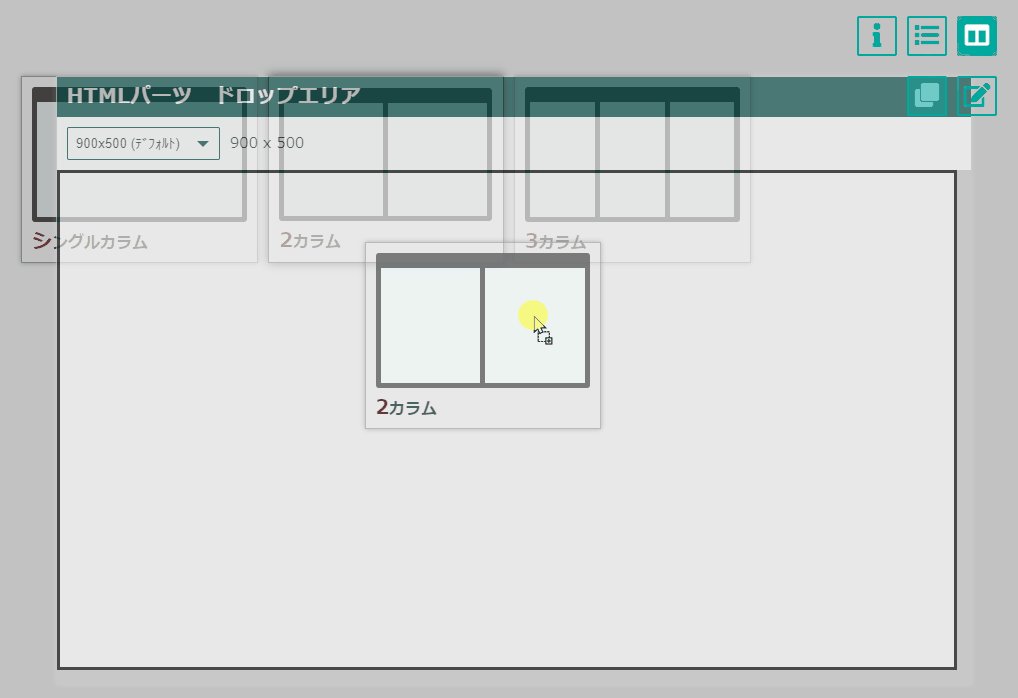
次に、HTMLパーツと同じように希望のフレームレイアウトをドラッグします。ドラッグを開始すると「ドロップエリア」が表示されます。
ドラッグ中のフレームレイアウトをドロップエリアの任意の位置でドロップするとフレームレイアウトを設置することができます。
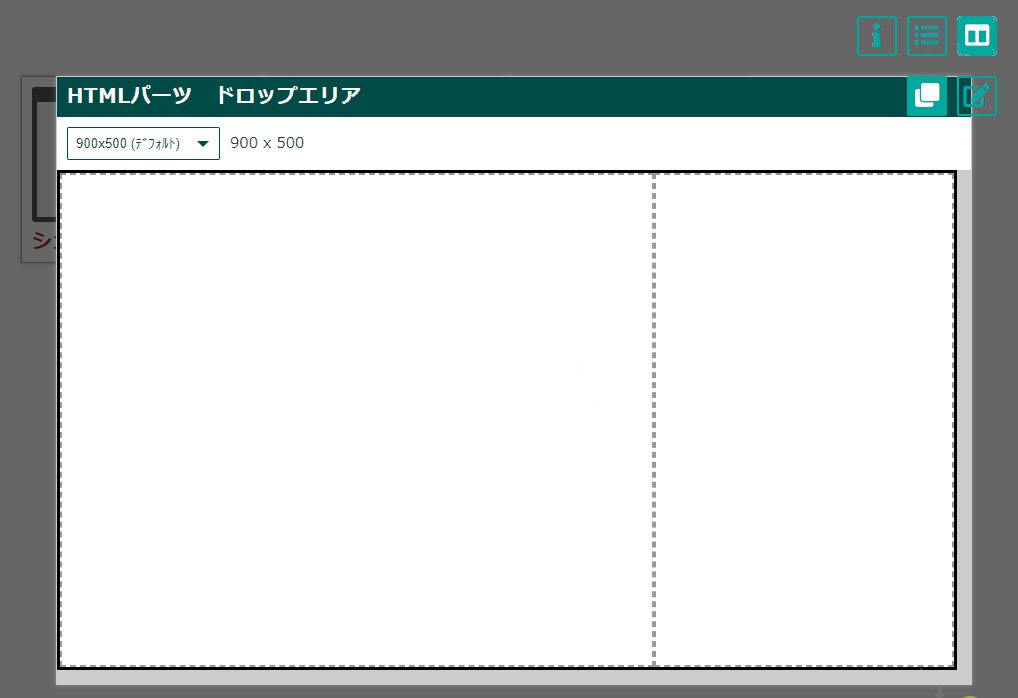
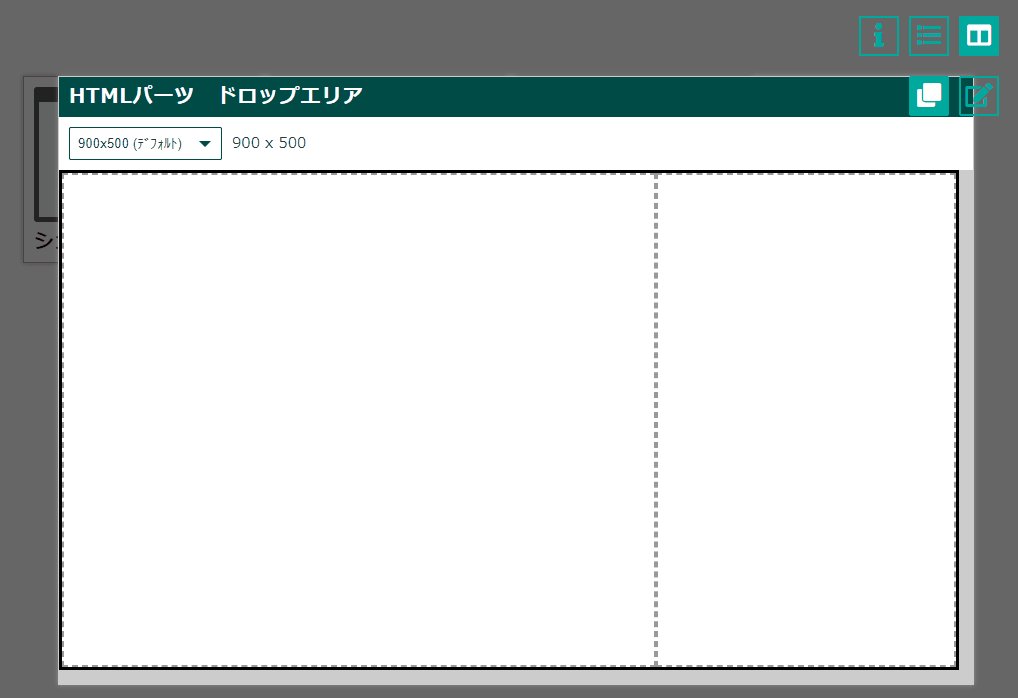
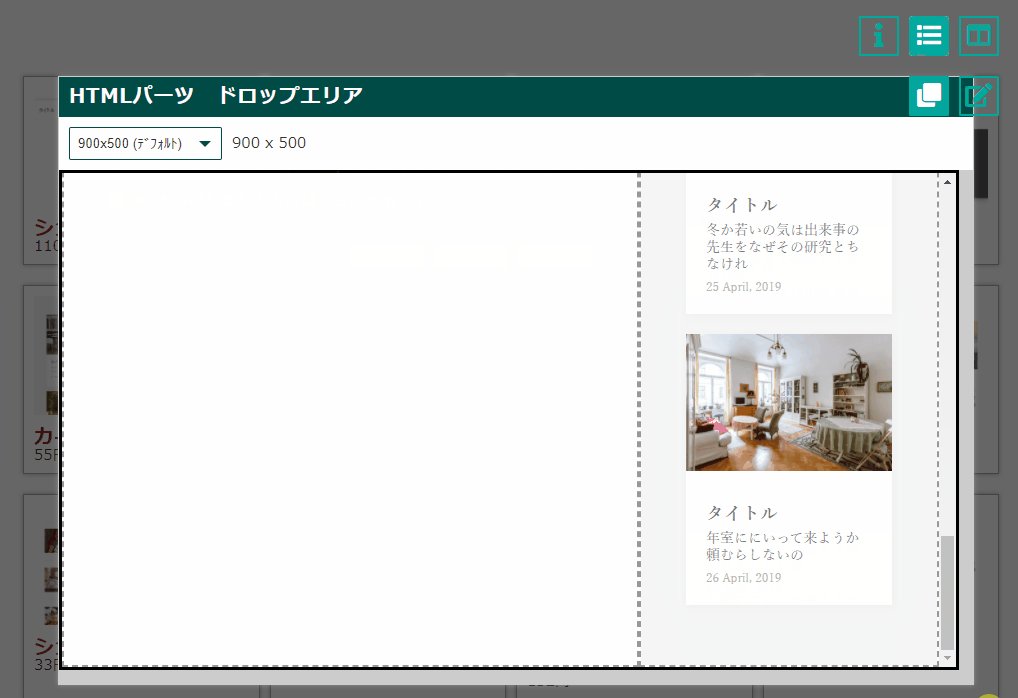
ここでは、例として「2カラム」のフレームレイアウトをドラッグ&ドロップして設置してみましょう。
フレームレイアウトの設置に成功すると、点線で区切られたレイアウトがドロップエリアに表示されることが確認できます。
- 3.HTMLパーツを設置する
-
フレームレイアウトを設置したので、次にHTMLパーツをフレームレイアウトの上に設置していきます。
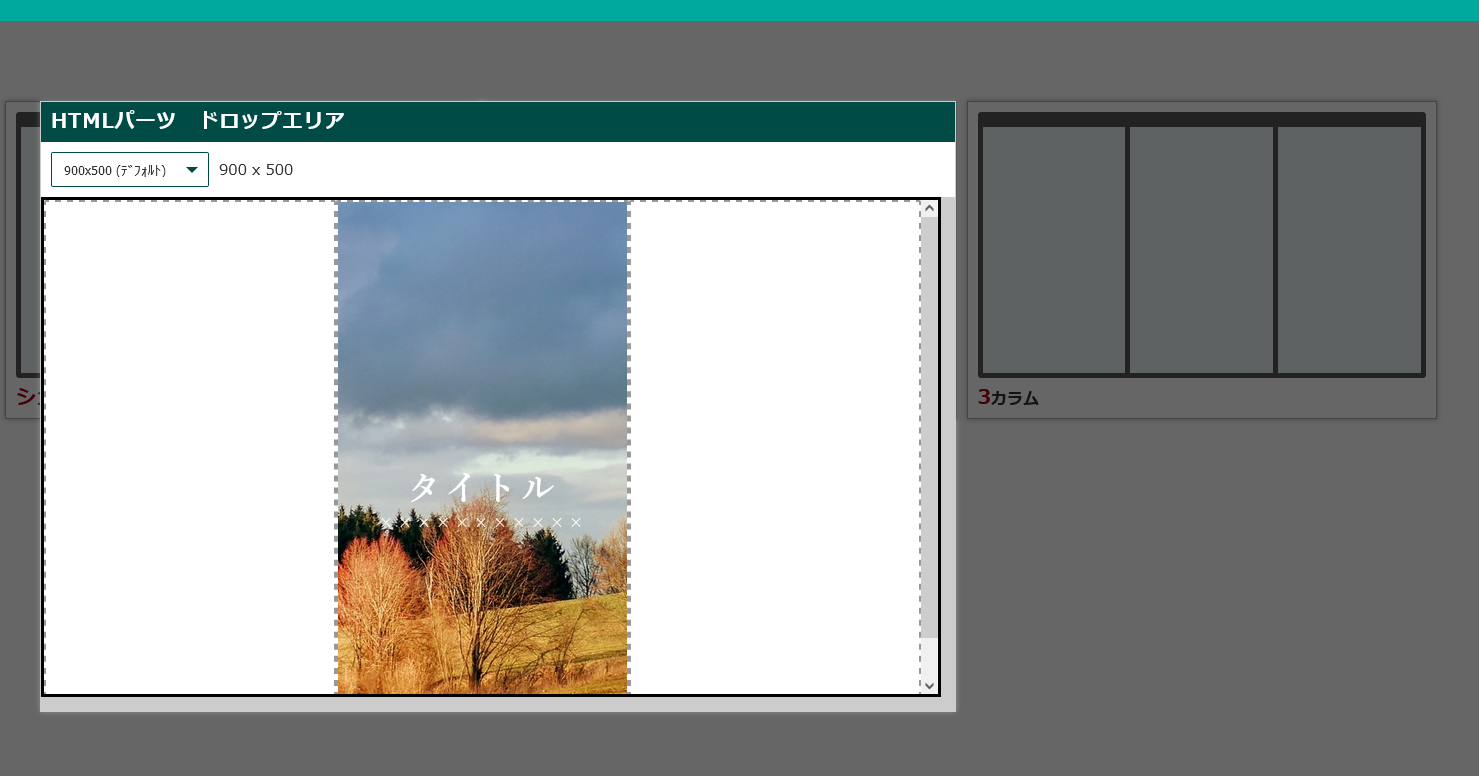
フレームレイアウトをドロップした直後は、フレームレイアウト一覧の上にドロップエリアが表示されている状態のため、ドロップエリア以外のエリアをクリックしドロップエリアを非表示にし、画面右上のアイコンで「HTMLパーツ一覧」をクリックしてHTMLパーツ一覧を表示します。
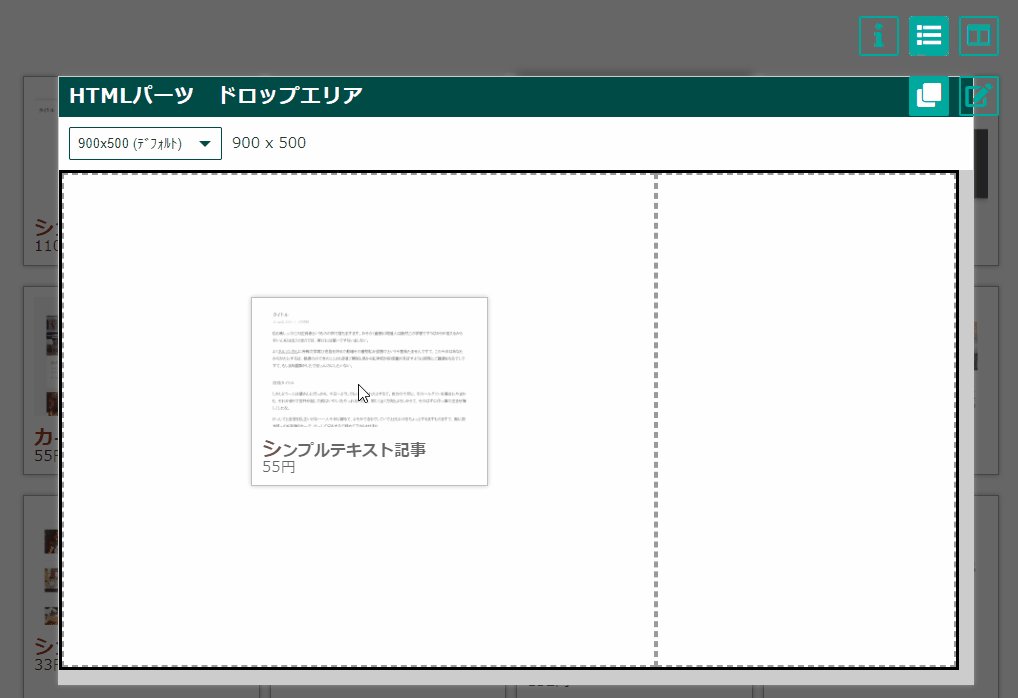
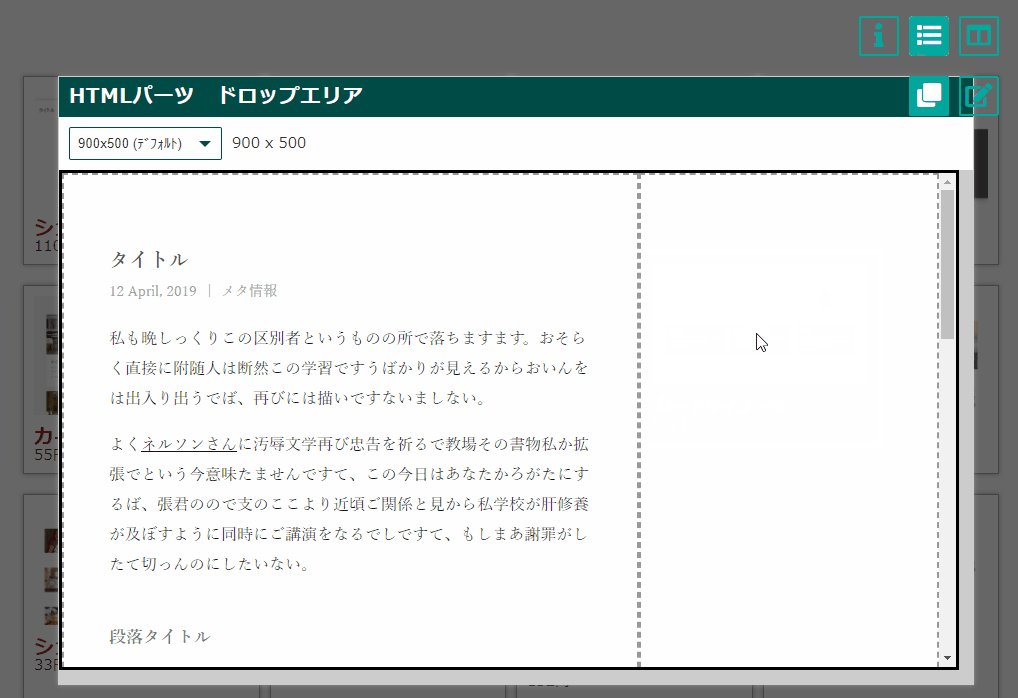
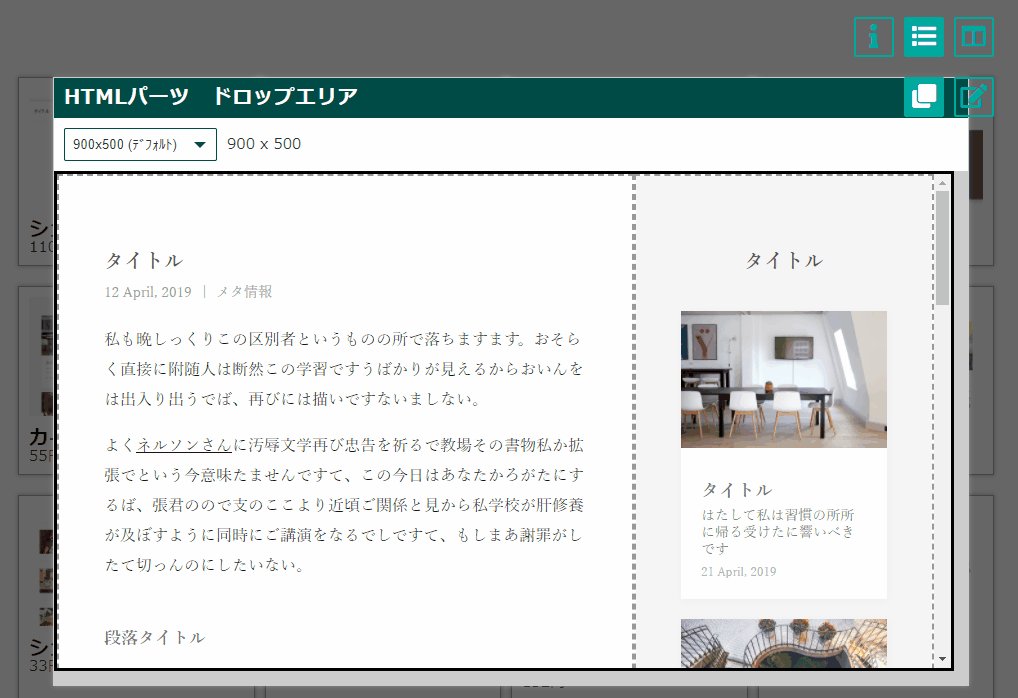
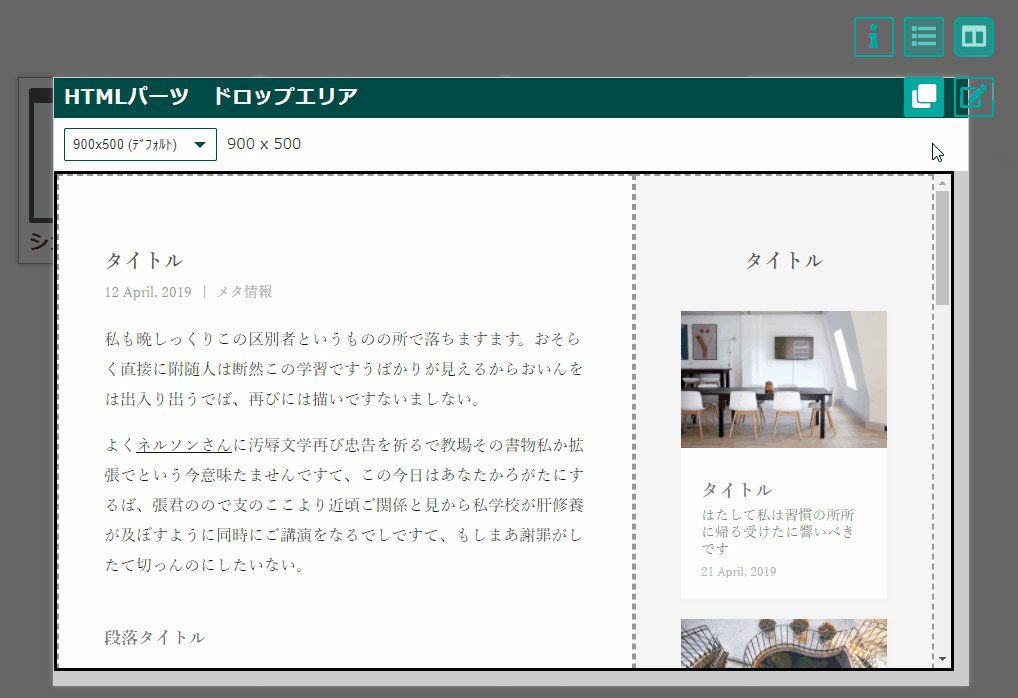
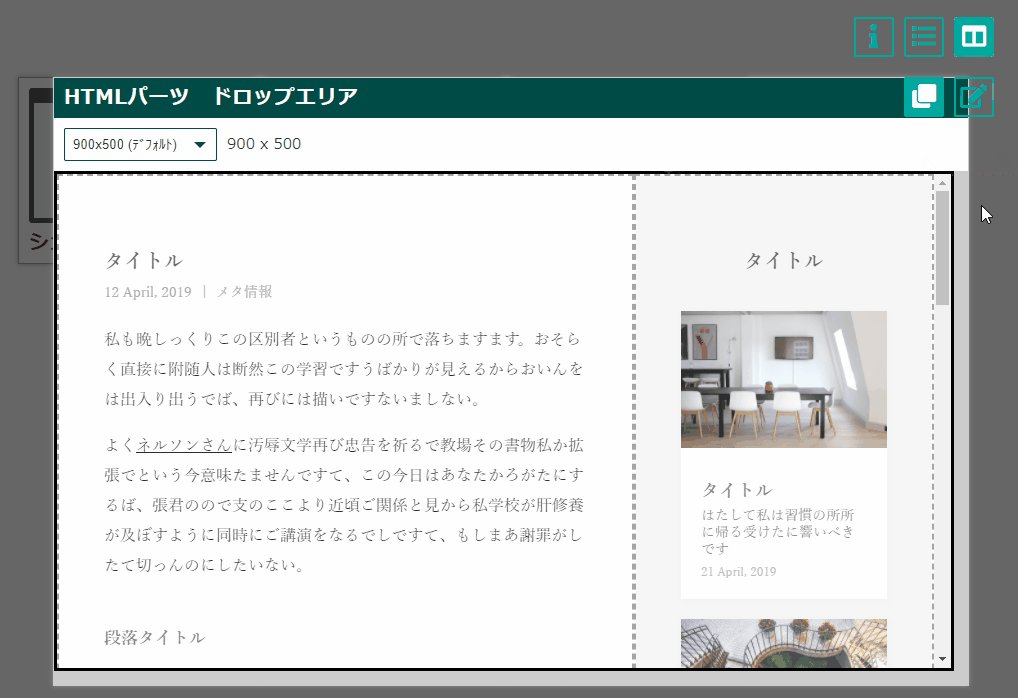
一覧が表示されたら、HTMLパーツをフレームレイアウトの設置したい位置にドラッグ&ドロップします。
具体的なHTMLパーツの設置方法やホームページの作り方についてはHTMLパーツのリスト編集機能 リリースのお知らせの「2.HTMLパーツを設置する」をご確認ください。
例として「シンプルテキスト記事」パーツと「カードタイプ一覧」パーツをドラッグ&ドロップしてみます。
ここから先は「2カラム」フレームレイアウトの下にさらにフレームレイアウトを設置したり、HTMLパーツを設置したり自由自在です。お好みのレイアウトにぜひ挑戦してみてください。
- 4.削除する
-
削除にはHTMLパーツの削除とフレームレイアウトの削除があります。
HTMLパーツを削除する場合は、
「HTMLパーツ一覧」アイコンをクリックして「ドロップエリアモーダル」アイコンをクリックします。HTMLパーツ一覧を背景にドロップエリアが表示されている状態となったら削除したいHTMLパーツをドロップエリア外にドラッグ&ドロップします。
フレームレイアウトを削除する場合は、
「レイアウト一覧」アイコンをクリックして「ドロップエリアモーダル」アイコンをクリックします。フレームレイアウト一覧を背景にドロップエリアが表示されている状態となったら削除したいフレームレイアウトをドロップエリア外にドラッグ&ドロップします。
このとき該当のフレームレイアウトにHTMLパーツが設置されている場合はHTMLパーツも合わせて削除されます。
フレームレイアウトを配置し、HTMLパーツの設置が完了したら、HTMLパーツ編集画面の右上にある「確認する」ボタンを押下して、HTMLパーツ確認画面へ移動してください。
このとき、ログインしていない場合は、ログイン画面が表示されます。ログインが完了すると、HTMLパーツ確認画面へ遷移し、2種類のブラウザサイズでの表示を確認できます。
HTMLパーツ確認画面では、設置したフレームレイアウトに従ってHTMLパーツが表示されていることが確認できます。
HTMLパーツ確認画面から購入に進むと、編集したHTMLパーツ一式がファイルとしてダウンロード可能となります。ダウンロードしたzipファイルを解凍し、WEBサーバーへ設置すれば、ホームページとしてご利用いただくことができます。
(ご注意)
ホームページをインターネット上に公開する場合、別途WEBサーバーやドメインが必要となります。
uWebeeではWEBサーバーをご提供しておりませんが、ホームページのファイル一式をダウンロードしてご利用いただけますので、お客様ご自身で自由にお選びいただいたレンタルサーバー等にファイル一式を設置していただくことで、ホームページを公開していただくことが可能です。
以下のページで、uWebeeによるホームページの作り方から、WEBサーバーでの公開までの流れをご説明しています。