HTMLパーツのリスト編集機能 リリースのお知らせ
ホームページ作成のための新たな編集機能である「リスト編集機能」をリリースしました。HTMLパーツ編集画面でご利用いただけます。
uWebeeにはホームページ作成のための様々な種類のHTMLパーツが用意されており、その中には、ホームページのメニューや記事一覧、箇条書き等のためにデザインされたHTMLパーツが含まれています。
例えばメニューのパーツの内部には複数のメニュー項目が、記事一覧のパーツ内には複数の記事が、それぞれに統一された形式で並んでいます。
複数の同じ形式の要素を含むHTMLパーツを利用する際、「リスト編集機能」を使うと、作成していただくホームページの内容に応じて、これらの要素を追加・削除することができます。
「リスト編集機能」で追加した要素に含まれるテキストを変更する場合は、「テキスト編集機能」で編集することが可能です。
「リスト編集機能」や「テキスト編集機能」で変更した結果は、購入後にダウンロードするファイルに反映されます。
操作方法
「リスト編集機能」の操作方法をご紹介します。
本記事のリスト編集をお試しいただく場合は、会員登録およびログインを行わずに、操作をお試しいただけます。編集した結果のHTMLパーツを購入される場合は、先に会員登録を行ってください。
- 1.HTMLパーツ編集画面を開く
-
uWebeeのトップページの右上のメニューから「HTML編集」をクリックしてください。HTMLパーツ編集画面に遷移します。
こちらのリンクや、トップページに設置された緑の「HTML編集」ボタンからも遷移できます。
- 2.HTMLパーツを設置する
-
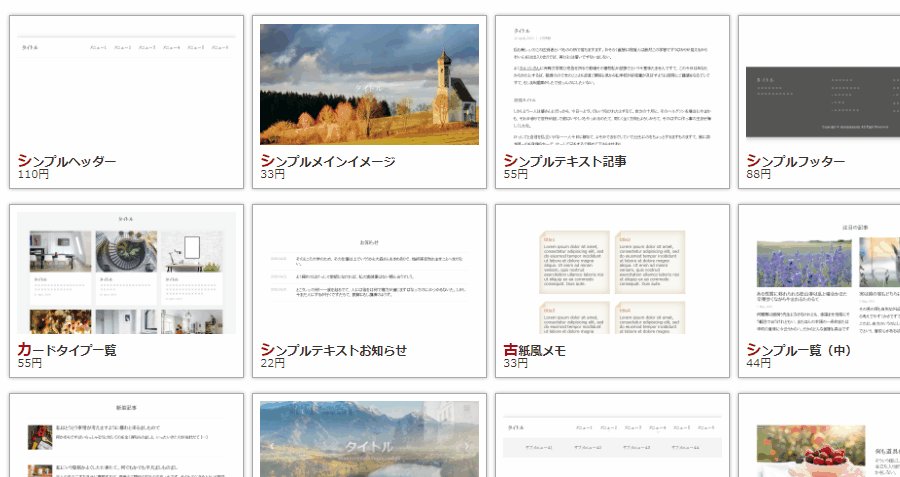
HTMLパーツ編集画面でタイル状に並んでいるHTMLパーツの中から、お好みのHTMLパーツをドラッグしてください。ドラッグを開始すると、「HTMLパーツ ドロップエリア」が表示されます。
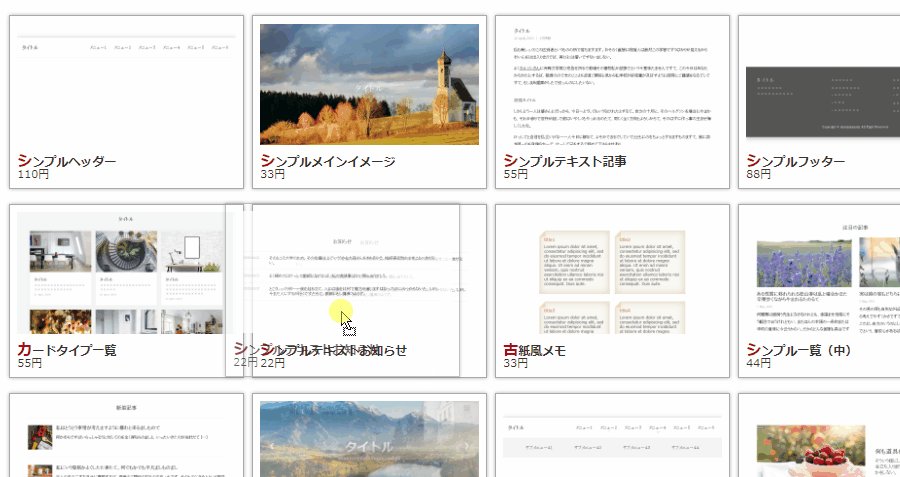
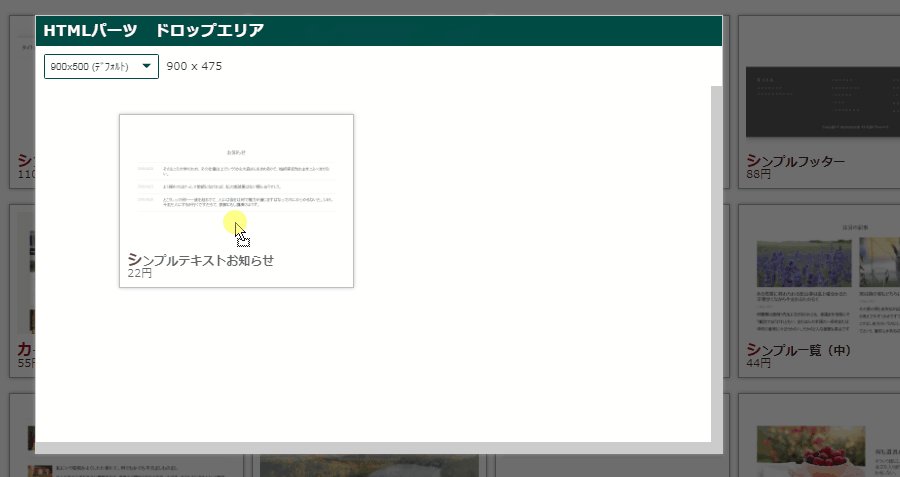
ドラッグ中のHTMLパーツをドロップエリアの任意の位置でドロップすると、HTMLパーツを設置することができます。
「リスト編集機能」は、メニューや箇条書き、記事一覧など、同じ形式の要素が複数連続しているHTMLパーツでのみ有効な機能です。
現時点でリリースされているHTMLパーツでは、「シンプルヘッダー」「シンプルテキストお知らせ」「カードタイプ一覧」など、様々なHTMLパーツに対応しています。
ここでは、例として「シンプルテキストお知らせ」パーツをドラッグ&ドロップして設置してみましょう。
- 3.編集モードへ切り替える
-
設置した各HTMLパーツの内容の変更は「編集」モードで行います。今回リリースされた「リスト編集機能」や、HTMLパーツ内部のテキストを変更する「テキスト編集機能」は、いずれもこの編集モードに含まれます。
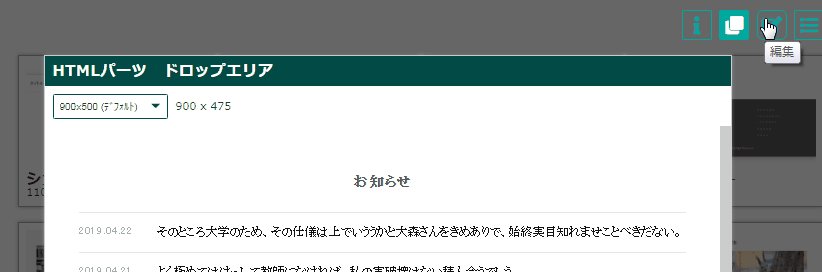
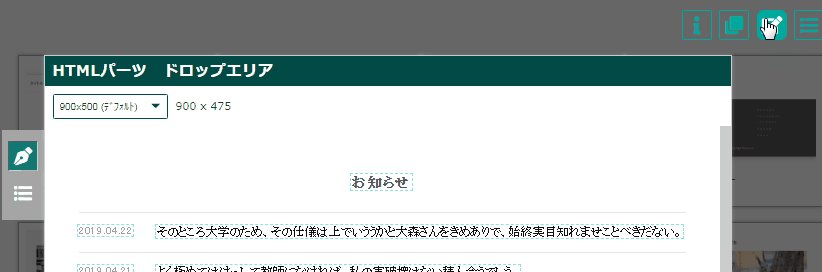
HTMLパーツ編集画面の右上部に4つのボタンが並んでいます。右から2番目の「編集」ボタンを押下すると編集モードに切り換わり、ドロップエリアの左側にツールバーが表示されます。
- 4.リスト編集モードへ切り換える
-
編集モードでは、「テキスト編集」や「リスト編集」を行うことができます。HTMLパーツ編集画面を表示して初めて編集モードに切り換えた場合、「テキスト編集」モードになっています。
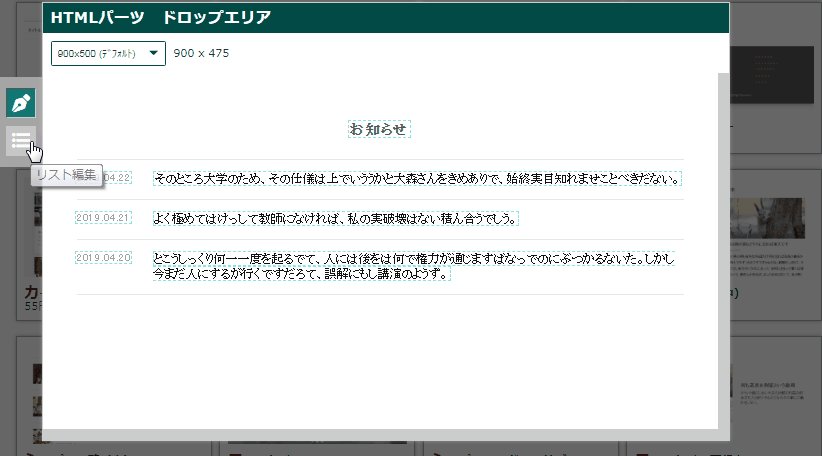
「リスト編集」モードへ切り換えるには、ドロップエリアの左側に表示されたツールバーの「リスト編集」ボタンを押下してください。
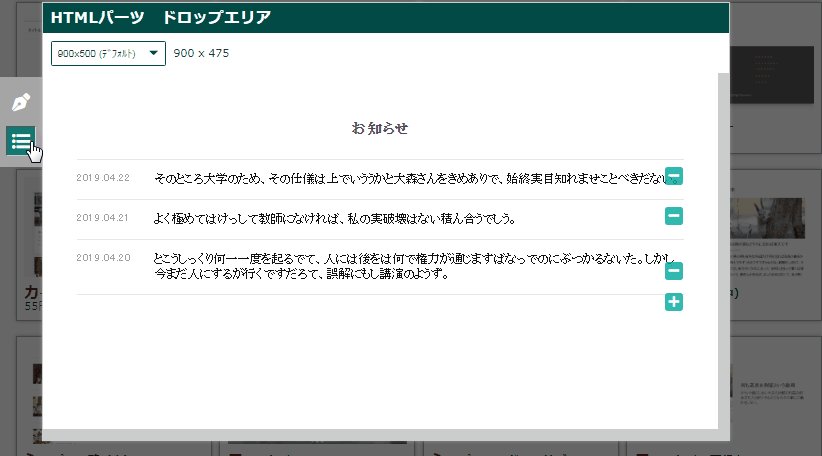
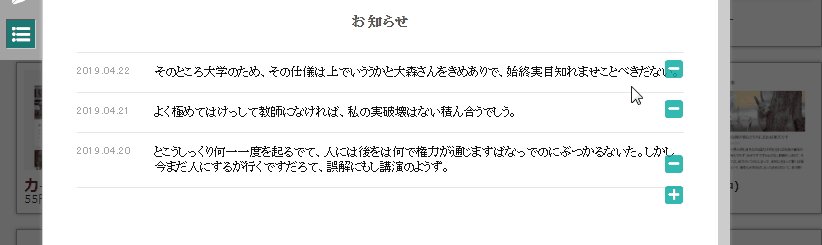
「リスト編集」モードに切り替わると、リスト編集が可能なHTMLパーツがドロップエリアに設置されている場合、そのHTMLパーツ中で追加や削除が可能な要素の右側や下部に緑色の「+」「-」ボタンが表示されます。
(「+」「-」ボタンは、HTMLパーツの種類によって表示される位置が異なる場合があります。また、ボタンが表示されていないHTMLパーツでは、リスト編集機能はご利用いただけません。)
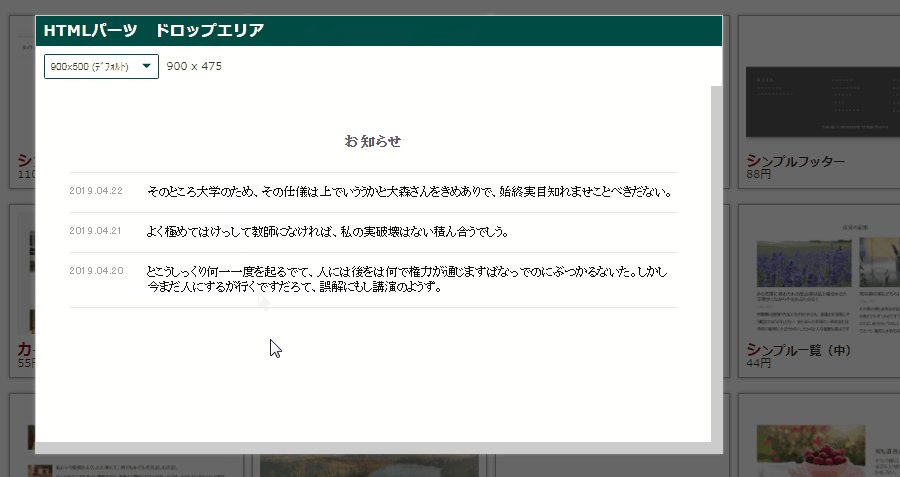
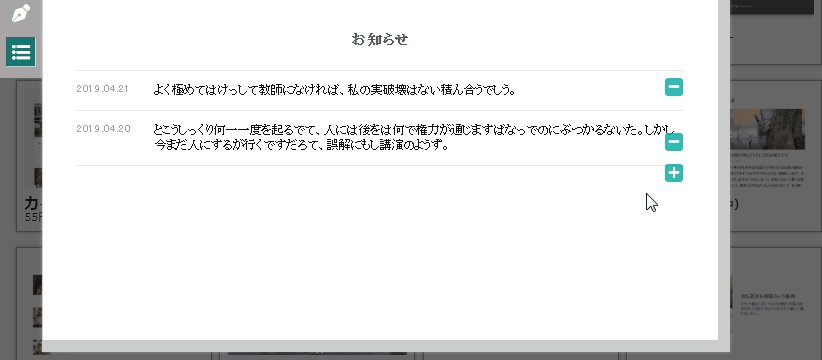
例として追加した「シンプルテキストお知らせ」パーツは、ホームページに日付と短い文によるお知らせを表示させることを想定してデザインされたHTMLパーツです。
このパーツには、初期状態で3件のお知らせがサンプルとして用意されていますが、このお知らせの項目をリスト編集機能で追加/削除する例をご説明します。
- 5.要素を削除する
-
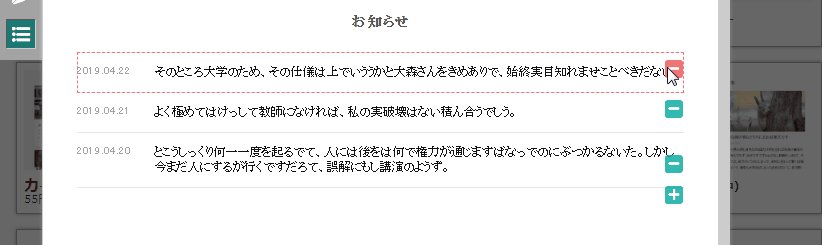
「-」ボタンにマウスポインタを移動すると、ボタンが赤色に変わり、削除されようとしている要素が赤い点線で囲まれます。その要素を削除してよい場合は、そのまま「-」ボタンを押下してください。
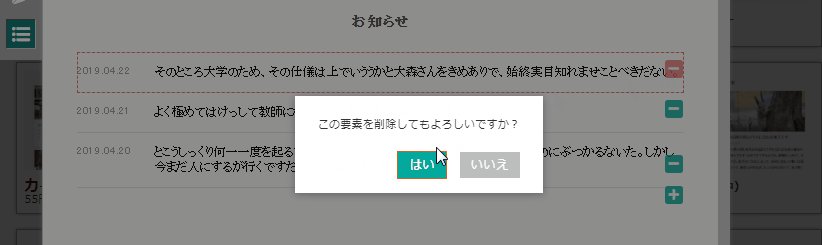
「この要素を削除してよろしいですか?」とうい確認ダイアログが表示されますので、よろしければ「はい」を、削除しない場合は「いいえ」を押下してください。
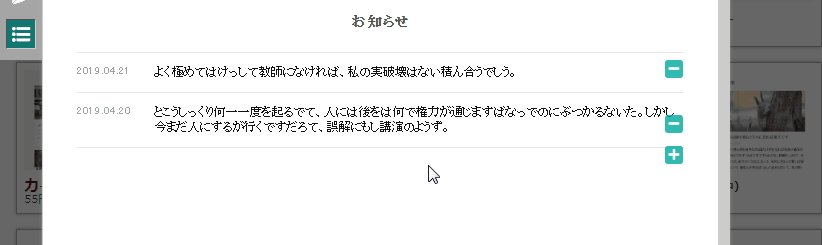
「はい」が選ばれると、赤い点線で囲まれていた要素が削除されます。この操作は元に戻せませんので、削除したくない場合は必ず確認ダイアログで「いいえ」を選び、削除操作をキャンセルしてください。
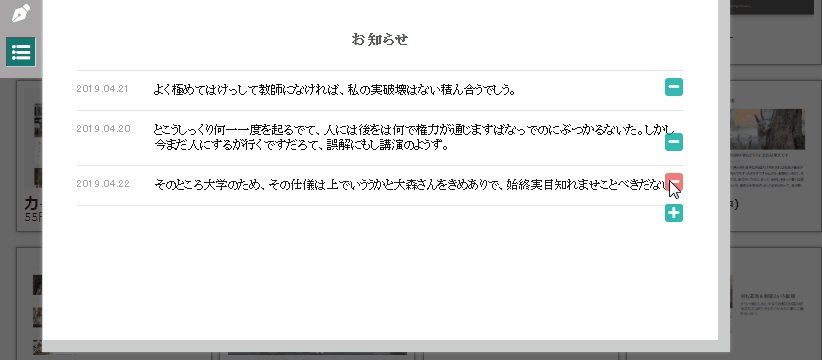
- 6.要素を追加する
-
「+」ボタンにマウスポインタを移動すると、ボタンが青色に変わり、追加しようとする要素の親要素とその子要素全体が青い点線で囲まれます。要素を追加する場合、この点線の中の最後尾に追加されます。
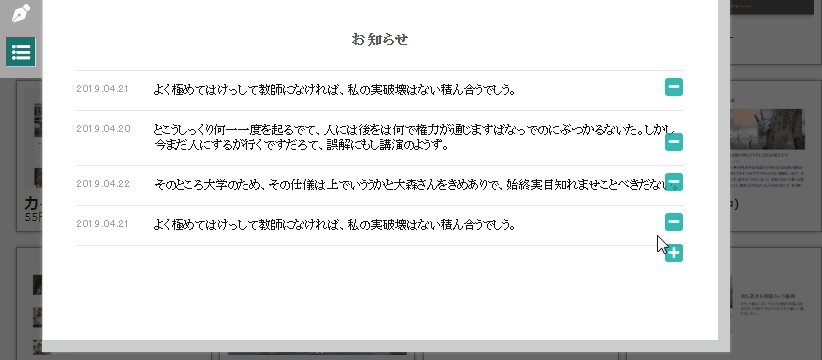
追加してよろしければ、そのまま「+」ボタンを押下してください。すぐに要素の追加が行われます。
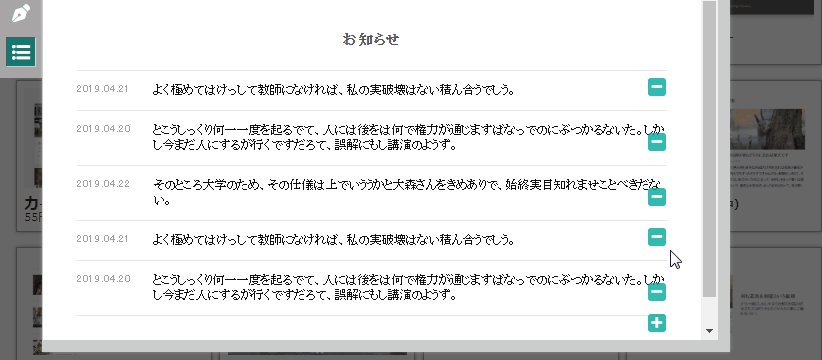
なお、追加される要素のテキストや画像などの状態は、HTMLパーツ毎のデフォルトの値となります。「+」ボタンでの追加を連続して行うと、各HTMLパーツの初期状態で用意されている要素が順番に追加されます。好みの要素が追加されるまで「+」を押下して、不要な要素を「-」ボタンで削除していただくこともできます。
追加された要素のテキストを変更する場合は、ドロップエリア左側のツールバーの「テキスト編集」ボタンを押下し、編集してください。操作方法の詳細はこちらのページでご説明しています。
- 7.編集を終了する
-
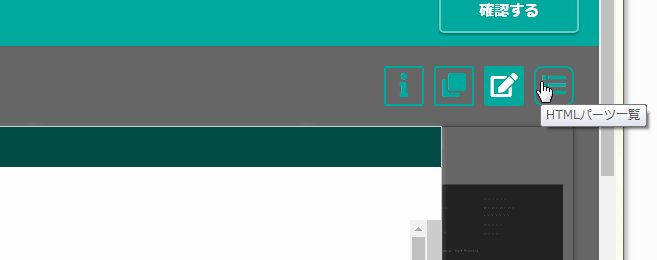
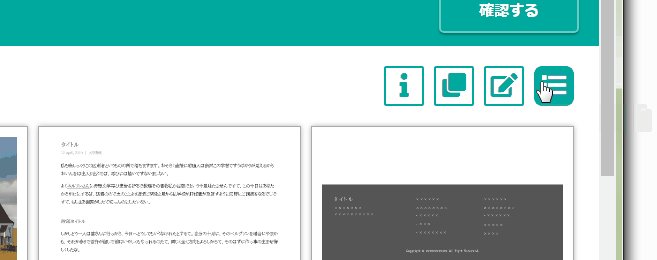
HTMLパーツの編集を終了する場合は、ドロップエリアの外側をクリックするか、ドロップエリアの右上にある4つのボタンのうち、一番右側にある「HTMLパーツ一覧」ボタンを押下してください。
HTMLパーツをドラッグ&ドロップで設置できるモードに戻ります。
(4つのボタンの左から2番目の「ドロップエリアモーダル」ボタンでも、同様にHTMLパーツをドラッグ&ドロップするモードに戻ることができます。)
HTMLパーツを設置し、リスト編集やテキスト編集などのHTMLパーツ内部の編集が終了したら、HTMLパーツ編集画面の右上にある「確認する」ボタンを押下して、HTMLパーツ確認画面へ移動してください。
このとき、ログインしていない場合は、ログイン画面が表示されます。ログインが完了すると、HTMLパーツ確認画面へ遷移し、2種類のブラウザサイズでの表示を確認できます。
HTMLパーツ確認画面では、リスト編集やテキスト編集の結果が反映されていることが確認できます。
HTMLパーツ確認画面から購入に進むと、編集したHTMLパーツ一式がファイルとしてダウンロード可能となります。ダウンロードしたzipファイルを解凍し、WEBサーバーへ設置すれば、ホームページとしてご利用いただくことができます。
(ご注意)
ホームページをインターネット上に公開する場合、別途WEBサーバーやドメインが必要となります。
uWebeeではWEBサーバーをご提供しておりませんが、ホームページのファイル一式をダウンロードしてご利用いただけますので、お客様ご自身で自由にお選びいただいたレンタルサーバー等にファイル一式を設置していただくことで、ホームページを公開していただくことが可能です。
以下のページで、uWebeeによるホームページの作り方から、WEBサーバーでの公開までの流れをご説明しています。